Das HTML Grundgerüst stellt das Rückgrat jedes HTML-Dokuments dar. Im bisherigen Verlauf dieser Tutorialreihe haben wir bereits mehrere HTML-Elemente kennengelernt, doch es gibt noch einige weitere, die das Grundgerüst erst vollständig machen. Diese werden wir uns heute genauer ansehen.
Inhaltsverzeichnis
1. Der DOCTYPE im HTML Grundgerüst
An erster Stelle eines jeden HTML Dokuments steht der sogenannte DOCTYPE:
<!DOCTYPE html>
DOCTYPE ist die Abkürzung für Document-Type, was man ins Deutsche als Dokumententyp übersetzen kann. Diese Zeile teilt dem Browser, in welchem man die Datei öffnet, direkt zu Beginn mit, um welche Art von Dokument es sich handelt. So kann sich der Browser darauf einstellen und weiß, wie er mit der Datei umgehen muss. Beispielsweise, welche Syntax er zu erwarten hat.
Deshalb ist es wichtig, dass der DOCTYPE immer in die erste Zeile des Dokuments geschrieben wird.
DOCTYPE html signalisiert dem Browser, dass in dieser Datei normales HTML 5 folgt. Neben HTML können wir aber, nebenbei erwähnt, auch andere DOCTYPES angeben.
Damit wäre die erste Zeile im HTML Grundgerüst also geklärt.
2. Das html-Element
An dieser Stelle beginnt das eigentliche HTML. Alles, was nun folgt, steht im sogenannten html-Element. Dieses öffnet und schließt man mit den folgenden Tags:
<html>
</html>
Hierbei handelt es sich um den äußeren Container bzw. Rahmen von dem HTML, das im Anschluss folgt. Dieses HTML-Element besitzt zudem ein Attribut, mit welchem man die Zusatzinformation spezifizieren kann, in welcher Sprache der darin enthaltene Inhalt verfasst ist.
Das Attribut nennt man „lang“, welches als Abkürzung für „language“ steht. Diesem können wir mit dem Gleichheitszeichen einen Wert zuweisen. In unserem Fall wählen wir dafür das Länderkürzel „de“:
<html lang="de">
Mit dieser Zeile spezifizieren wir, dass der gesamte zwischen den HTML-Tags folgende Inhalt in deutscher Sprache verfasst ist.
Die genaue Funktionsweise von Attributen sowie alle dazugehörigen Details musst du an dieser Stelle noch nicht verstehen.
Bevor wir nun mit dem eigentlichen Inhalt starten, teilen wir das Ganze noch in einen Head- und einen Body-Bereich auf. Das lässt sich mit den folgenden Tags umsetzen:
<head>
</head>
<body>
</body>
3. Das head-Element
Das head-Element definiert den Kopf der HTML-Seite. Darin sind wichtige Informationen über das Dokument an sich enthalten, wie beispielsweise der Titel oder gewisse Meta-Informationen.
Eine Meta-Information ist beispielsweise das gewünschte charset, welches als englische Abkürzung für den Zeichensatz steht:
<meta charset=“utf-8“>
Mit dieser Zeile legen wir fest, dass das Dokument den UTF-8 Zeichensatz verwendet. Ein Zeichensatz ist dabei nichts anderes als eine riesige Sammlung unterschiedlicher Zeichen, wie etwa Buchstaben, Zahlen und Sonderzeichen.
Bei UTF-8 handelt es sich um einen universalen Zeichensatz, weshalb darin so gut wie alle vorstellbaren Zeichen enthalten sind.
Wenn der Browser also sieht, dass dieses Dokument den UTF-8 Zeichensatz benötigt, kann er diesen verwenden und dadurch alle Zeichen korrekt darstellen. Merke dir diesen also am besten und verwende ihn in jedem Dokument.
Wie du vielleicht bereits gemerkt hast, handelt es sich auch bei diesem Meta-Tag um ein selbstschließendes Tag. Das bedeutet: Es besteht lediglich aus einem Tag.
