In diesem Beitrag wirst du lernen, wie du mithilfe der JavaScript fetch Funktion mit einer Web-API kommunizieren kannst.
Inhaltsverzeichnis
1. Wofür benötigen wir die JavaScript fetch Funktion?
Wir können die JavaScript fetch Funktion verwenden, um eine bestimmte URL anzusprechen und dann eine HTTP-Anfrage auszuführen. Im Code beginnt die Funktion folgendermaßen:
fetch()
Anschließend tragen wir zwischen den runden Klammern eine URL ein, die zu einer Web-API, wie beispielsweise einer RESTful-API führt. Uns stehen für diesen Zweck zwei Möglichkeiten zur Verfügung: Entweder wir verwenden eine öffentliche oder eine private API, für die wir uns registriert haben. Das kann beispielsweise eine API für Wetterdaten sein, von welcher unzählige im Internet existieren.
Oder wir erstellen uns selbst eine lokale API, was ich bereits mit dem Programm Mockoon umgesetzt habe. Das Wort „Mock“ steht in der Programmierwelt für „fake“, was bedeutet, dass wir Inhalte in unserer Umgebung nur zum Testen entwickeln.
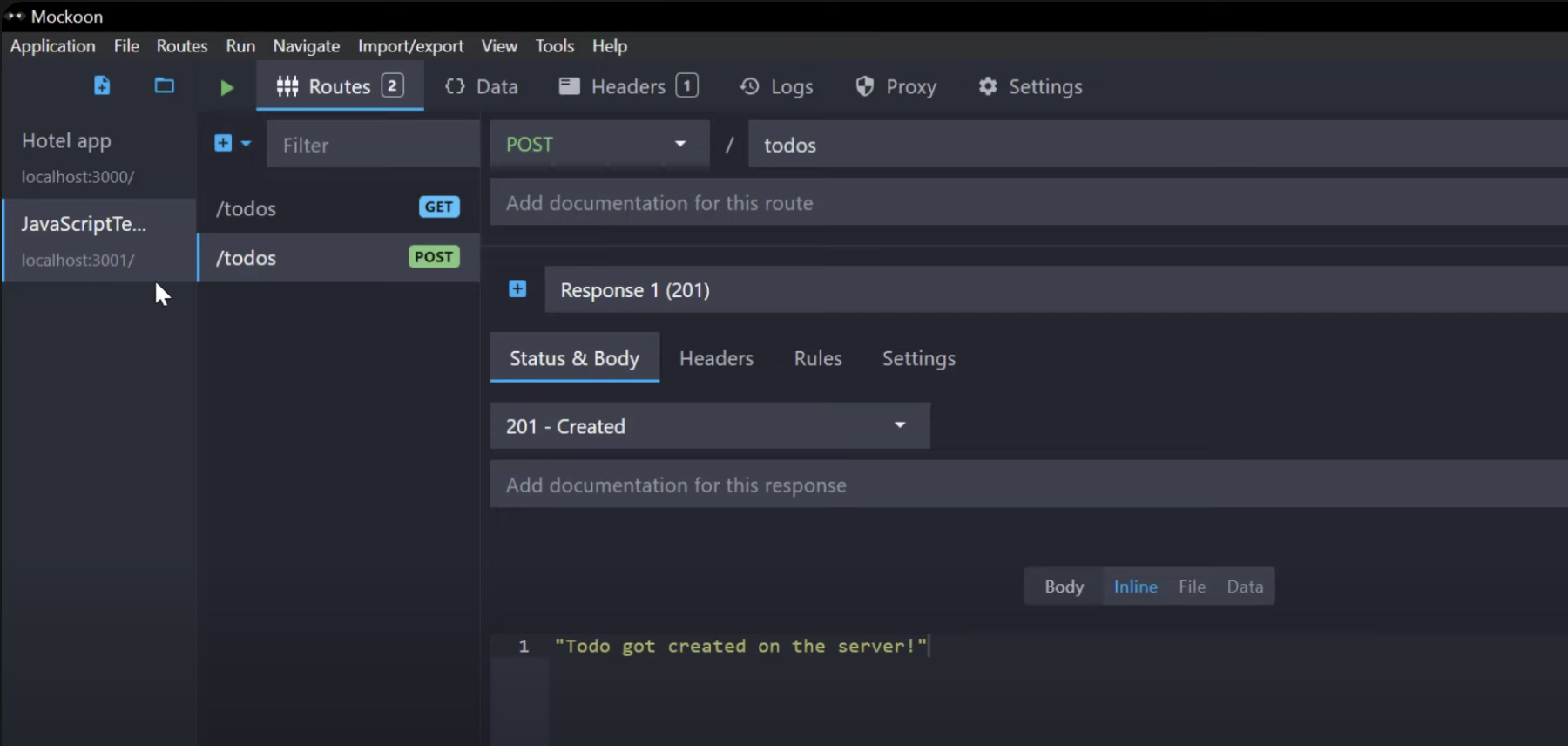
Auf der folgenden Abbildung sehen wir eine solche Fake-API:

2. Was ist eine API?
Die Abkürzung API steht für Application Programming Interface, welche eine Möglichkeit bietet, Programme miteinander kommunizieren zu lassen. Sie stellt damit also eine Schnittstelle dar.
3. GET und POST
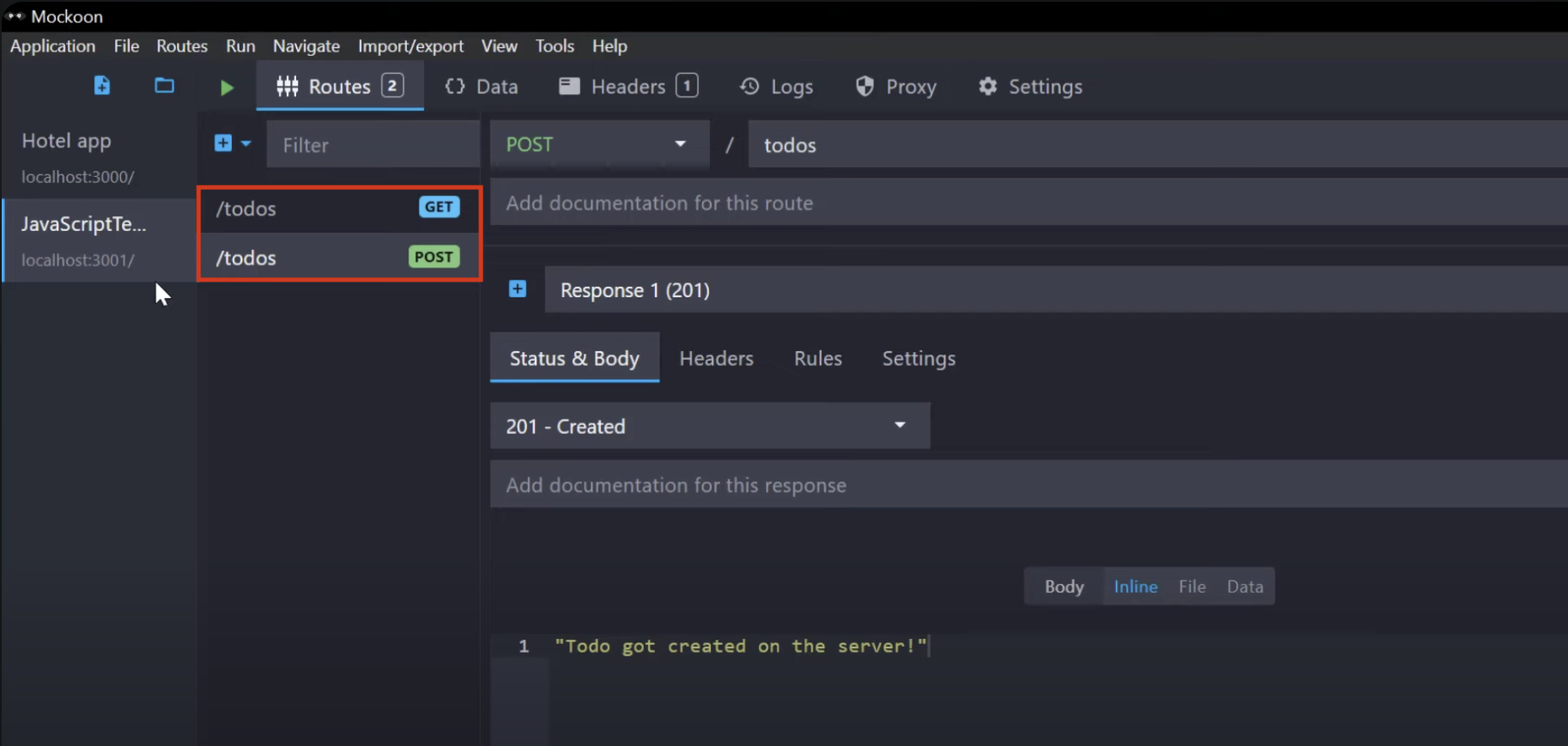
Wir haben dabei zwei Endpunkte. Einen HTTP-GET- und einen HTTP-POST-Endpunkt.

