Wie erstellt man eigentlich eine HTML Datei? Nachdem du im ersten Teil dieser Reihe bereits ausführlich gelernt hast, was HTML ist, werden wir diese Frage heute in der Praxis beantworten und unsere erste HTML Datei erzeugen.
Inhaltsverzeichnis
1. Texteditor oder Entwicklungsumgebung?
Um direkt loslegen zu können, werden wir eine Entwicklungsumgebung installieren, dort unser erstes Projekt anlegen und eine HTML Datei erzeugen.
Die Aussage, dass wir eine Entwicklungsumgebung installieren werden, wird dich vielleicht etwas irritieren. Zumindest dann, wenn du bereits den ersten Artikel dieser Reihe gelesen hast. Dort habe ich schließlich geschrieben, dass HTML deshalb so praktisch ist, weil es textbasiert ist. Das heißt, wir müssen im Grunde nichts auf unserem Computer installieren, um eine HTML Datei erzeugen zu können.
Das ist so auch richtig. Man kann einen simplen Texteditor wie beispielsweise Notepad öffnen, darin HTML-Code schreiben und das Ganze als .html-Datei abspeichern. Auf diesem Weg hätte man eine gültige HTML Datei erstellt.
In der Praxis arbeitet allerdings kein Programmierer mit einem simplen Texteditor.
Denn: Eine Entwicklungsumgebung wie etwa Visual Studio Code (VS Code) beschleunigt den Workflow enorm. Das wirst du spätestens in den folgenden Artikeln dieser Tutorial-Reihe selbst erfahren.
Genau aus diesem Grund werden wir im ersten Schritt gemeinsam die Entwicklungsumgebung VS Code installieren.
