Im heutigen Beitrag werden wir in die Welt von Git eintauchen, unser erstes Git Repository anlegen und die Befehle git init und git commit kennenlernen. In diesem Repository werden wir dann auch schon unseren ersten Commit erstellen. Es wird also spannend!
Inhaltsverzeichnis
1. Das Website-Projekt vorbereiten
Ich habe für diesen Beitrag bereits einen Ordner namens „Website“ auf dem Desktop angelegt.
Diesen Ordner werden wir für ein einfaches Website-Projekt verwenden, das wir erstellen möchten. Darin befindet sich aktuell eine index.html-Datei.

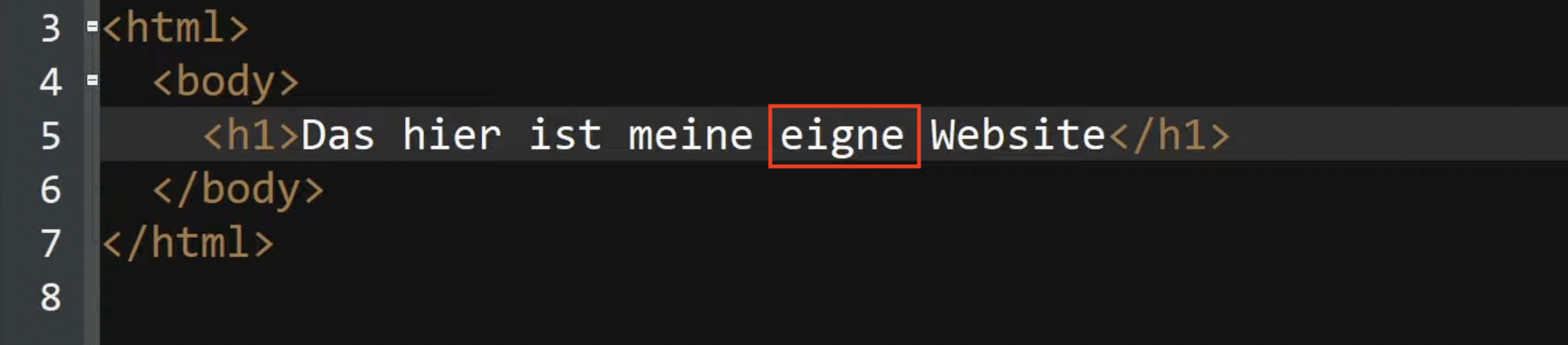
Beim Öffnen dieser Datei sehen wir den Satz „Das hier ist meine eigne Website“. Den Rechtschreibfehler im Wort „eigene“ habe ich bewusst eingebaut.

Den Grund hierfür wirst du später noch erfahren. In diesem Beitrag werden wir herausfinden, wie wir die Vorteile einer Versionsverwaltung wie Git für unser Projekt nutzen können. Wir möchten nun aus unserem Projektordner „Website“ ein sogenanntes Git Repository, also ein Git Projekt machen. Anschließend werden wir auch schon den ersten Commit an unserem Projekt vornehmen.
2. Was ist ein Git Commit?
Mit dem Erstellen eines Commits kreiert man im Grunde eine neue Version eines Projekts. Wir fertigen mit dem ersten Git Commit also die erste Version unseres Projekts an. Später werde ich auch noch darauf eingehen, wie man einen weiteren Commit anlegen kann.
Zuerst müssen wir aus unserem Projekt-Ordner ein Git Repository erstellen.
In unserem Fall haben wir es mit einem Website-Projekt zu tun, allerdings lässt sich das auch mit jedem anderen Projekt, das mit Dateien funktioniert, umsetzen.
Jedes Projekt, das sich aus mehreren Dateien zusammensetzt, können wir mit Git verwalten.
Wie machen wir nun also aus unserem Projekt ein Git Repository?
Zunächst öffnen wir dazu die Git Bash. Der Text lässt sich durch Drücken der STRG-Taste und Scrollen des Mausrades vergrößern.

Es gibt nun einen einfachen Befehl, mit welchem wir ein Repository erstellen können. Dieser lautet „git init“.
3. Der Befehl git init
Zuerst müssen wir uns mit der Git Bash in den Ordner bewegen, in dem wir git init ausführen möchten. Also in den Ordner, aus welchem wir ein Repository kreieren werden.
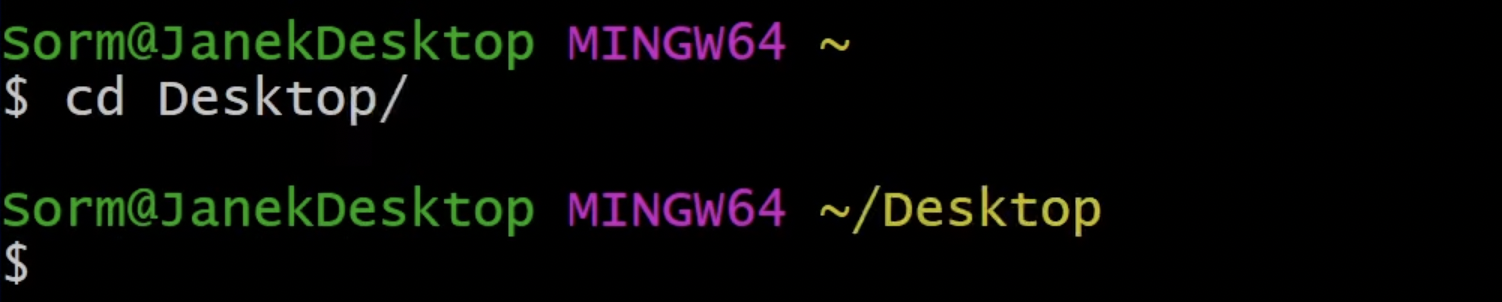
Wir navigieren also in den Desktopordner und von dort aus in den Websiteordner. Aktuell befinden wir uns im User Ordner. Doch wie gelangen wir jetzt in den Desktopordner? Ganz einfach, indem wir „cd Desktop“ schreiben:

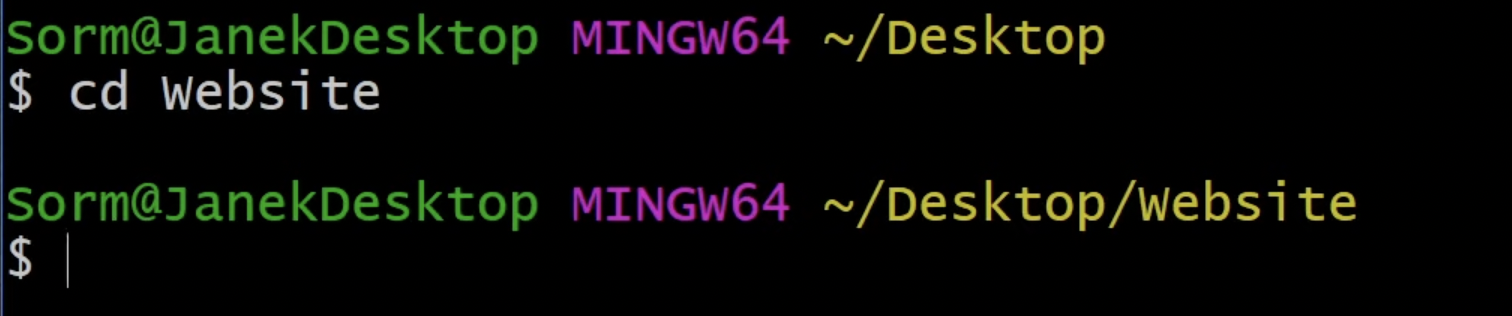
Wie wir sehen, befinden wir uns nun auf dem Desktop. Um anschließend in den Websiteordner zu gelangen, geben wir „cd Website“ ein:

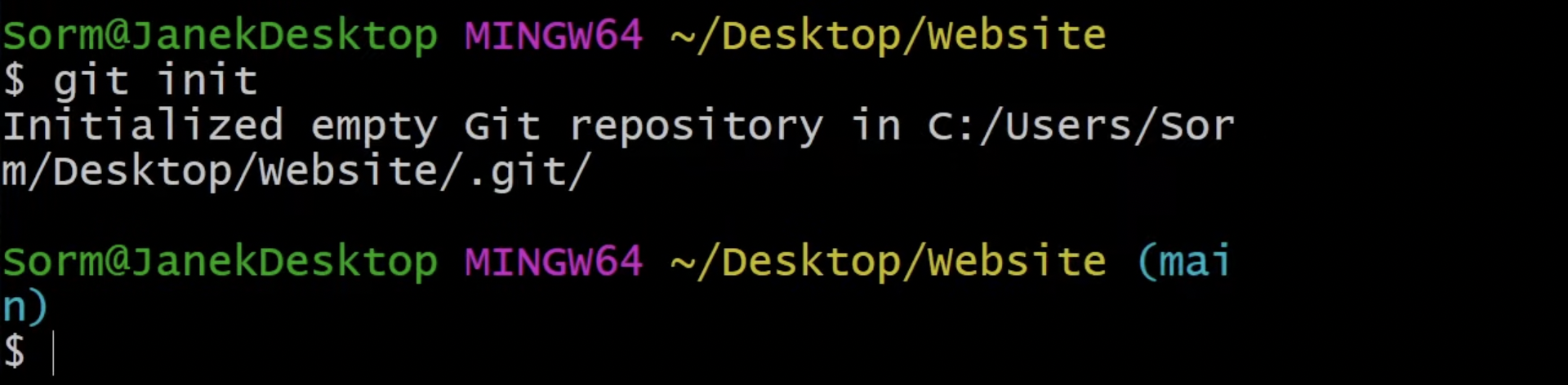
An dieser Stelle werden wir aus dem Websiteordner ein Git Repository machen. Wie bereits erwähnt, nutzt man dafür den Befehl git init. Damit initialisieren wir ein Git Repository in diesem Ordner. Nachdem wir den Befehl bestätigt haben, sehen wir die Meldung „initialized empty git repository“:

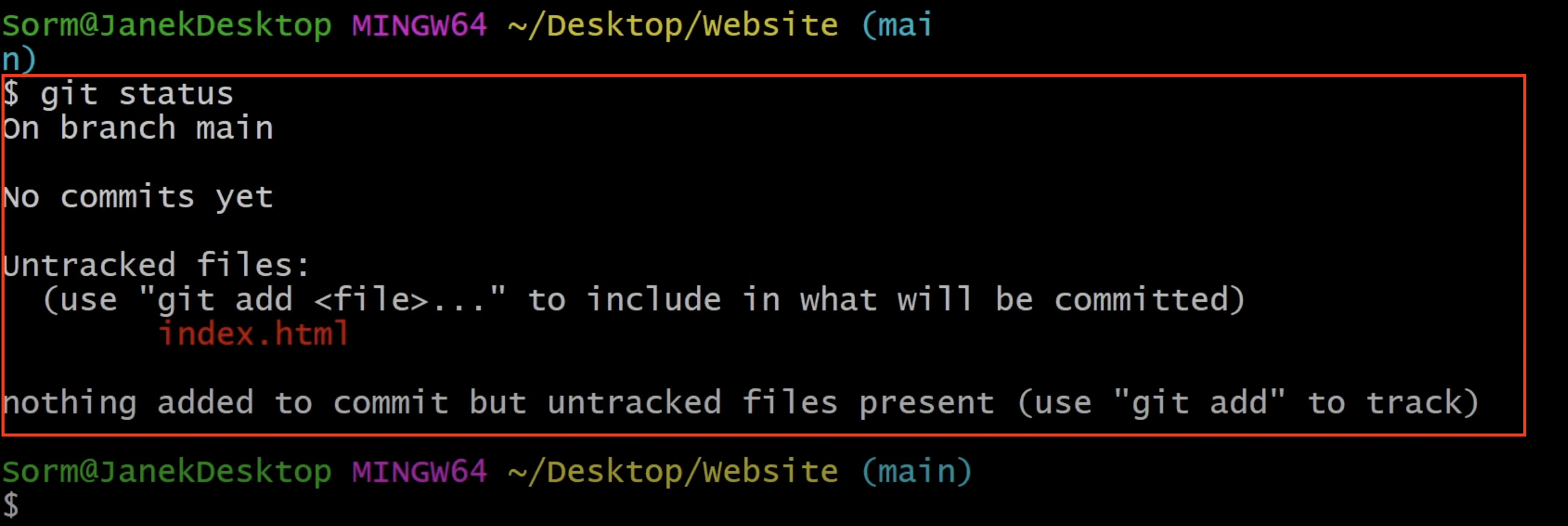
Jetzt prüfen wir erst mal, ob das auch tatsächlich ein Git Repository ist. Dazu schreiben wir „git status“. Mit diesem Befehl können wir den aktuellen Status des Repositorys abfragen:

Damit haben wir erfolgreich ein Repository erstellt! Dieses besitzt aktuell zwar noch keine Commits, dafür aber „untracked files“. Das sind Dateien, die wir in unserem Repository noch nicht verwalten. Auf dieses Thema kommen wir gleich noch zurück.
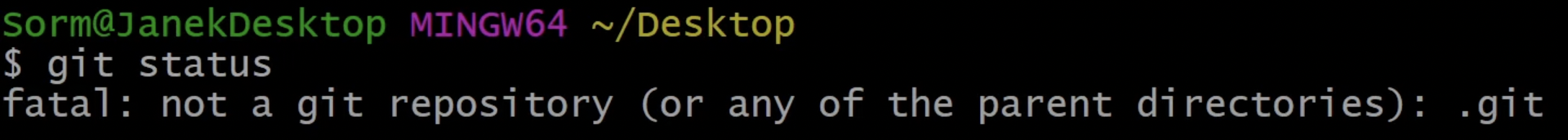
Falls bei dir nun stehen sollte „fatal: not a git repository“, wie auf dem folgenden Bild zu sehen, ist bei dir etwas schiefgelaufen:

Stelle also sicher, dass du tatsächlich in den Ordner gegangen bist, aus welchem du ein Repository erstellen wolltest und du dort den Befehl git init ausgeführt hast.
Wenn wir jetzt in unseren Ordner hineinschauen, sehen wir einen versteckten Ordner, der mit dem git init Befehl erstellt wurde. Dabei handelt es sich um den .git-Ordner. Diesen sehen wir nur dann, wenn wir in unserem Betriebssystem eingestellt haben, dass versteckte Ordner angezeigt werden.
Der versteckte Ordner enthält alle Informationen über unser darin angelegtes Git Repository.
Wir werden uns mit diesem Ordner allerdings nicht großartig auseinandersetzen. Ich wollte dir lediglich zeigen, dass dieser existiert. Das ist also unser Git Repository.
Jetzt werden wir zu unserem Website-Ordner die Datei Todo-List hinzufügen. Dazu erstellen wir ein neues Textdokument und nennen dieses „Todo-List“. Das machen wir, um zu sehen, dass Git diese neue Todo-List-Datei auch erkennt, wenn wir noch einmal „status“ schreiben.