4. Das title-Element
Darüber hinaus taucht typischerweise der Titel des Dokuments im head-Element auf. Diesen gibt man mit dem sogenannten title-Element an.
<title>Das ist der Titel</title>
Wenn wir die Datei nun mal über unseren Browser öffnen, sehen wir, dass der Inhalt tatsächlich noch leer ist:

Das liegt daran, dass wir alles, was den Inhalt betrifft, im body-Element platzieren. Und dieses ist aktuell noch leer.
Doch wo erscheint nun der Titel?
Den Titel sehen wir oben im Tab:

Noch mal zur Wiederholung:
Im head-Element geben wir zusätzliche Informationen an, die das Dokument selbst betreffen. In unserem aktuellen Beispiel haben wir dort den verwendeten Zeichensatz und den Titel angegeben.
Dabei handelt es sich um typische Punkte, die man im HTML Grundgerüst bei jeder Datei angibt.
Wenn wir uns das aktuelle Beispiel etwas genauer ansehen, siehst du vielleicht schon, dass das Ganze recht schnell unübersichtlich wirkt. Das liegt daran, dass sich alles auf der gleichen Einrückungsebene befindet:
<!DOCTYPE html>
<html lang=“de“>
<head>
<meta charset=“utf-8“>
<title>Das ist der Titel</title>
</head>
<body>
</body>
</html>
Aus diesem Grund markieren wir jetzt mal sowohl das Meta-Tag als auch das title-Element und drücken die Tabulator-Taste. Damit rücken wir den Text eine Ebene weiter nach rechts ein.
<!DOCTYPE html>
<html lang=“de“>
<head>
<meta charset=“utf-8“>
<title>Das ist der Titel</title>
</head>
<body>
</body>
</html>
Diese Einrückungen haben keine Auswirkungen auf das Dokument an sich, helfen aber uns Entwicklern dabei, es übersichtlicher zu gestalten.
Aus diesem Grund empfehle ich dir, immer mit solchen Einrückungen zu arbeiten, wenn du mehrere Elemente und Tags ineinander verschachtelst. Jede weitere Verschachtelung würde man also wieder eine weitere Tabulatortaste nach rechts einrücken.
5. Das body-Element
Nun kommen wir aber mal zum eigentlichen Inhalt der Webseite, den man, wie bereits erwähnt, im body-Element angibt.
Alles, was wir also später auf der Website anzeigen lassen möchten, platzieren wir im body-Element.
Beispielhaft geben wir dort einmal den folgenden Text ein:
<body>
<b>Das ist der Inhalt unserer Website</b>
<br>
<br>
Wie du sehen kannst, ist HTML gar nicht so schwer…
</body>
Wenn wir das Ganze jetzt im Browser neu laden, sehen wir, dass der Inhalt des body-Elements tatsächlich im Fenster angezeigt wird:

Das ist also das HTML Grundgerüst, welches du fortan in jedem deiner HTML-Files benötigen wirst. Damit wir dieses nicht jedes Mal neu aufsetzen müssen, kann man dieses Gerüst auch automatisch generieren lassen. In VS Code ist nämlich bereits ein besonderes Plugin namens „Emmet“ vorinstalliert, das uns dabei hilft, HTML- und CSS-Dateien wesentlich schneller zu erzeugen.
6. Das HTML Grundgerüst mit Emmet generieren
An dieser Stelle löschen wir nun den gesamten Inhalt, sodass wir wieder eine leere Datei vor uns haben. Über Emmet können wir uns jetzt also das komplette HTML Grundgerüst mit nur einem Klick erzeugen lassen.