Hinweis:
Du kannst auch eine andere Entwicklungsumgebung deiner Wahl nutzen. In diesen Tutorials werden wir VS Code verwenden, da ich diese persönlich gerne nutze und sehr empfehlen kann.
2. Visual Studio Code herunterladen
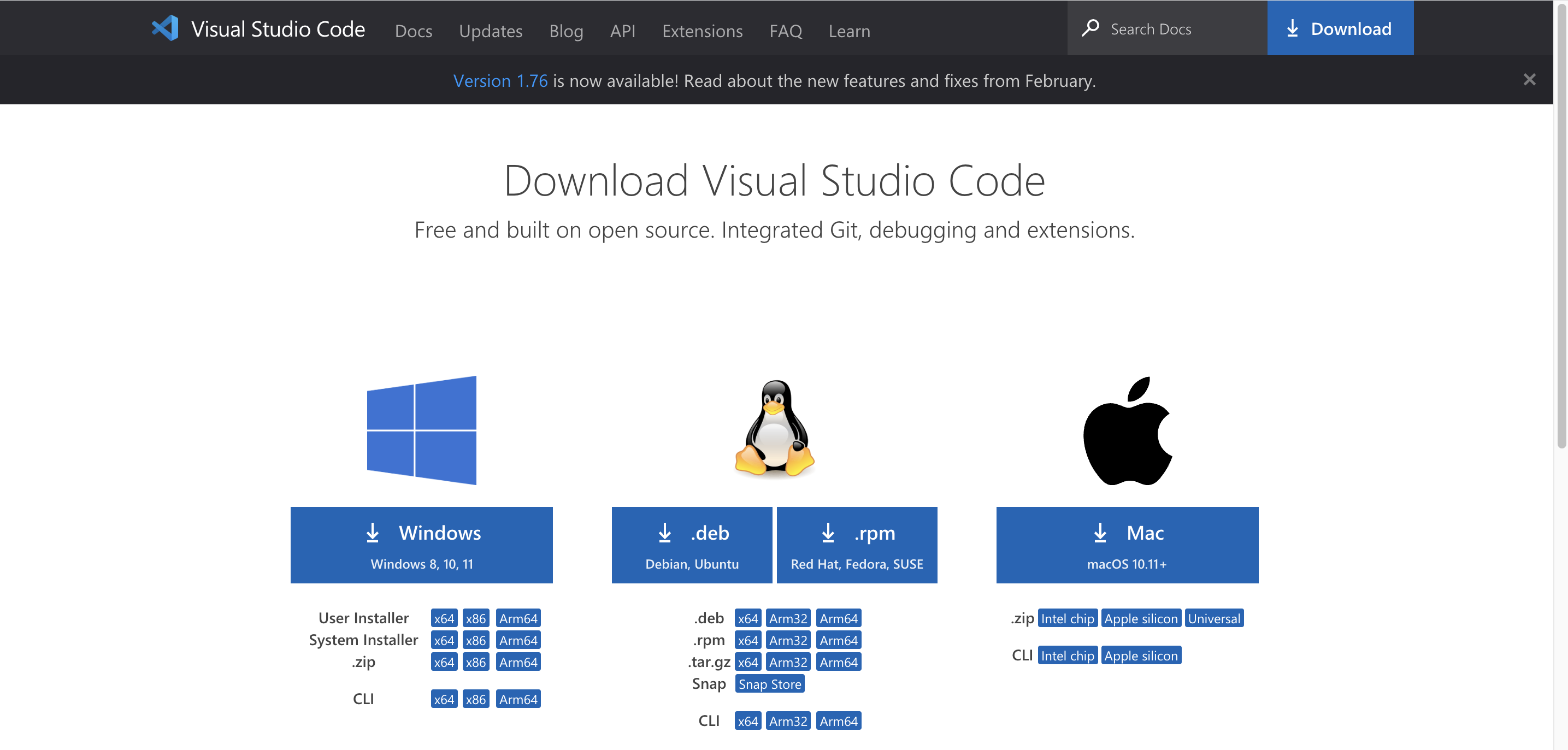
Um VS Code herunterzuladen, öffnest du in einem Webbrowser zunächst die Internetseite https://code.visualstudio.com/Download.

Anschließend wählst du den entsprechenden Download für dein Betriebssystem aus und lädst das Programm herunter. Da ich einen Mac nutze, wähle ich den Download ganz rechts für Mac aus.
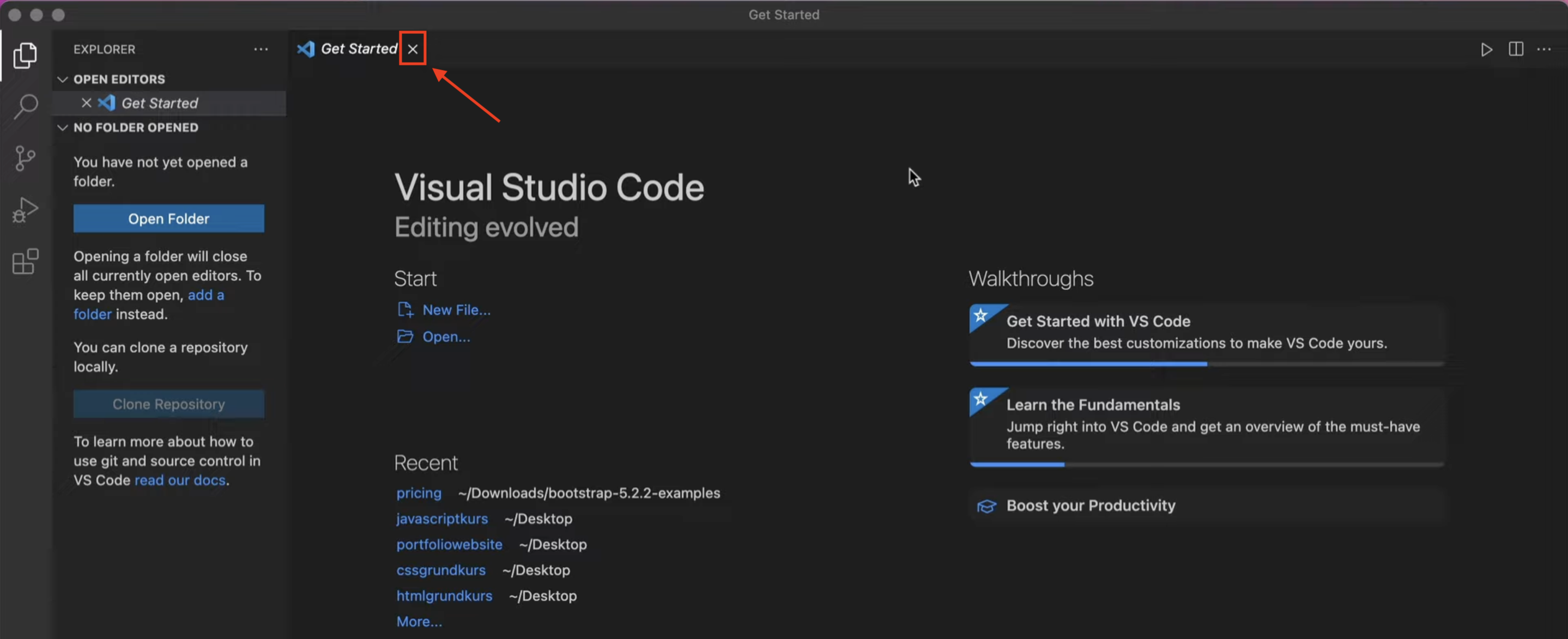