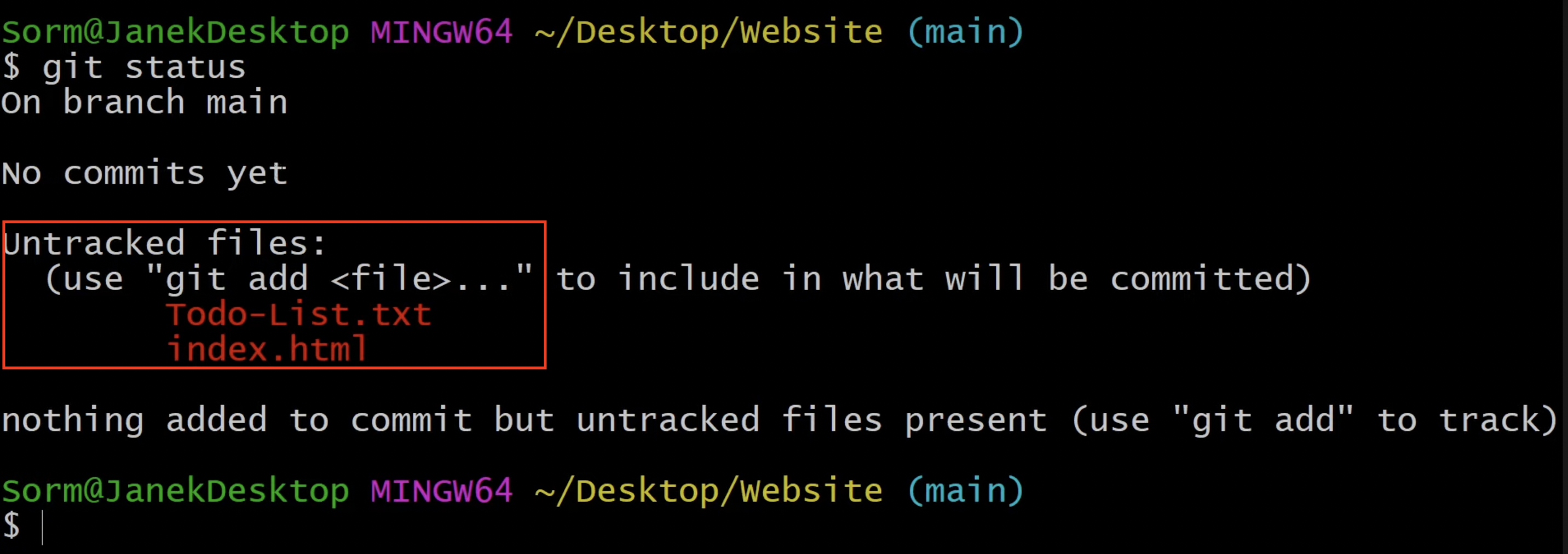
Navigieren wir nun also noch einmal in Git hinein und schreiben in unserem Projektordner ein weiteres Mal „git status“.
In der folgenden Abbildung sehen wir, dass wir bisher noch keinen Commit in unserem Git Repository erstellt haben. Dafür haben wir die beiden Dateien, die noch unter „untracked files“ gelistet sind.

Untracked files sind die Dateien, die unser Git Repository noch nicht verwaltet. Nun möchten wir diese beiden Dateien zum sogenannten „Staging Area“ hinzufügen, in welchem wir uns dann sozusagen unseren Commit zusammenbauen, also die erste Version unseres Git Repositorys.
4. Das Staging Area
Das Staging Area ist im Grunde einfach nur ein Zwischenschritt, in den wir unsere Dateien schreiben, die wir im nächsten Commit „committen“ möchten. Also aus welchen wir die nächste Version erstellen werden.
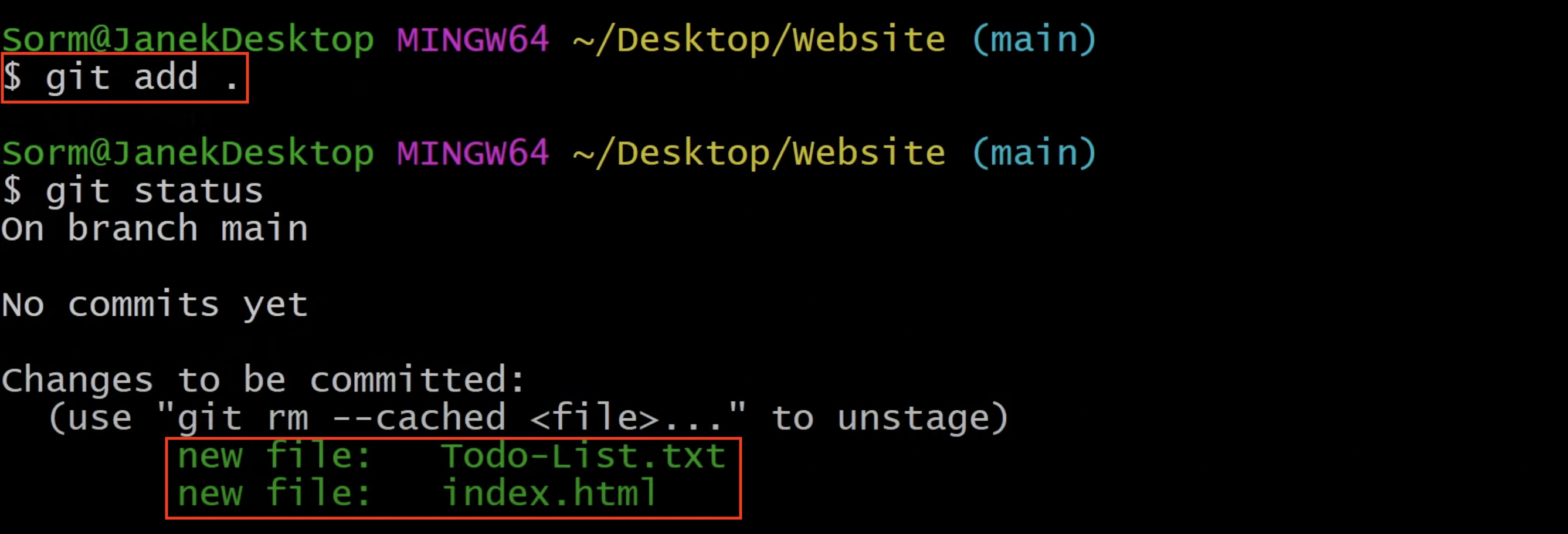
Um eine Datei zum Staging Area hinzuzufügen, schreibt man „git add“ und anschließend den Dateinamen. In unserem Beispiel können wir entweder den Dateinamen „Todo-List.txt“ oder lediglich „git add“ und einen Punkt (git add .) schreiben.
Wenn wir anschließend noch einmal „git status“ eingeben, sehen wir, dass nun alle „untracked“ Dateien in unserem Repository im Staging Area hinzugefügt sind:

Damit haben wir die beiden Dateien zu unserem Staging Area hinzugefügt. Nochmal zur Wiederholung: Das Staging Area ist ein Zwischenbereich, in den wir alle Dateien für den nächsten Commit schreiben.
Wir können uns im Staging Area unseren nächsten Commit also zusammenbauen und das ist ziemlich hilfreich. Wenn wir nämlich beispielsweise sehr viel an unserem Projekt gearbeitet haben, ohne dabei viele kleine Commits anzulegen, können wir im Staging Area trotzdem diese Änderungen Schritt für Schritt in kleine Commits aufteilen und erstellen. So sparen wir uns einen besonders großen Commit. Das ist an dieser Stelle auch ein wichtiger Tipp:
Wenn man mit Git arbeitet, sollte man so kleine Commits wie möglich erstellen.
Die Commits sollten immer nur eine kleine logische Änderung beinhalten und nicht auf einen Schlag das ganze Projekt verändern. Wenn es dann nämlich zu Konflikten kommt, wird es ziemlich schwer, diese zu lösen.
Und dabei hilft uns das Staging Area immens. In das Staging Area können wir also mit „git add“ all die Dateien legen, die im nächsten Commit sein sollen.
5. Einen Git Commit erstellen
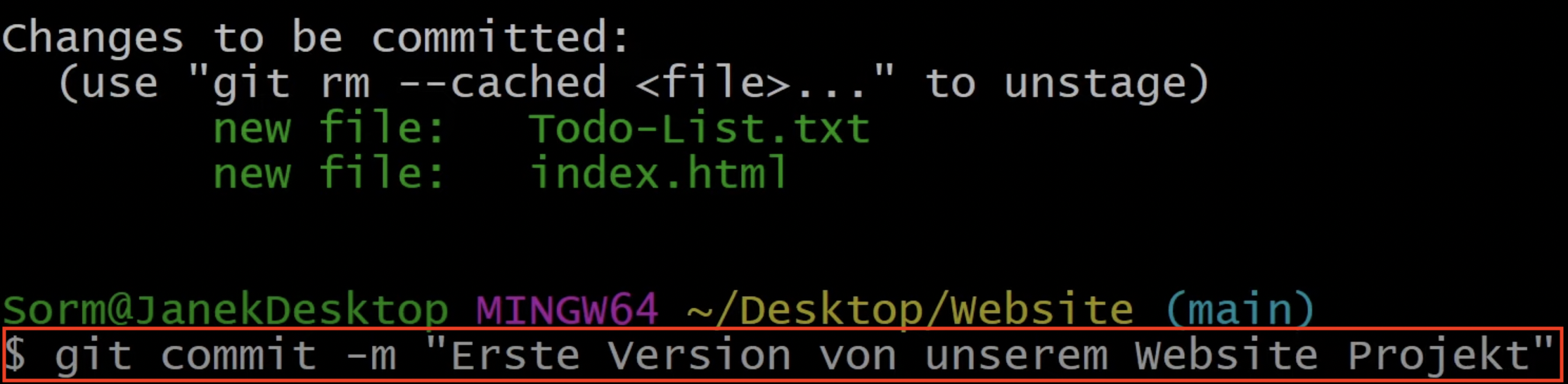
Die Dateien befinden sich also im Staging Area und nun möchten wir daraus einen Git Commit erstellen. Das bedeutet: Eine neue Version unseres Projekts. Wie machen wir das? Wir schreiben dazu den Befehl „git commit -m“ und darauffolgend zwischen Anführungszeichen (““) eine Commit Message. Generell ist es empfehlenswert, bei jedem Commit mit „-m“ eine Nachricht anzufügen. So weiß man immer, welche Änderung man dort vorgenommen hat.
Da es sich hierbei um unseren ersten Commit handelt, schreiben wir einfach mal die Nachricht „Erste Version von unserem Website Projekt“ dazu und bestätigen das Ganze mit Enter.