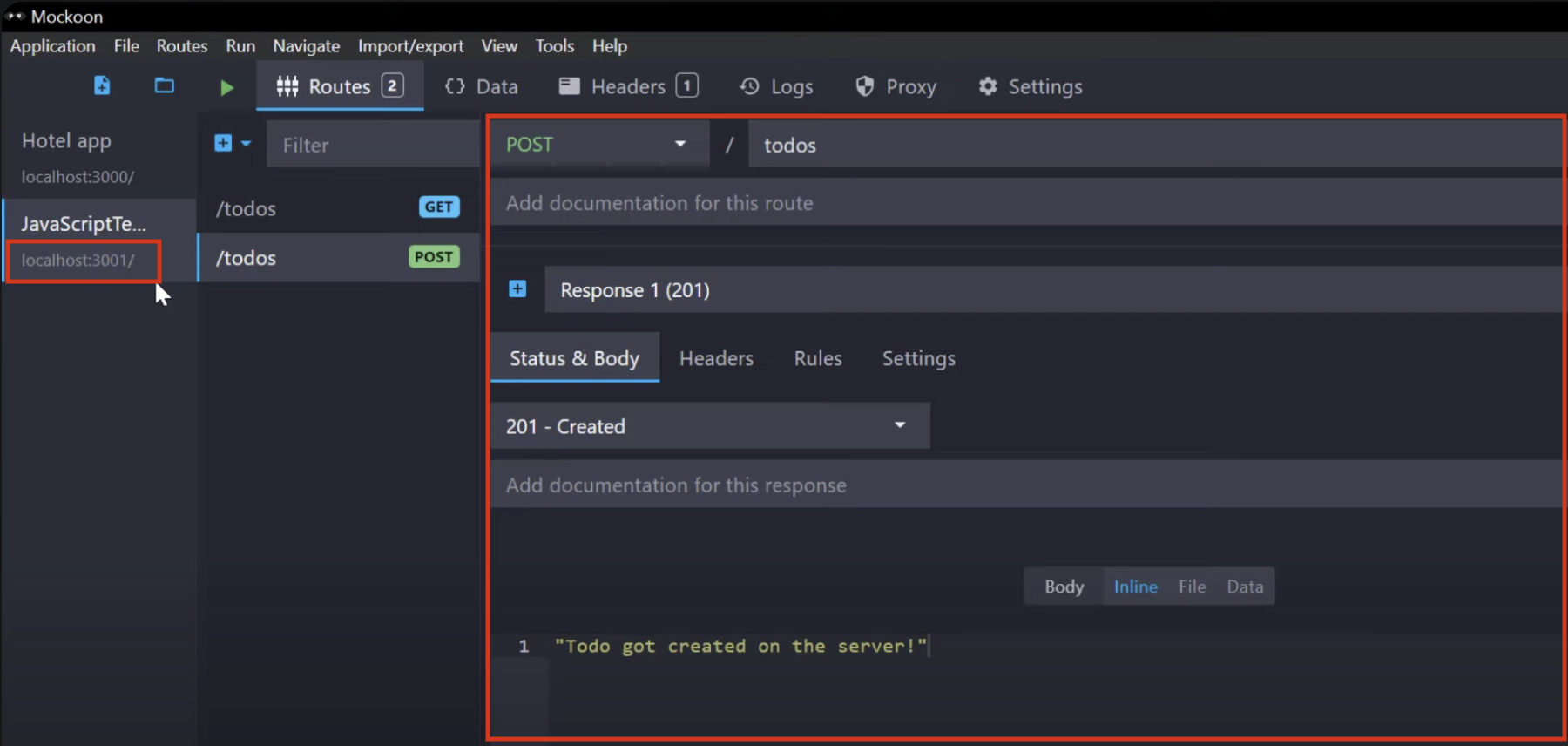
Das bedeutet, dass wir über die URL localhost:3001, die links im Bild zu erkennen ist, mit der Fake-API, rechts im Bild, kommunizieren können:

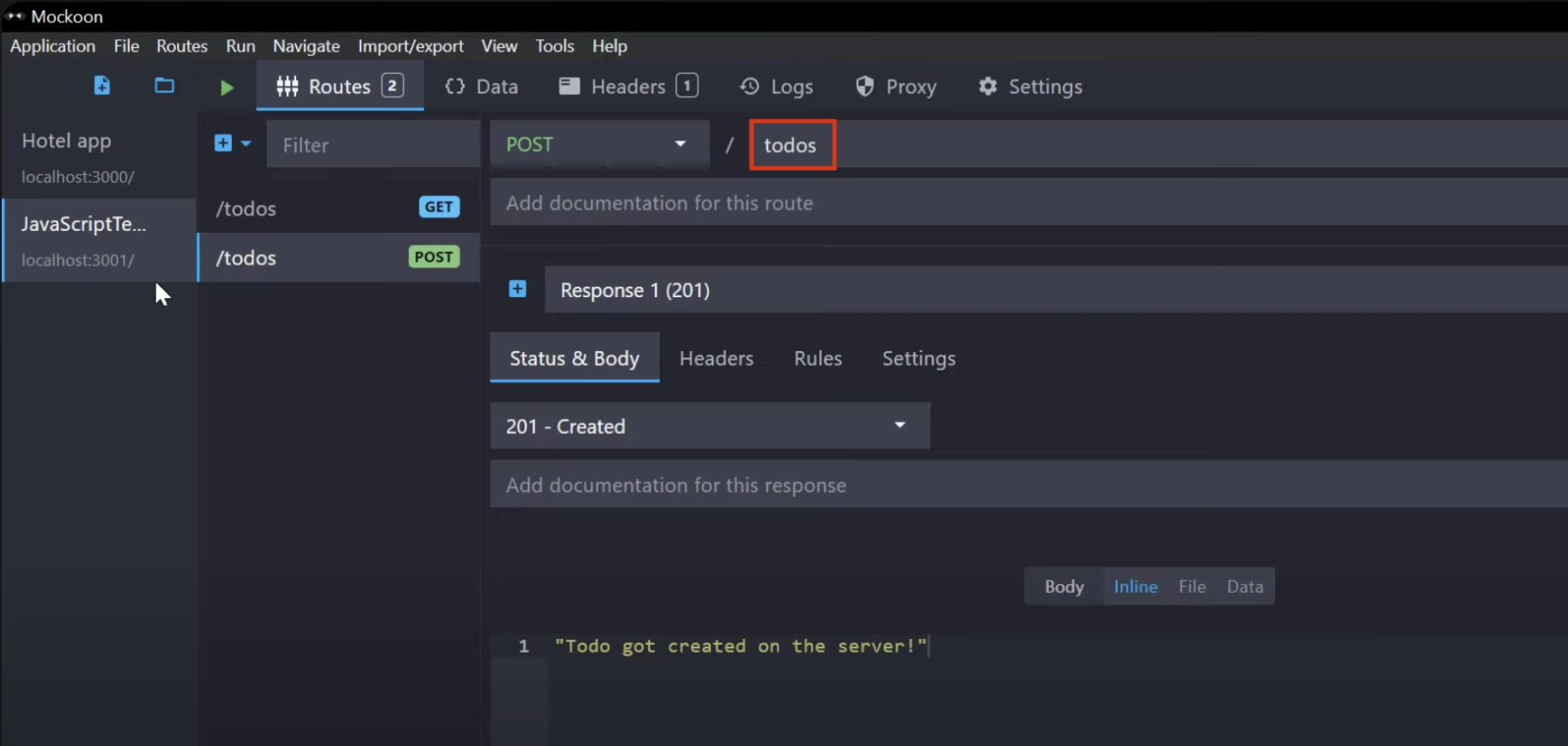
Neben „POST“ siehst du in Rot markiert den Endpunkt, womit die finale URL localhost:3001/todos lautet:

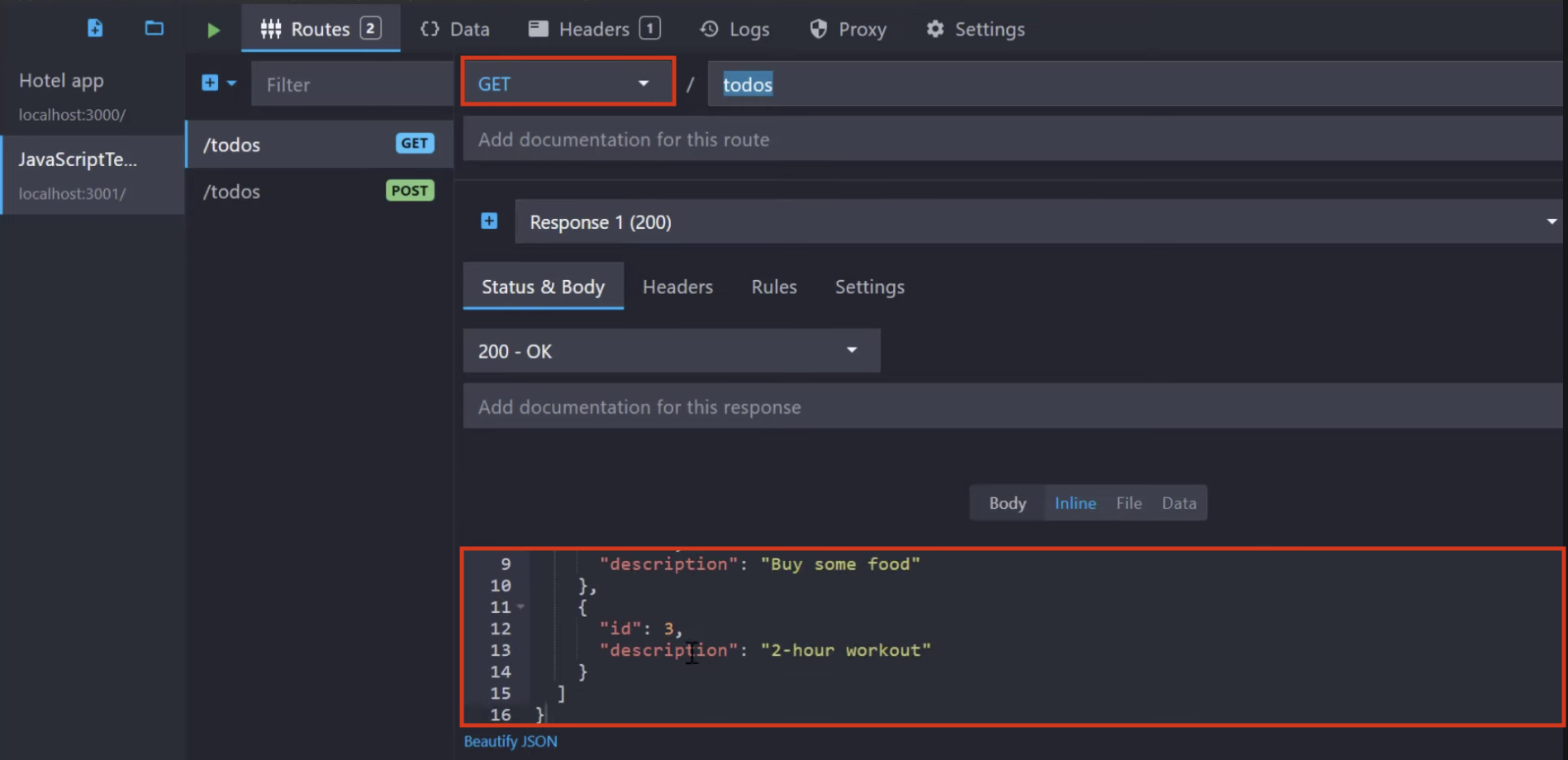
Wenn wir an die markierte Stelle im folgenden Bild oben einen GET-Befehl senden, erhalten wir die untenstehenden hart gecodeten Todos zurück, die ich erstellt habe:

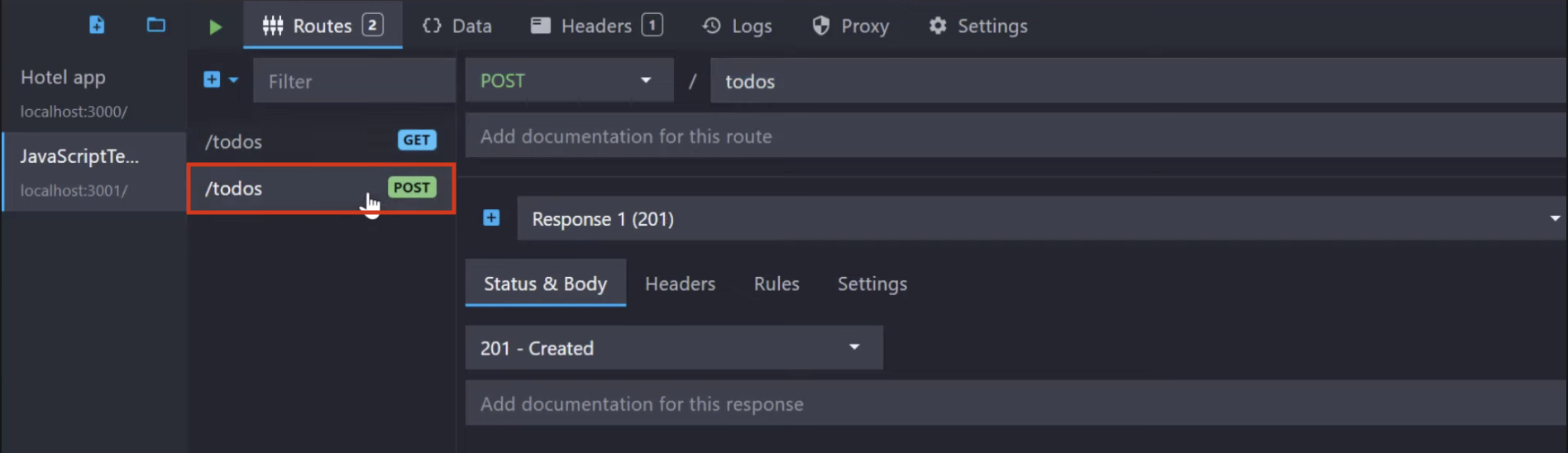
Darüber hinaus existiert eine zweite URL, also ein zweiter Endpunkt, über welchen wir Todos erstellen können:

Wenn du noch nie von Webservern gehört hast und davon, wie HTTP-Anfragen funktionieren, kann das Ganze etwas viel für den Anfang sein. Sobald wir wieder zurück zur JavaScript fetch Funktion gekommen sind, wird es aber wieder einfacher.
Wir könnten an dieser Stelle theoretisch ein Todo erstellen, da unsere API allerdings nur fake ist, lässt sich das in der Realität nicht umsetzen. Schließlich haben wir keine Datenbank oder ähnliches, in der wir etwas speichern könnten.
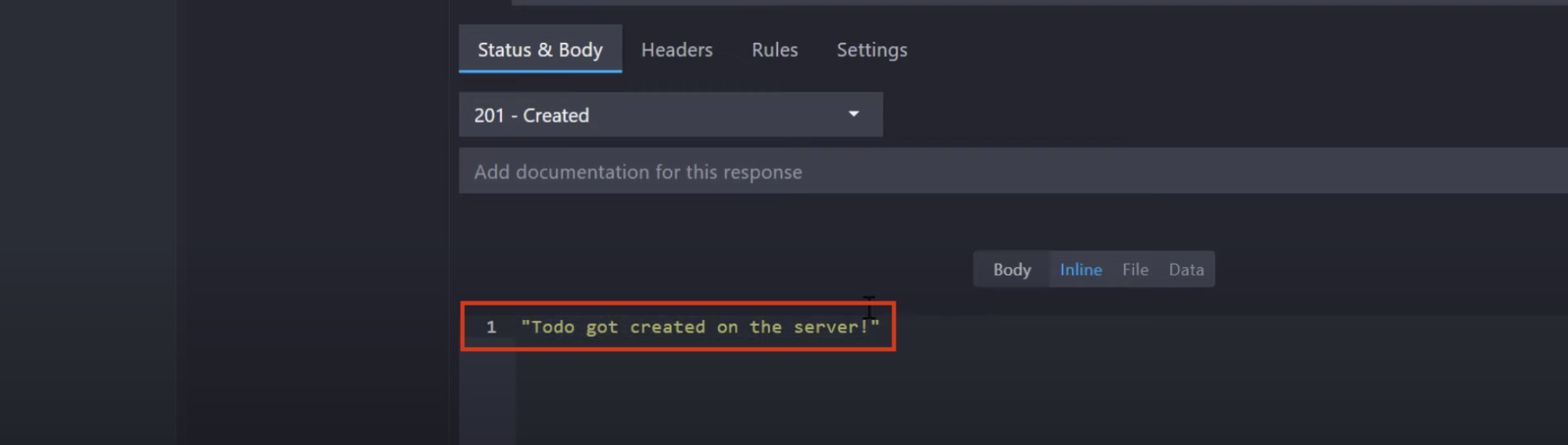
Stattdessen antwortet uns diese API und der Server lediglich mit „Todo got created on the server!“:

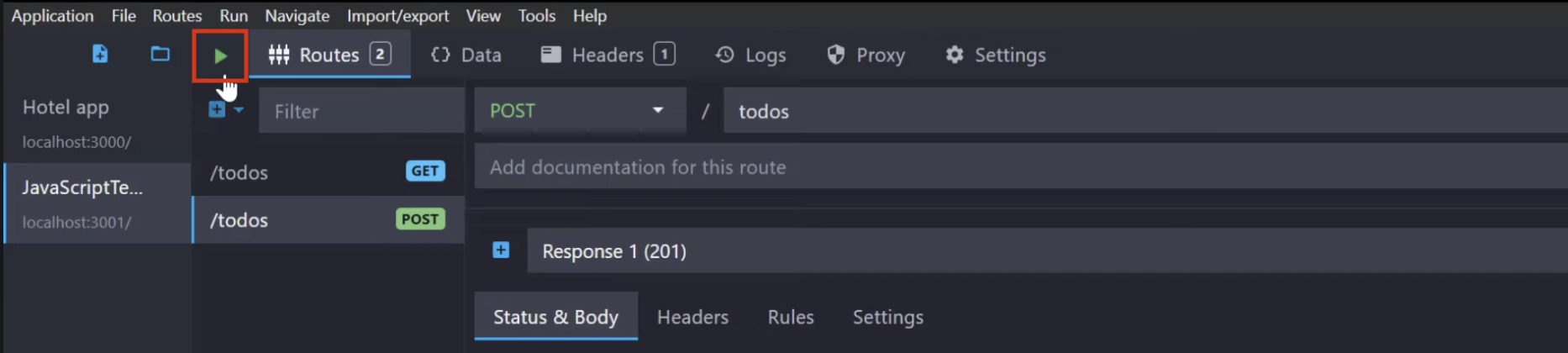
4. Die API starten
Beim Starten der API können wir die URL localhost:3001/ von Mockoon verwenden.

Im Code-Editor tragen wir dann die URL zwischen den Klammern der fetch Funktion ein:
fetch('http://localhost:3001/todos')
Standardmäßig wird nun diese URL angesprochen und wir erhalten eine Response, also eine Antwort von dem Server. Natürlich könnte das auch ein Error sein.
Das Ganze läuft dabei asynchron, weshalb wir then verwenden. Wie ich bereits in einem vorherigen Beitrag zu JavaScript erklärt habe, braucht ein Server, selbst wenn es nur die Mockoon Fake-API ist, eine gewisse Zeit, um mit einer erhaltenen Anfrage umzugehen.
Da das Zurücksenden ein paar Millisekunden in Anspruch nimmt, müssen wir darauf warten.
fetch('http://localhost:3001/todos')
.then
5. Die Rückmeldung des Servers verarbeiten
Das heißt, wir senden unseren Request und sobald dieser verarbeitet wurde, erhalten wir eine Response. Diese nehmen wir entgegen und wandeln sie zunächst in JSON um. Dafür schreiben wir response.json() in unseren Code:
fetch('http://localhost:3001/todos')
.then(response => response.json())
Auch das dauert wieder eine gewisse Zeit, weshalb wir das Ganze asynchron umsetzen und ein weiteres then verketten. Die finalen Daten, die wir erhalten, möchten wir anschließend in die Konsole loggen:
fetch('http://localhost:3001/todos')
.then(response => response.json())
.then(data => console.log(data))
Zu guter Letzt hängen wir noch einen catch-Block an, sodass wir einen eintretenden Error ebenfalls in die Konsole schreiben können:
fetch('http://localhost:3001/todos')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.log(err))
6. Zusammenfassung des Codes
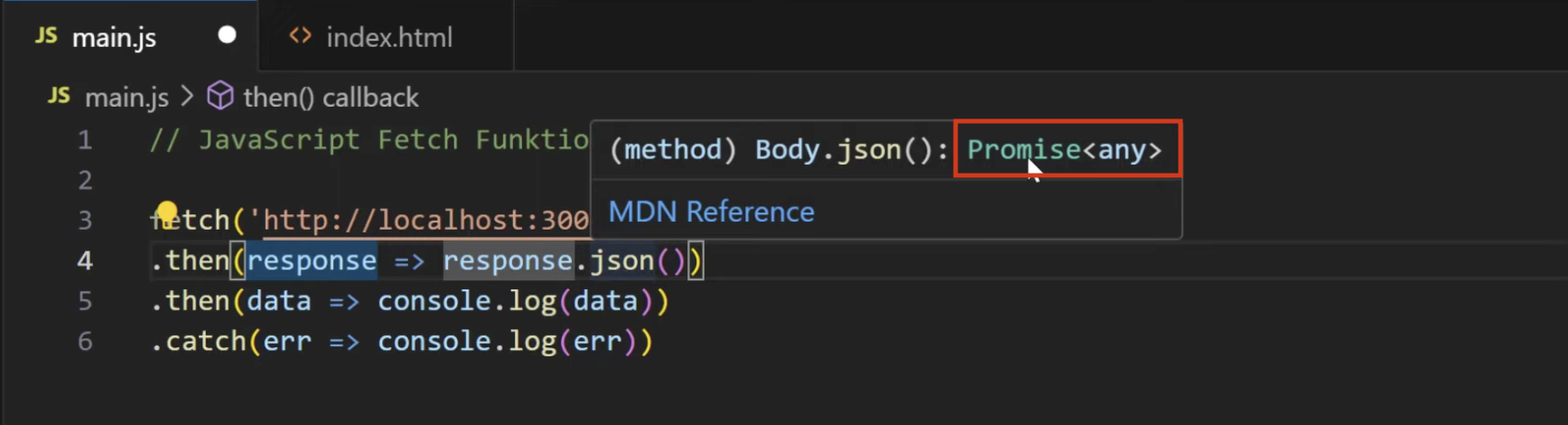
Nochmal zusammengefasst: In der ersten Zeile laden wir den Inhalt der API-URL und lesen anschließend die Response als JSON. Das Ganze dauert einen Moment und wie wir in der zweiten Zeile bei json sehen können, haben wir es mit einem Promise zu tun:

Auch hier warten wir also wieder bis der Inhalt der Response, die wir über fetch erhalten, gelesen wurde.
Wenn du mehr zum Thema Promises wissen möchtest, dann sieh dir gerne unser YouTube Video dazu an.
7. Die JavaScript fetch Funktion im Browser ausführen
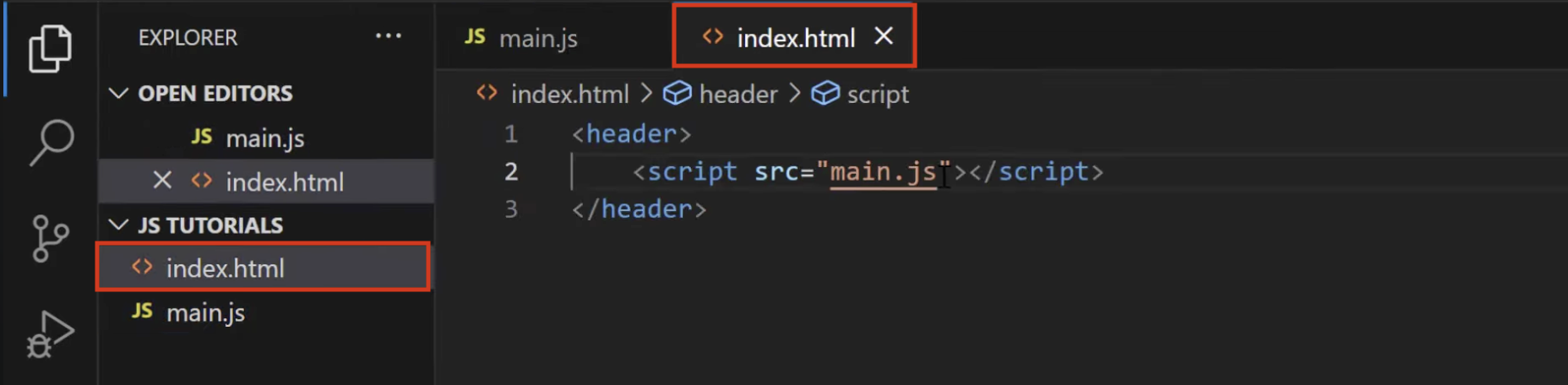
An dieser Stelle starten wir das Programm so wie es aktuell ist. Wir können fetch im Browser ausführen, indem wir eine index.html Datei erstellen, in der wir unser Skript einfügen:

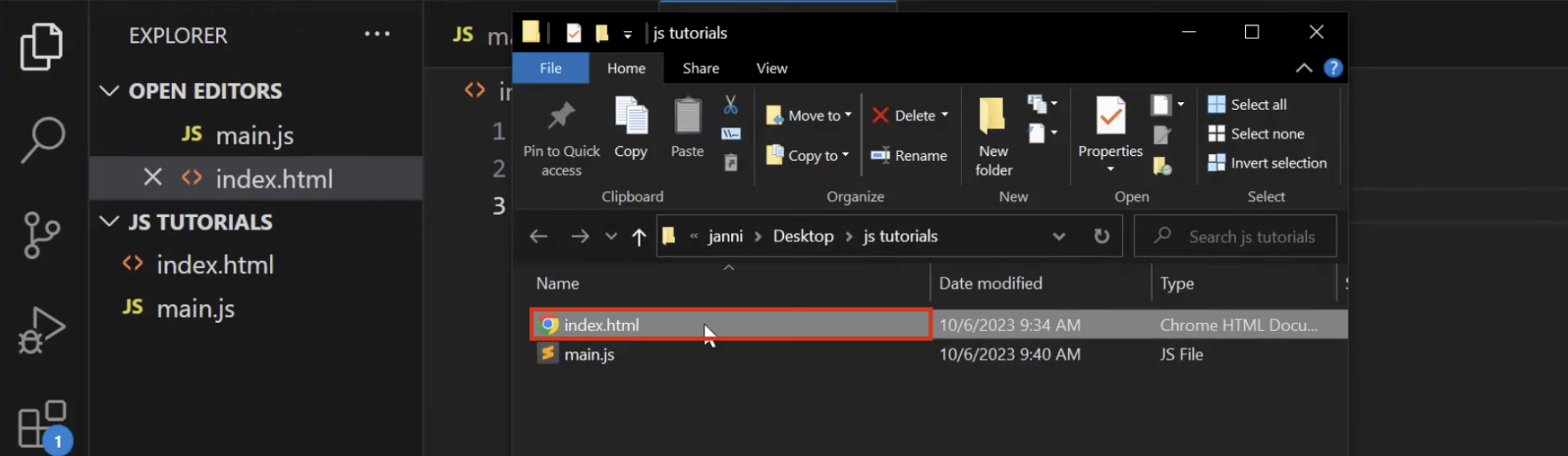
Danach öffnen wir die Datei mit einem Doppelklick in Google Chrome:

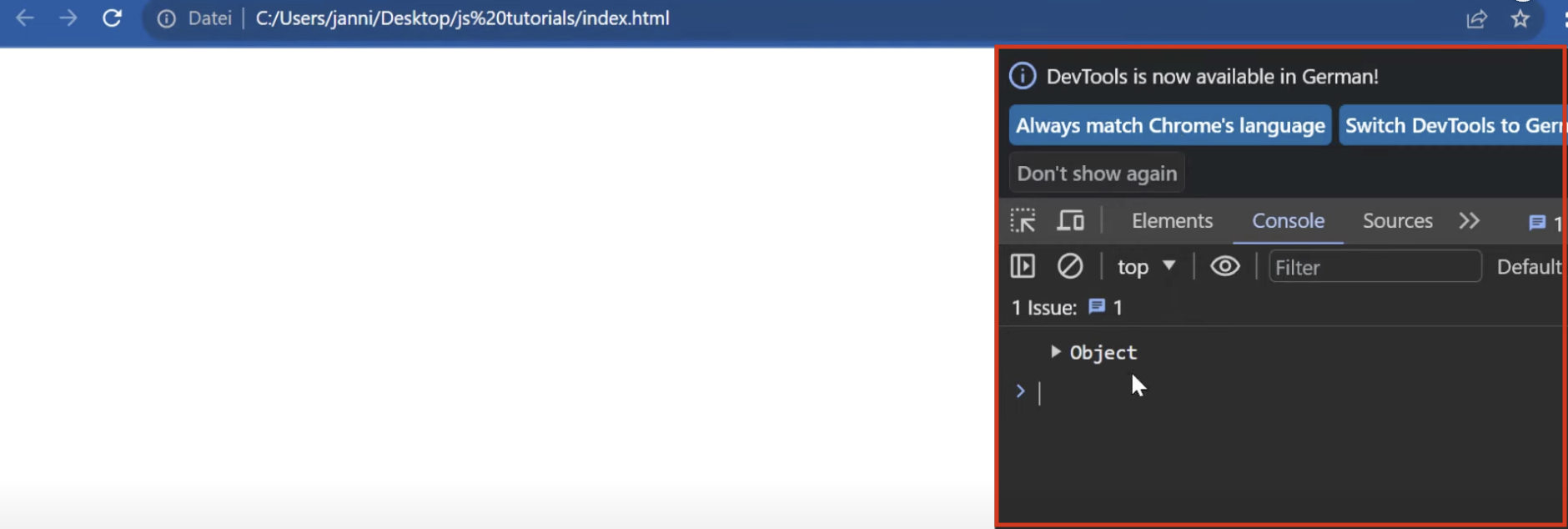
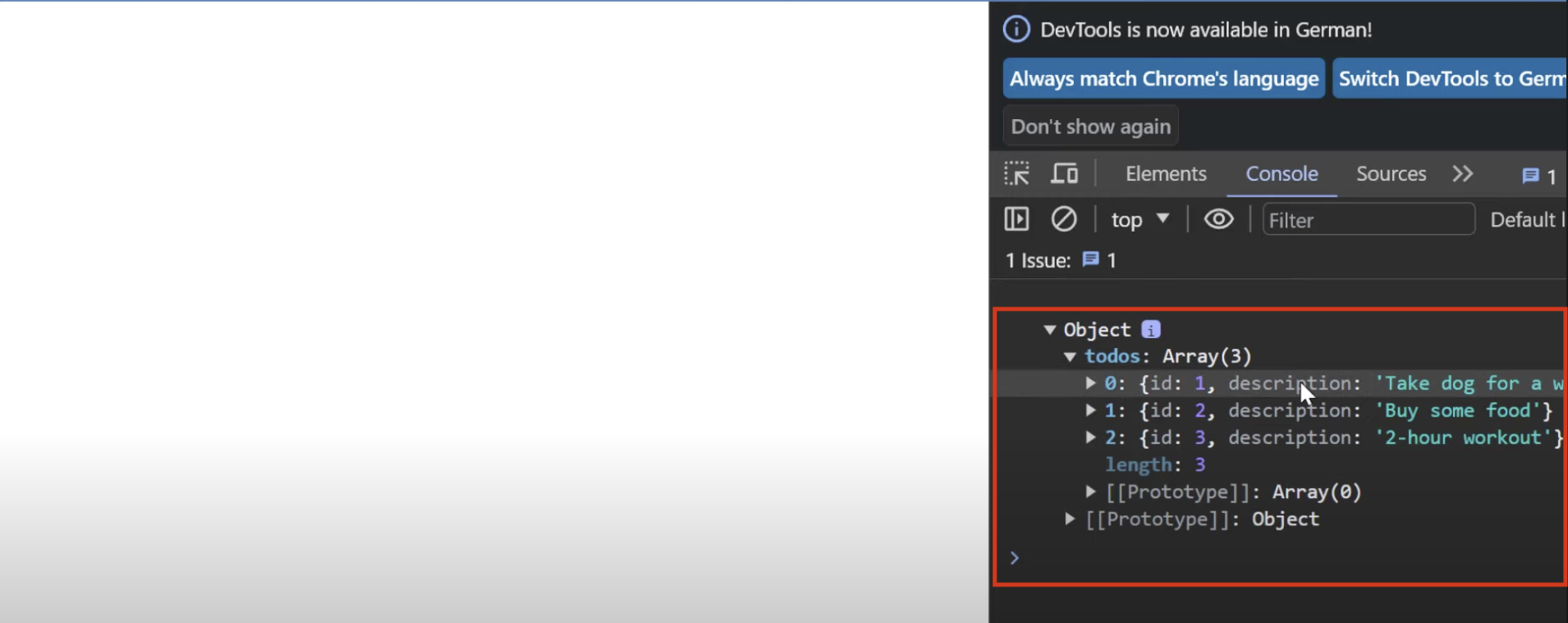
Anschließend drücken wir Control, Shift und J und sehen dann auf der rechten Seite des Bildschirms die Antwort, die wir von dem Server erhalten haben:

Wir können diese bei „Object“ aufklappen und finden darin die Todos, die wir uns vom Server geholt haben:

Dazu gibt es allerdings noch mehr zu sagen, denn wir möchten zudem noch einen anderen HTTP-Request mit fetch senden. Nämlich einen POST-Request, sodass wir ein Todo erstellen können.
8. Einen POST-Request senden
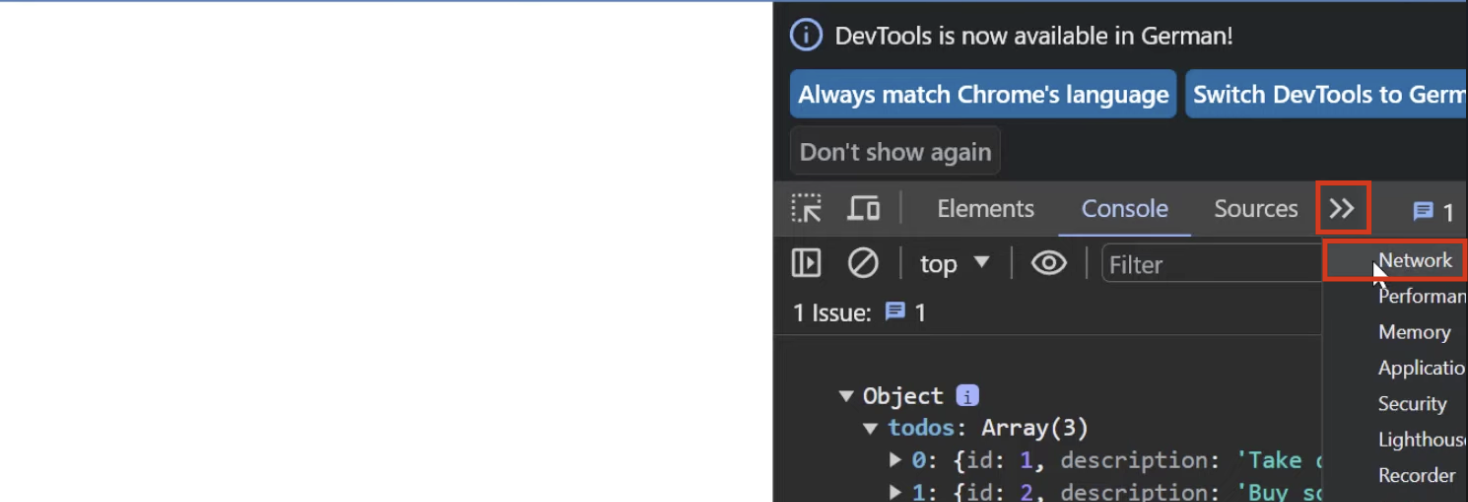
In den Entwicklertools darüber bietet sich eine praktische Möglichkeit, Anfragen, die wir senden und zurückbekommen, nachzuverfolgen.
Dafür klicken wir auf „Network“, welches bei dir möglicherweise auf Deutsch als „Netzwerk“ angezeigt wird:

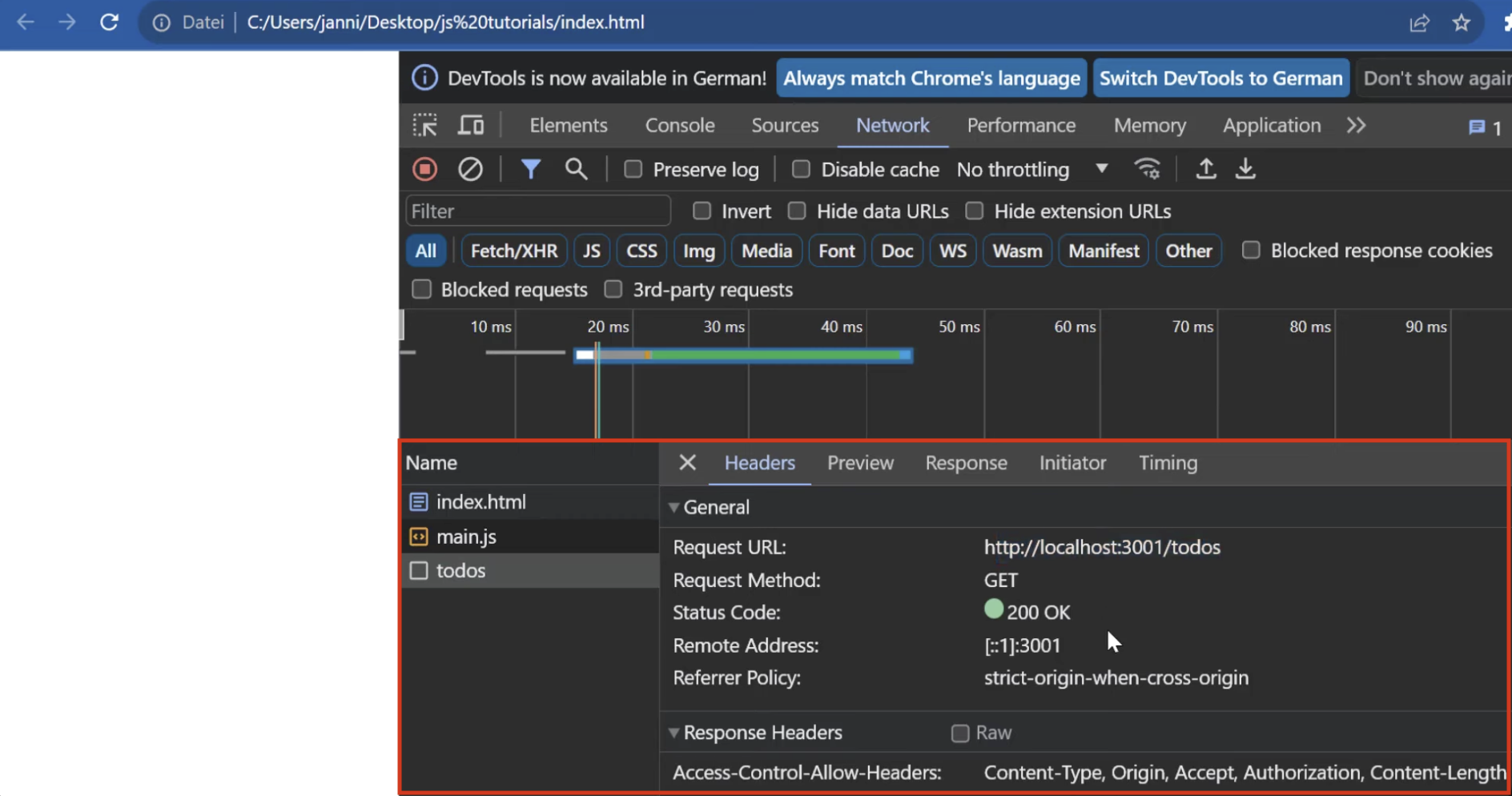
Wenn wir die Seite jetzt aktualisieren, sehen wir unten, dass beispielsweise unsere index.html Datei und unser main.js geladen wurden. Außerdem finden wir darunter einen Request von http://localhost:3001/todos:

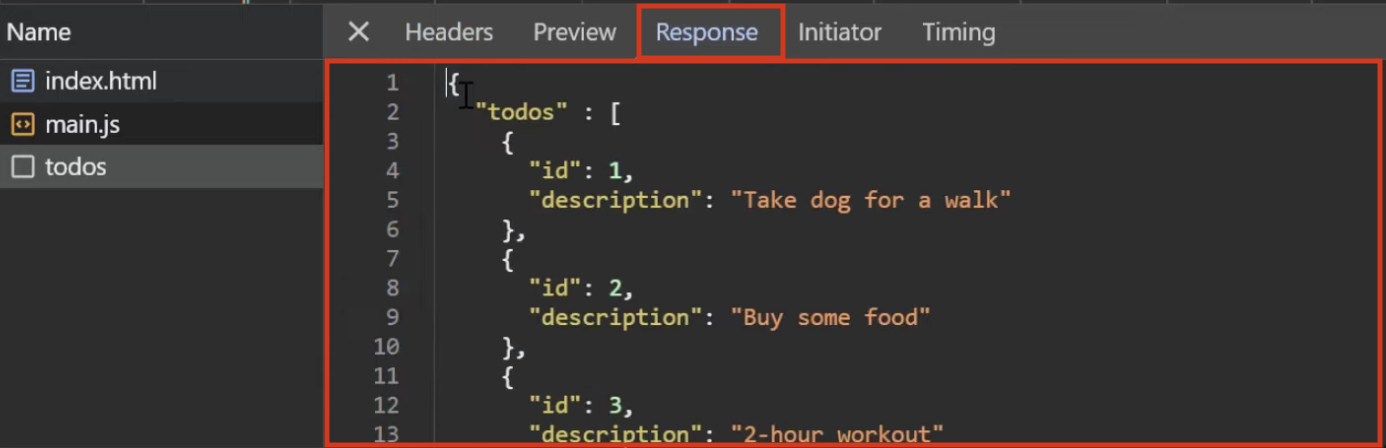
Es handelt sich um unsere Mock-API, die aktuell läuft. Der Status Code war 200, was bedeutet, dass es keinen Fehler gab und reibungslos funktioniert hat. Wenn wir uns nun in den Reiter „Response“ bewegen, sehen wir die Antwort des Servers:

Das passt natürlich original zu dem Inhalt, den unsere API für diesen Request „fakemäßig“ eingetragen hat.
An dieser Stelle sehen wir uns an, wie wir eine Methode im fetch-Request erstellen, um beispielsweise ein Todo einrichten zu können. Dafür bewegen wir uns zurück in den JavaScript Code.
9. POST als Methode in der JavaScript fetch Funktion ergänzen
Dann fügen wir als zweiten Parameter innerhalb der JavaScript Fetch Funktion ein Objekt ein, das wir konfigurieren können und darin legen wir als method, die standardmäßig GET ist, POST fest:
fetch('http://localhost:3001/todos', {
method: "POST"
})
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.log(err))
10. Wozu dienen HTTP-POST-Anfragen?
HTTP-POST-Anfragen dienen dazu, Ressourcen auf einem Webserver erstellen zu können. Das kann beispielsweise das Hochladen eines YouTube-Videos sein, die Erstellung eines Twitter-Posts und viele weitere Dinge.
Wenn du mit einer Anwendung kommunizierst, die zum Beispiel Wetterdaten speichert, könntest du mit einem POST-Request neue Wetterdaten auf dem Server speichern.
Wir könnten noch weitere Dinge übergeben, werden das Ganze hier allerdings so kurz wie möglich halten.
11. Einen body in der fetch Funktion einfügen
Trotzdem ist eines noch ganz wichtig: Wenn wir etwas erstellen, möchten wir natürlich auch sagen, was wir erstellen.
Aus diesem Grund fügen wir innerhalb unserer fetch Funktion einen Body ein, nehmen dann die JSON-API und schreiben .stringify. Zu stringify haben wir im Übrigen auch ein Video auf unserem YouTube-Kanal.
Darin können wir nun ganz einfach unsere Informationen eintragen.
fetch('http://localhost:3001/todos', {
method: "POST",
body: JSON.stringify({
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.log(err))
Sehen wir uns nun mal kurz die API an. Wir gehen davon aus, dass sich ein Todo aus id und Description zusammensetzt, weshalb wir JSON.stringify schreiben, eine id mit dem Beispielwert 3 angeben und eine Description mit dem String „learn javascript“ hinzufügen.
fetch('http://localhost:3001/todos', {
method: "POST",
body: JSON.stringify({
id: 3,
description: "learn javascript"
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.log(err))
Aus dem body wird nun ein JSON-String gemacht, der als POST-Request an unsere API gesendet wird. Wir haben dabei also keinen GET- sondern einen POST-Request.
Im Code unterhalb der fetch-Funktion warten wir dann wieder auf die Ergebnisse, loggen mögliche Fehler in die Konsole oder eben die Antwort, die wir erhalten.
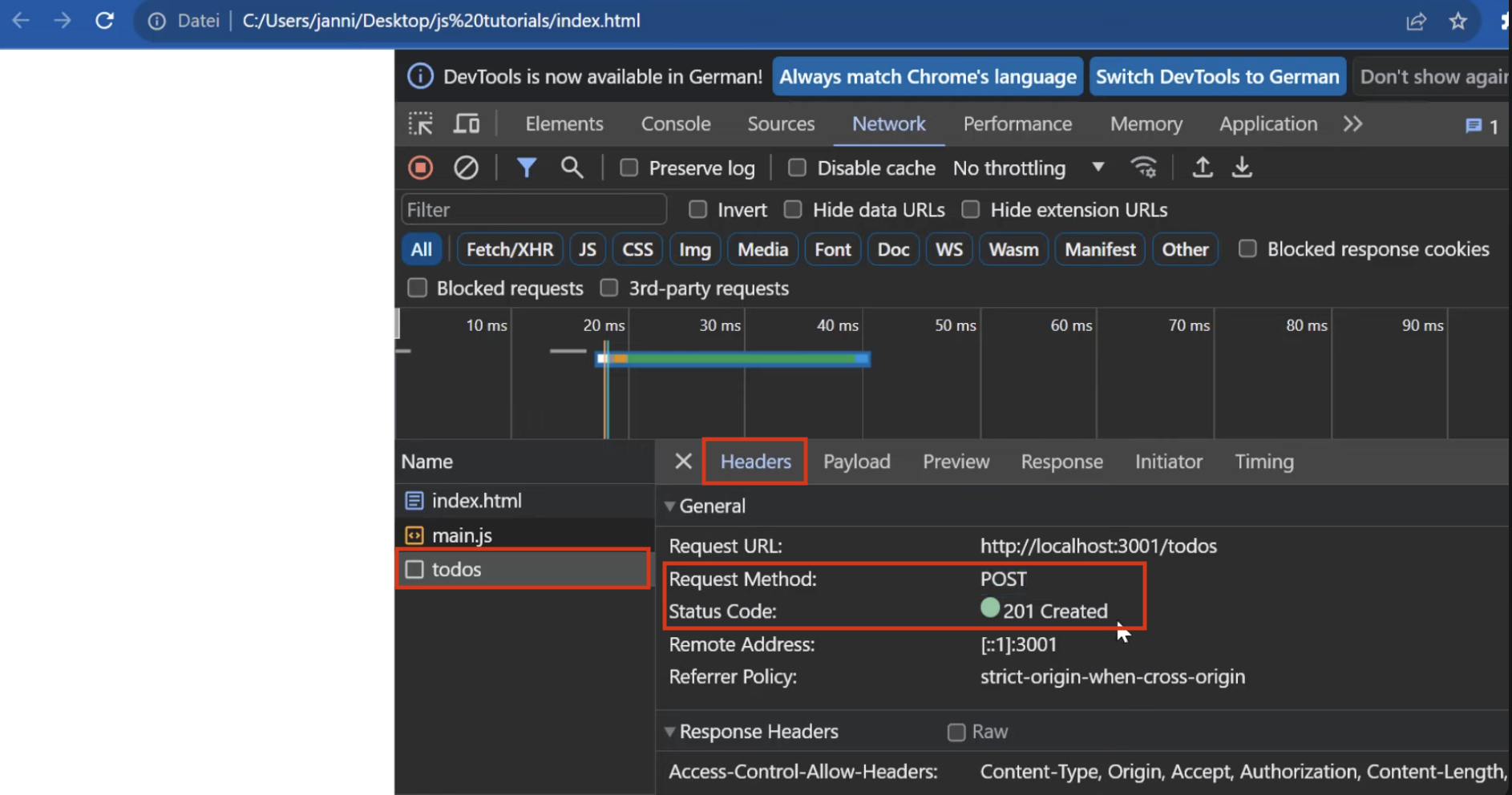
Wenn wir das Programm erneut speichern, uns zurück in den Browser bewegen und die Seite aktualisieren, sehen wir, dass wir einen POST-Request gesendet haben. Das bedeutet, wir haben etwas erstellt und bekommen den Statuscode 201, der standardmäßig „Created“ ist. Das deutet daraufhin, dass auf dem Server etwas erstellt wurde.

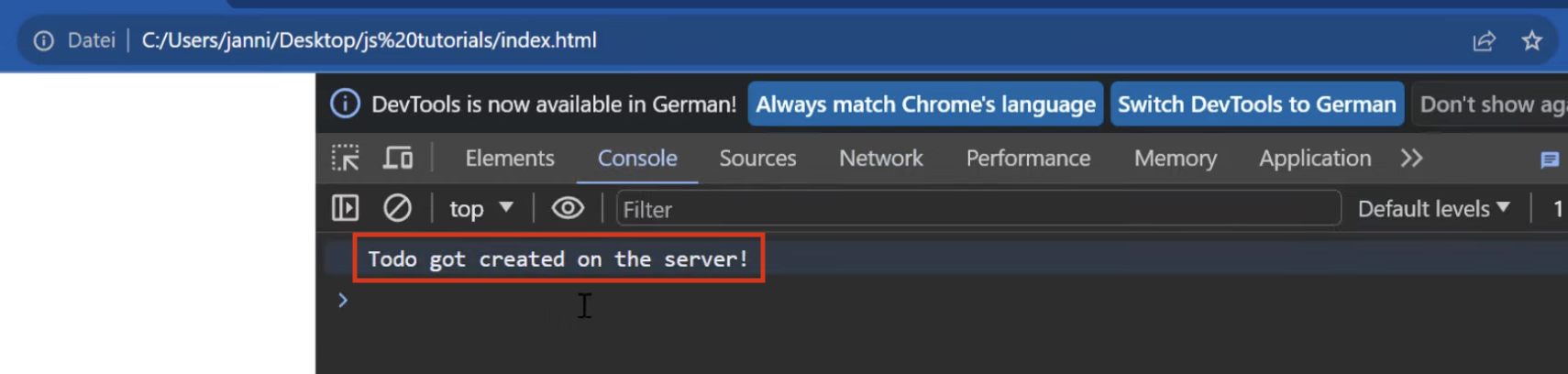
Auch in der Konsole sehen wir „Todo got created on the server!“:

Auf diese Weise können wir also die JavaScript fetch Funktion verwenden, um mit einer anderen Web API zu kommunizieren.