Sobald die Datei heruntergeladen ist, öffnest du diese mit einem Doppelklick und folgst den Anweisungen im Installationsassistenten. Dann befindest du dich auch schon direkt in VS Code und siehst das Willkommensfenster vor dir.

Dieses Fenster schließen wir nun, indem wir oben im Tab auf das x-Symbol klicken.
3. Ein neues Projekt anlegen
In VS Code ist ein Projekt ein Ordner. Wir legen nun also beispielhaft auf dem Desktop einen Ordner an und nennen diesen „htmlyoutube“.
In diesem Ordner werden wir all unsere HTML-Dateien ablegen. Obwohl darin aktuell noch keine Dateien enthalten sind, können wir den Ordner bereits über VS Code öffnen.
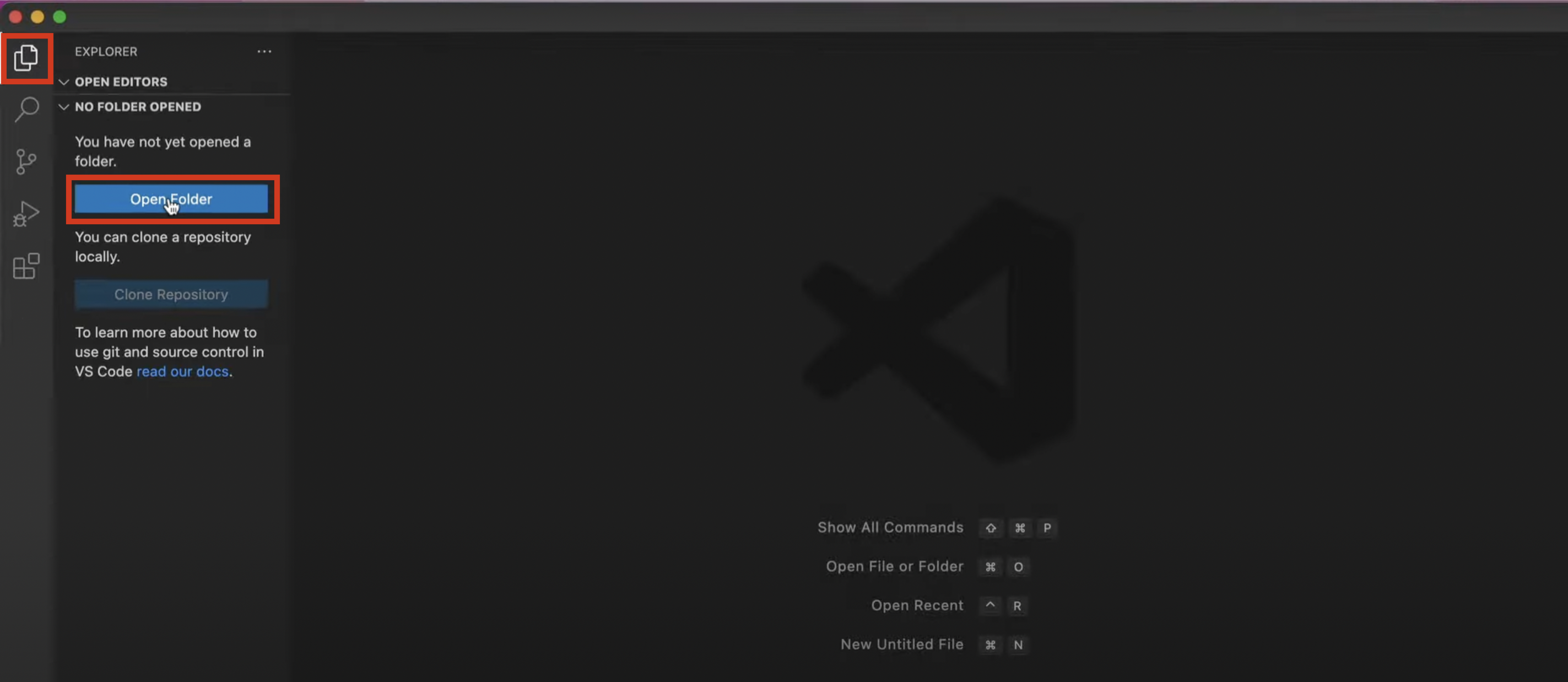
Hierzu klicken wir links auf den Button „Open Folder“:

Falls die Leiste samt Button bei dir nicht angezeigt werden sollte, klicke links oben auf das Datei-Icon. Damit erscheint unmittelbar der sogenannte Explorer.
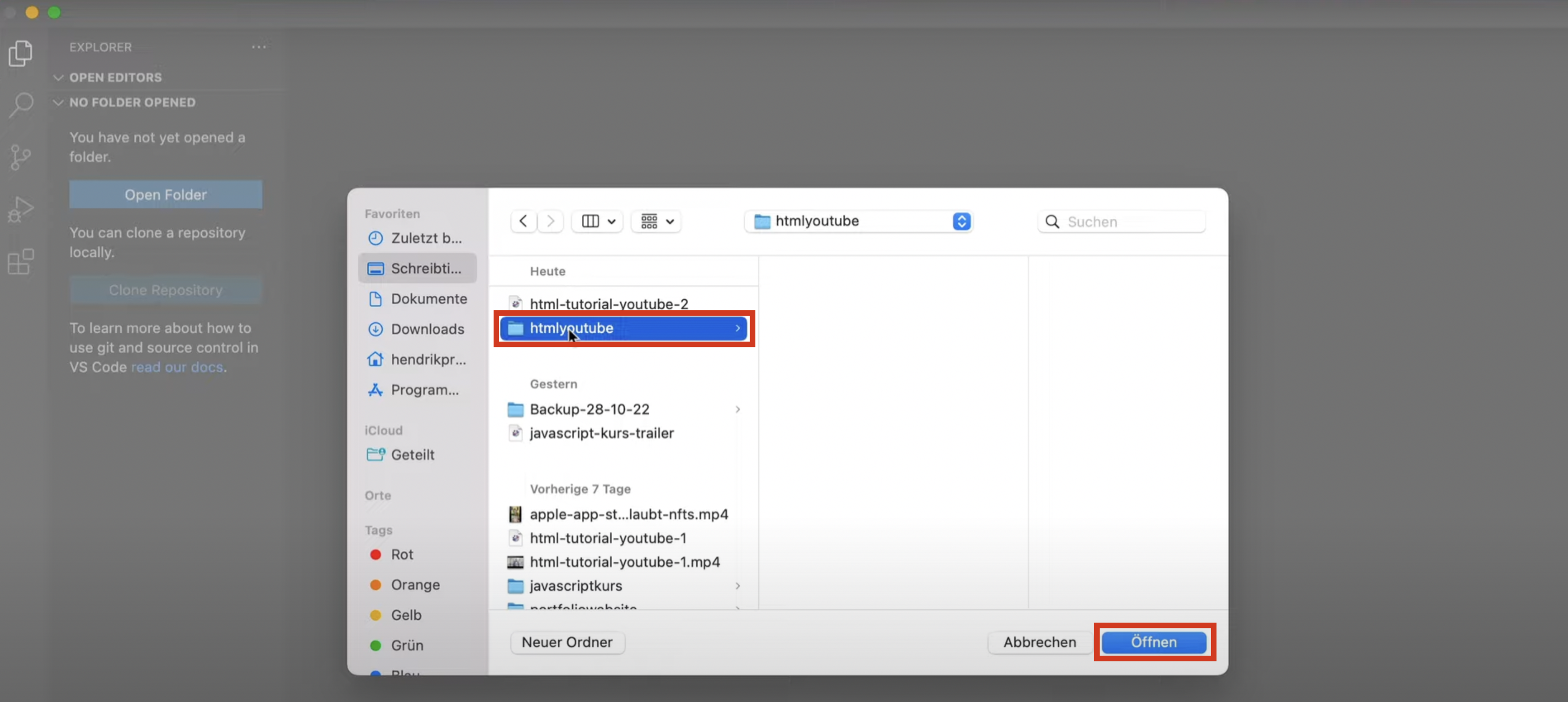
Nachdem wir auf „Open Folder“ geklickt haben, wählen wir den gerade erstellten Ordner „htmlyoutube“ auf dem Desktop aus.

Dass der Ordner in VS Code geöffnet ist, erkennt man daran, dass dessen Name im Explorer erscheint:

Aktuell ist dieser Ordner noch leer. Das ist auch der Grund, weshalb uns das Programm hier nichts Weiteres anzeigt.
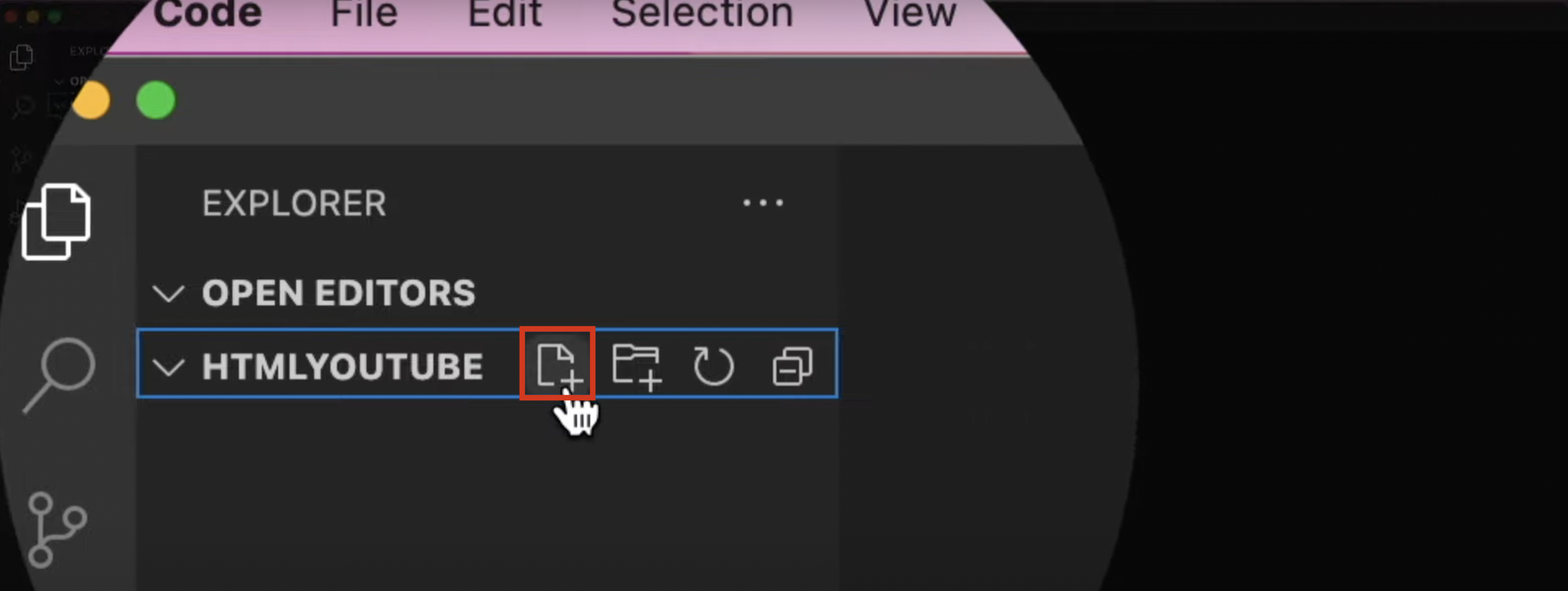
Um das zu ändern, erzeugen wir an dieser Stelle unsere erste HTML Datei. Hierzu klicken wir auf das Datei-Symbol, womit wir eine neue Datei im Ordner erzeugen.