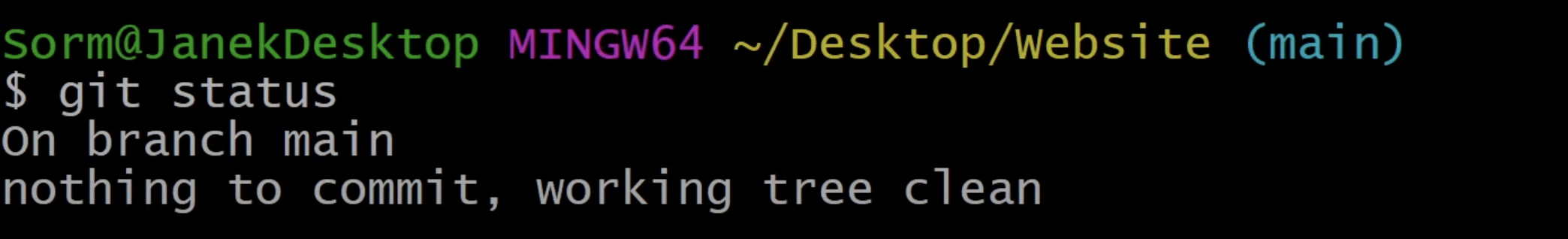
Damit haben wir unseren ersten Commit erstellt! Wenn wir jetzt „git status“ eingeben, sehen wir, dass wir uns gerade im Branch main befinden und es aktuell nichts weiter zu "committen" gibt. Das liegt daran, dass wir keine weitere Änderung an den getrackten Dateien unseres Projekts vorgenommen haben.

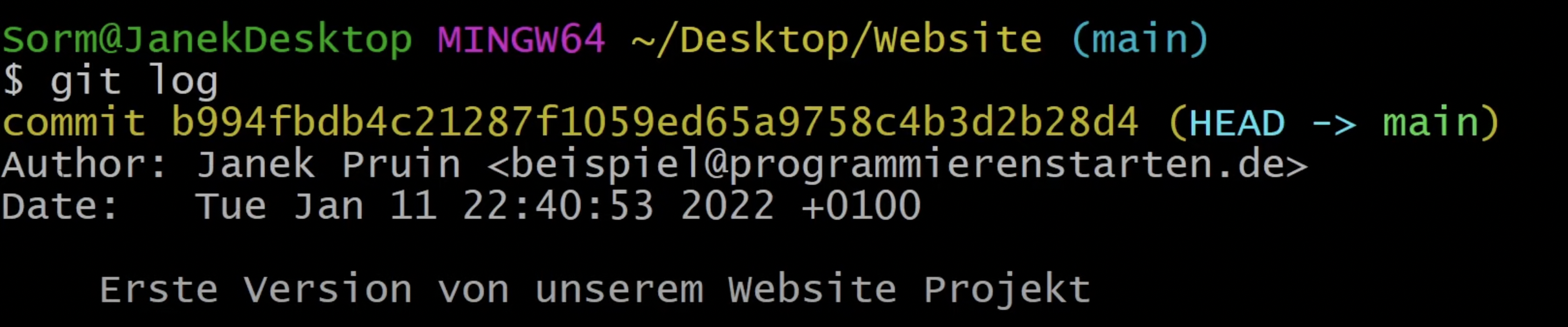
Übrigens können wir uns auch die Commit History unseres Projekts ansehen, indem wir „git log“ in die Kommandozeile eingeben. Wie wir auf der folgenden Abbildung sehen, existiert bisher nur der Git Commit, den wir gerade erstellt haben. Wir sehen dort einmal den Autor, also den Namen der Person, die den Commit erstellt hat. In diesem Fall ist das mein Name. Außerdem sehen wir die E-Mail-Adresse des Autors und den Zeitpunkt der Erstellung. Darunter steht die Commit-Message, die wir mit „-m“ angefügt haben. Das Anfügen solcher Messages ist also ziemlich sinnvoll.

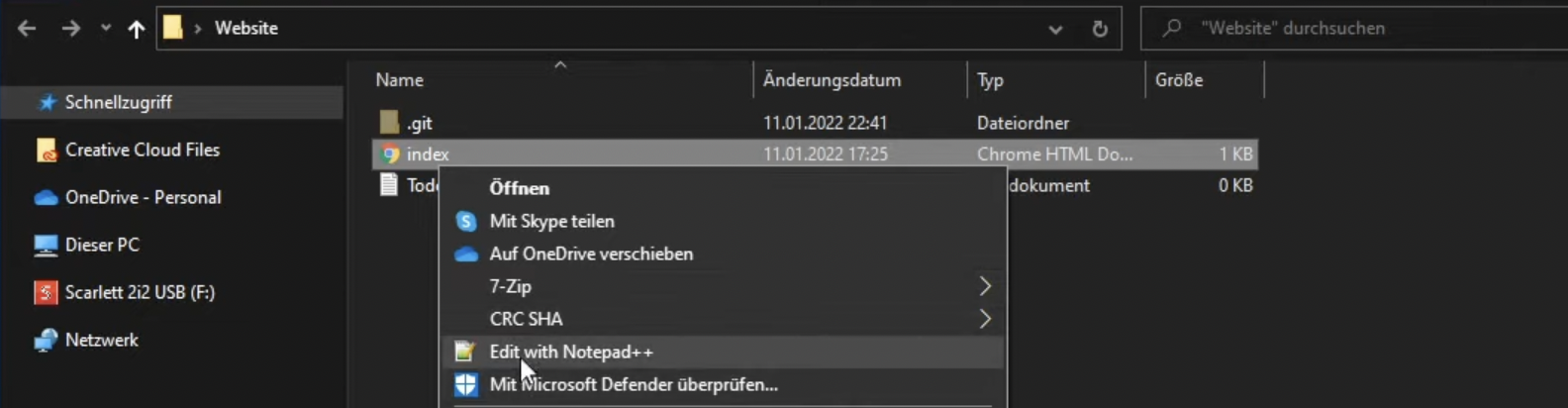
Jetzt werden wir uns ansehen, was passiert, wenn wir eine Änderung an einer Datei vornehmen. Hierfür steuern wir noch einmal in unseren Website Ordner und öffnen die index.html-Datei mit notepad++.