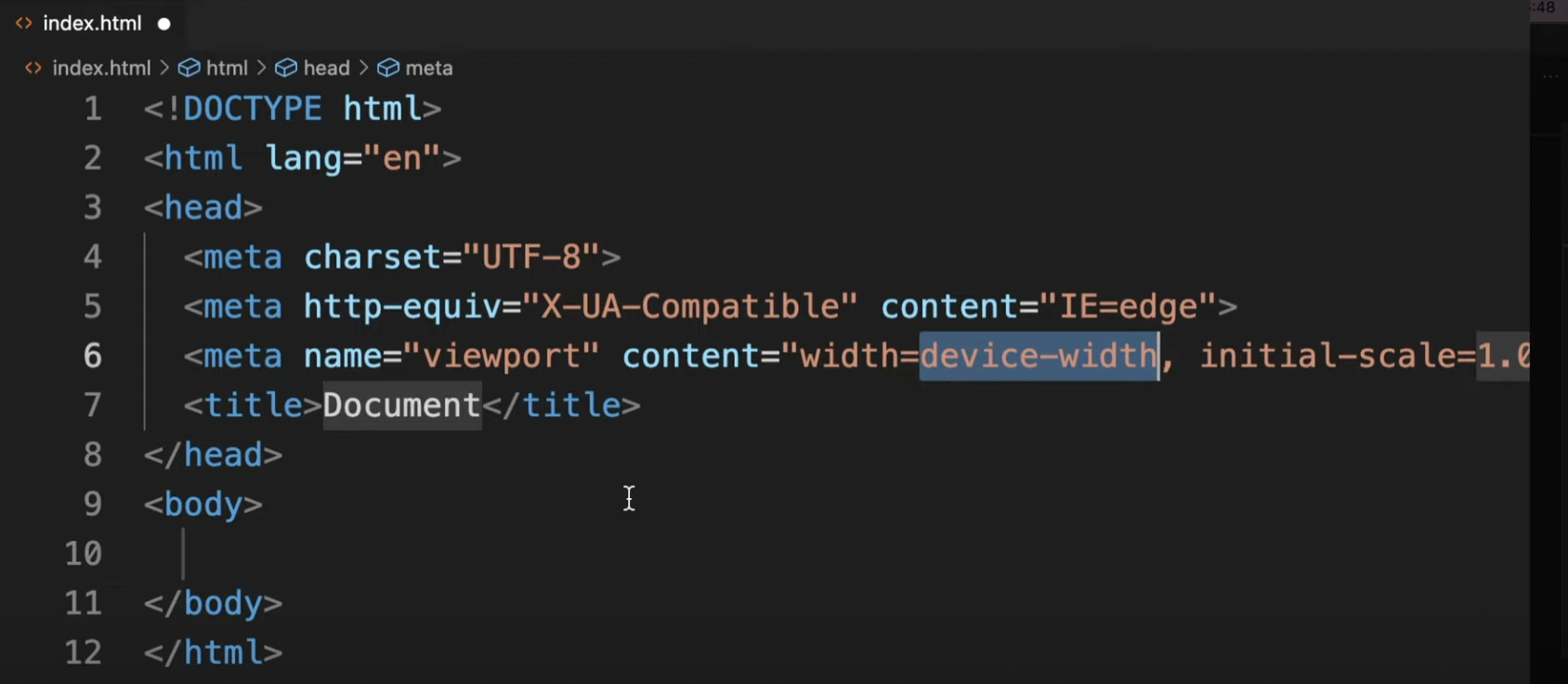
Dafür tippen wir ein Ausrufezeichen ein und drücken die Enter-Taste. Wie du anschließend sehen kannst, hat das Programm nun das komplette HTML Grundgerüst für uns generiert, das wir vorher noch mühsam händisch aufsetzen mussten:

Hier ist allerdings noch die Sprache auf das englische Länderkürzel eingestellt.
Das lässt sich ändern, indem wir in der zweiten Zeile das „en“ zu einem „de“ machen.
Eine weitere Sache, die du wahrscheinlich ebenfalls entdeckt hast, sind die zwei weiteren Meta-Tags im Grundgerüst. Was diese bewirken, ist aber in dieser Tutorialreihe noch nicht von Bedeutung.
Damit sind wir auch wieder am Ende dieses Artikels angekommen. Im nächsten Blogbeitrag wirst du einiges Interessantes über Paragrafen und Überschriften lernen.