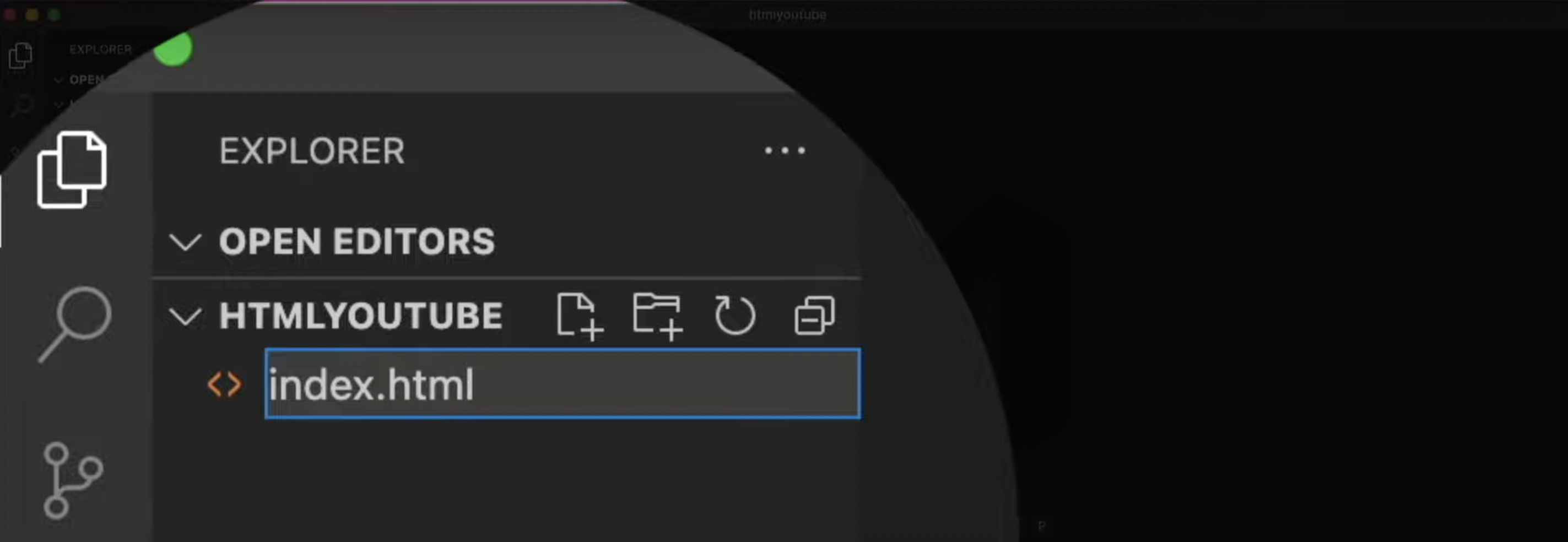
Dieser Datei müssen wir nun einen Namen geben. Für unser Beispiel nennen wir sie index.html.