Wie vorhin bereits erwähnt, hat sich ein Rechtschreibfehler auf unserer Website eingeschlichen. Diesen werden wir jetzt korrigieren.

Es handelt sich also nicht um die „eigne“ Website, sondern um die „eigene“ Website.
Anschließend speichern wir das Ganze ab und gehen zurück in unsere Git Bash. In der Git Bash schreiben wir nun noch mal „git status“.
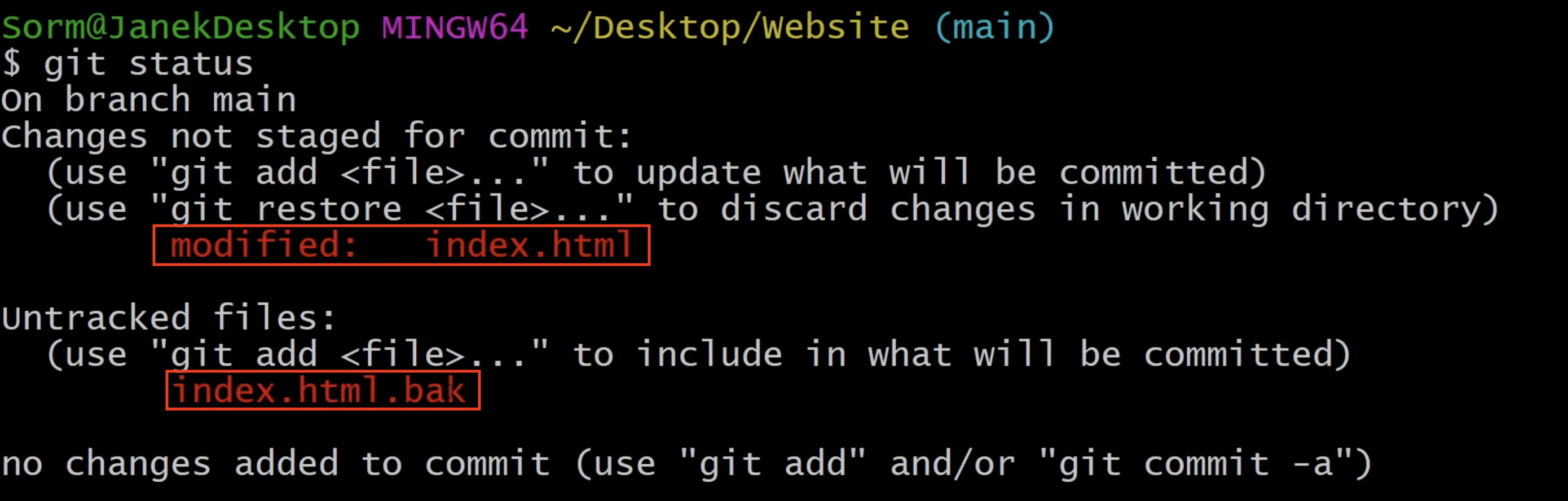
Wie auf dem folgenden Bild zu erkennen ist, existiert eine neue Datei:

Die „bak“-Datei hat Notepad erstellt und ist für uns im Augenblick nicht relevant. Außerdem gibt es noch eine „modified“-Datei. Dabei handelt es sich um die index.html-Datei, die uns interessiert und die bearbeitet wurde.
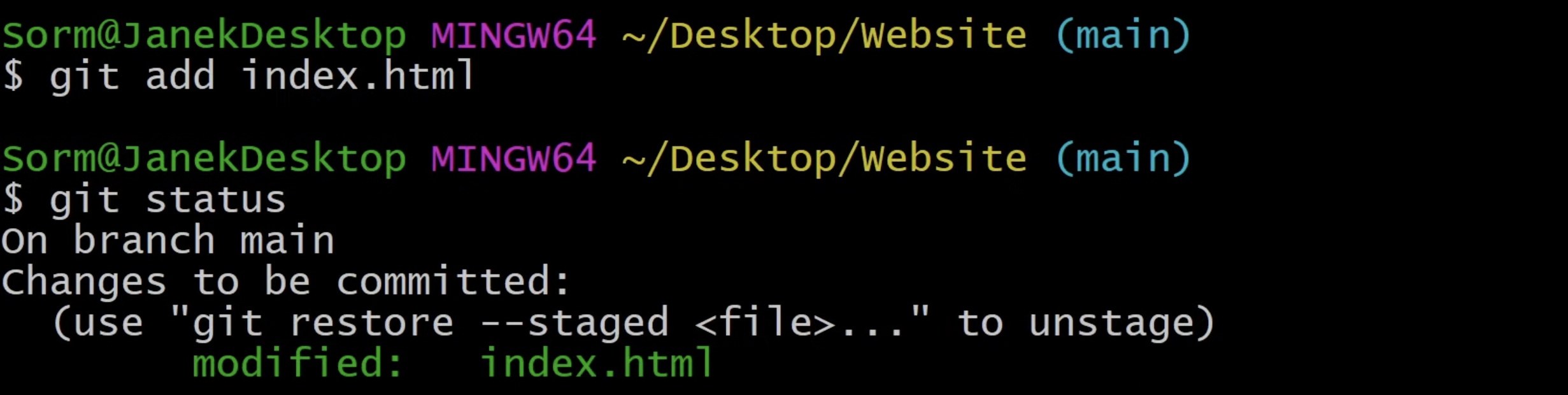
Wir können jetzt die bearbeitete Datei wieder mit „git add“ zum Staging Area hinzufügen, indem wir „git add index.html“ schreiben. Um zu überprüfen, ob der Vorgang funktioniert hat, geben wir „git status“ ein. Wie wir auf der folgenden Abbildung erkennen können, befindet sich die Datei nun im Staging Area.