Wie du die Datei nennst, spielt keine Rolle. Die Startseite einer Webseite trägt in der Regel immer den Namen „index“, weshalb ich diesen Namen auch ausgewählt habe.
Ganz wichtig ist aber: Die Dateiendung .html.
Ebenso gültig wäre .htm für HTML-Dateien. Allerdings ist .html die gängigere und empfehlenswerte Variante.
Bei einer Datei mit der Endung .html weiß der Webbrowser direkt, dass es sich um eine HTML Datei handelt und kann diese entsprechend verarbeiten.
Damit weißt du auch schon, wie man neue einsatzbereite HTML-Dateien erzeugen kann. Noch einmal kurz zusammengefasst:
- Klicke auf das Icon „New File“
- Gib der Datei einen Namen und füge die Endung .html an
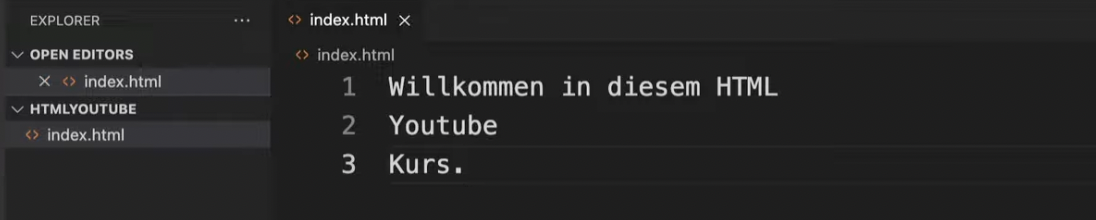
Wie du sehen kannst, ist diese Datei nun rechts im Editor geöffnet.

Man kann eine Datei über das Kreuz-Symbol oben schließen und über den Explorer mit einem Klick darauf wieder öffnen.
Aktuell befindet sich in dieser Datei noch kein Inhalt. Um das zu ändern, schreiben wir beispielhaft etwas Text hinein:

Danach speichern wir die Änderung mit STRG + S auf Windows oder CMD + S auf dem Mac.
4. HTML Datei über den Webbrowser öffnen
Wenn wir nun auf den Ordner auf dem Desktop klicken, sehen wir darin tatsächlich die index.html-Datei und können sie über einen Webbrowser öffnen. Ich selbst verwende Google Chrome, welchen ich dir wärmstens empfehlen kann, da er zahlreiche Entwicklerwerkzeuge zur Verfügung stellt, die später noch hilfreich werden.
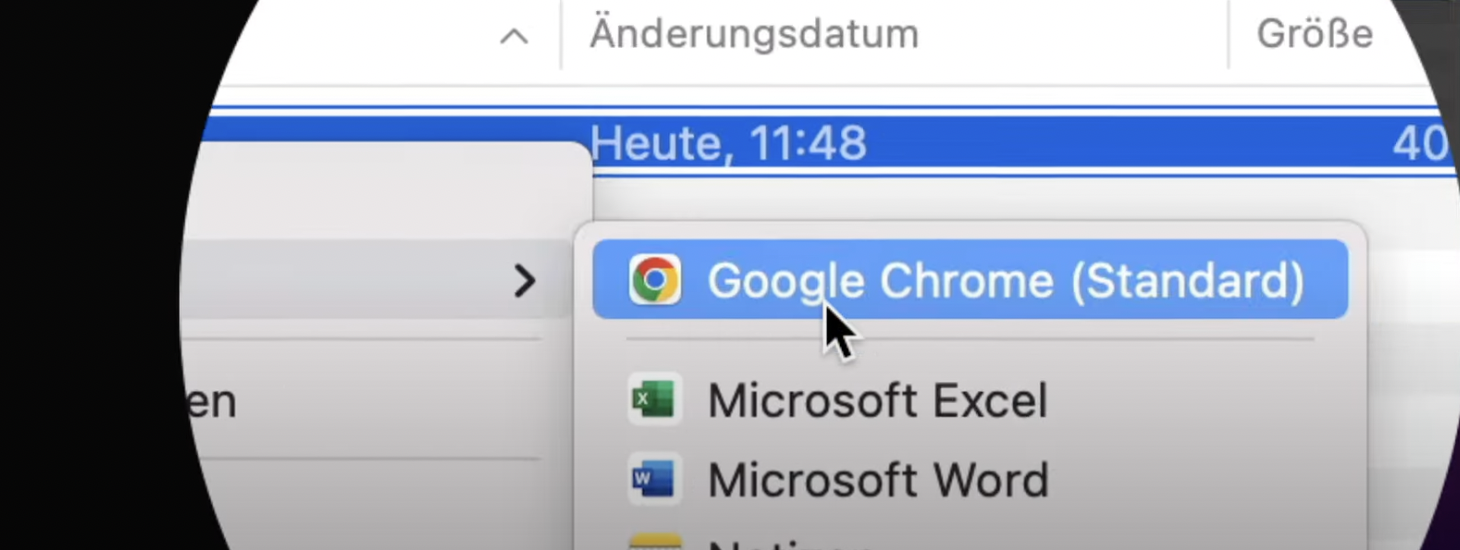
Um die Datei nun im Webbrowser zu öffnen, macht man darauf einen Rechts-Klick und öffnet sie über den gewünschten Browser:

Alternativ kannst du auch den Browser öffnen und die Datei darauf ziehen.
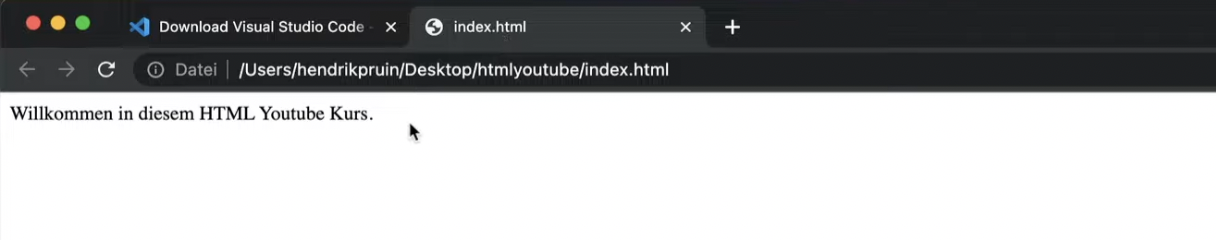
Daraufhin öffnet sich im Browser ein Tab mit unserer index.html-Datei. Den Text, den wir zuvor in VS Code in diese Datei geschrieben haben, sehen wir nun auch im Browser:

Was dir aber vielleicht schon direkt auffällt, ist Folgendes:
Während wir in unserer Datei Zeilenumbrüche gesetzt haben und die letzten beiden Wörter jeweils in einer separaten Zeile stehen, stellt der Webbrowser das ganz anders dar.
Das liegt daran, dass wir mit der Dateiendung .html festlegen, dass der Browser die Datei als HTML Datei interpretieren soll.
In HTML müssen wir einen Zeilenumbruch beispielsweise explizit über ein sogenanntes HTML-Element angeben.
Da wir das in unserem Beispiel nicht getan haben, sehen wir folglich auch keinen Zeilenumbruch in der Darstellung des Webbrowsers. Wir haben es also mit keinem Fehler zu tun.
Damit hast du also schon mal gelernt, wie man eine HTML Datei (engl. HTML-file) einfach erzeugen kann. Zudem hast du erfahren, dass sich diese anschließend auf den Webbrowser ziehen lässt, um den Inhalt der Datei dort anzeigen zu lassen. Wir haben damit eine wichtige Basis für die folgenden Beiträge geschaffen.
Im nächsten Blogartikel werden wir an dieser Stelle anknüpfen und uns ansehen, wie die grundlegende HTML-Syntax aussieht. Denn wie bereits erwähnt, müssen wir sogenannte HTML-Elemente verwenden, um die Struktur einer Website zu definieren.
Jetzt beginnt es also langsam, spannend zu werden!