Jetzt werden wir einen Commit erstellen, da die neue Version den Rechtschreibfehler behoben haben soll. Wir schreiben also noch einmal „git commit -m“ und fügen hier die Bezeichnung „Korrektur von Rechtschreibfehler“ an.
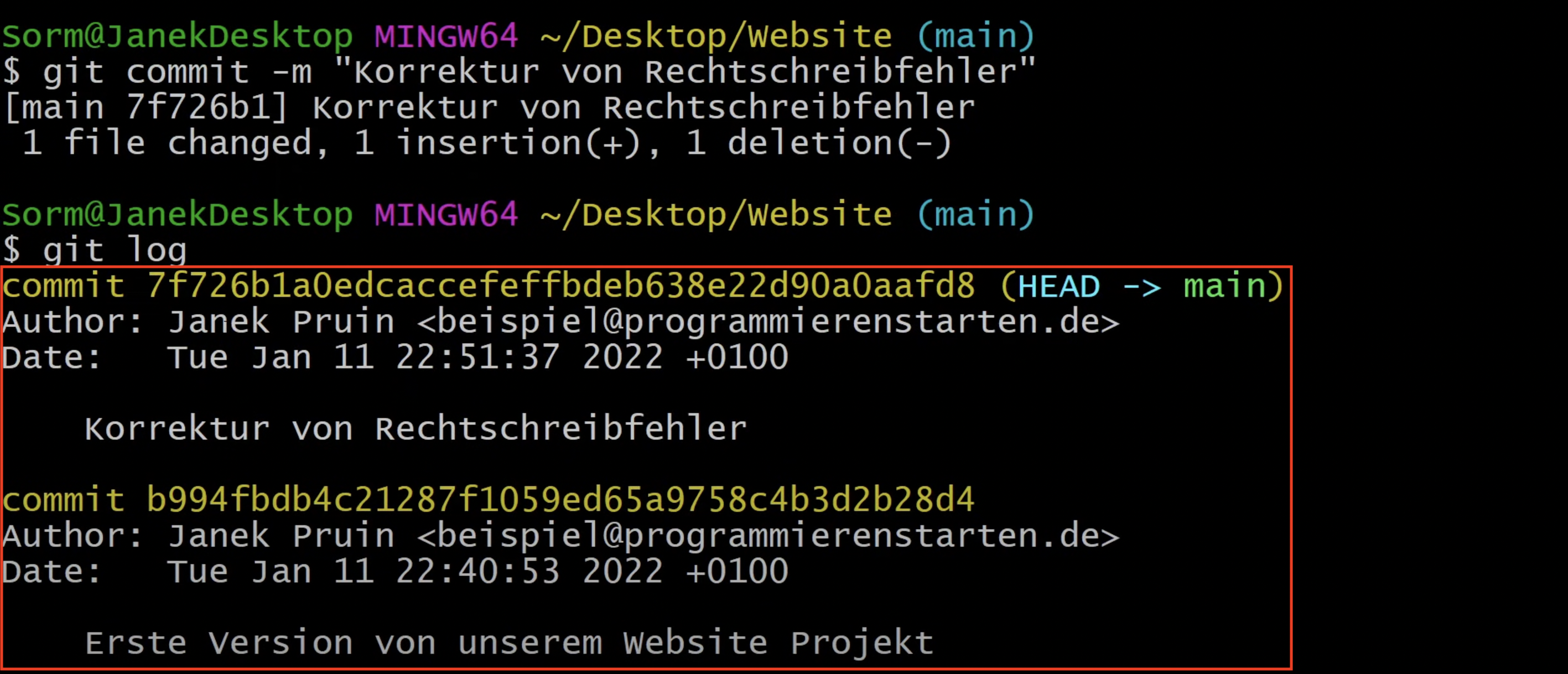
Dann bestätigen wir das Ganze und der Commit ist damit erstellt. Wenn wir anschließend erneut „git log“ eingeben, können wir bereits zwei Commits erkennen.

Das ist zum einen der aktuelle Commit, in welchem wir die Korrektur des Rechtschreibfehlers vorgenommen haben und zum anderen ist das die alte Version, die wir als „Erste Version von unserem Website Projekt“ vermerkt haben.
Übrigens ist es auch möglich, zwischen Versionen hin und her zu wechseln. Das werde ich dir aber erst im nächsten Beitrag zeigen.
Im Prinzip können wir die Commit-History wie eine Art Zeitmaschine für unser Projekt verwenden und immer wieder zu einer alten Version zurückkehren. Ziemlich praktisch!
