Heute wirst du lernen, wann in JavaScript Arrow Functions zum Einsatz kommen und alles Weitere, das du zu diesem Thema wissen musst.
Inhaltsverzeichnis
1. Wie erstellt man in JavaScript Arrow Functions?
Um in JavaScript Arrow Functions zu erstellen, verwenden wir im ersten Schritt das Keyword let. Damit erzeugen wir eine Variable und betiteln das Ganze so, dass der Name zur Funktion passt. Beispielsweise könnte dieser „greet“ sein.
Anschließend legen wir fest, ob es Parameter geben wird oder nicht. Hierfür verwenden wir ein rundes Klammerpaar und den style-typischen "Arrow", bei dem es sich um ein Erkennungsmerkmal der Arrow Function handelt:
let greet = () =>
Danach ergänzen wir den Beispiel-Code, der ausgeführt werden soll:
let greet = () => console.log("Hello World");
Standardmäßig würde diese Funktion folgendermaßen aussehen:
function greet () {
console.log("Hello World")
}
Wie du jetzt schon sehen kannst, nimmt die Arrow Function nur eine Zeile in Anspruch, während es bei der gängigen Funktion drei Zeilen sind.
Das ermöglicht eine bessere Lesbarkeit, womit wir schon einen validen Grund für den Einsatz der Arrow-Function haben.
Abgesehen davon erfüllen beide Funktionen den exakt gleichen Zweck.
Info:
Wenn du die wichtigsten Grundlagen von JavaScript lernen möchtest, dann sieh dir gerne unseren JavaScript Einsteigerkurs auf YouTube an.
An dieser Stelle löschen wir die längere Version unserer Funktion nun mal aus dem Code heraus:
function greet () {
console.log("Hello World")
}
Wenn wir die Arrow Function „greet“ jetzt aufrufen möchten, setzen wir das so um, wie wir es auch bei einer gewöhnlichen Funktion tun würden:
let greet = () => console.log("Hello World");
greet();
Durch diesen Aufruf würden wir den String „Hello World“ in der Konsole sehen.
2. JavaScript Arrow Functions mit Parametern
Jetzt sehen wir uns an, inwiefern sich die Funktion ändert, wenn wir Parameter hinzufügen. Im Beispiel, das wir gerade gesehen haben, gibt es offensichtlich keine Parameter, wie wir an dem leeren runden Klammerpaar erkennen können:
let greet = () => console.log("Hello World");
Für unser neues Beispiel entfernen wir die obenstehende Arrow-Function und erstellen eine neue. Diesmal erzeugen wir eine add-Funktion, für welche wir zwei Parameter wie etwa a und b benötigen, um sie am Ende zu summieren. In den zugehörigen Codeblock, den wir mit dem Arrow einleiten, schreiben wir „a + b“:
let add = (a, b) => a + b;
Damit haben wir genau das, was wir erreichen möchten. a und b werden zurückgegeben und aufrufen können wir dies beispielsweise so:
let add = (a, b) => a + b;
add(1, 2)
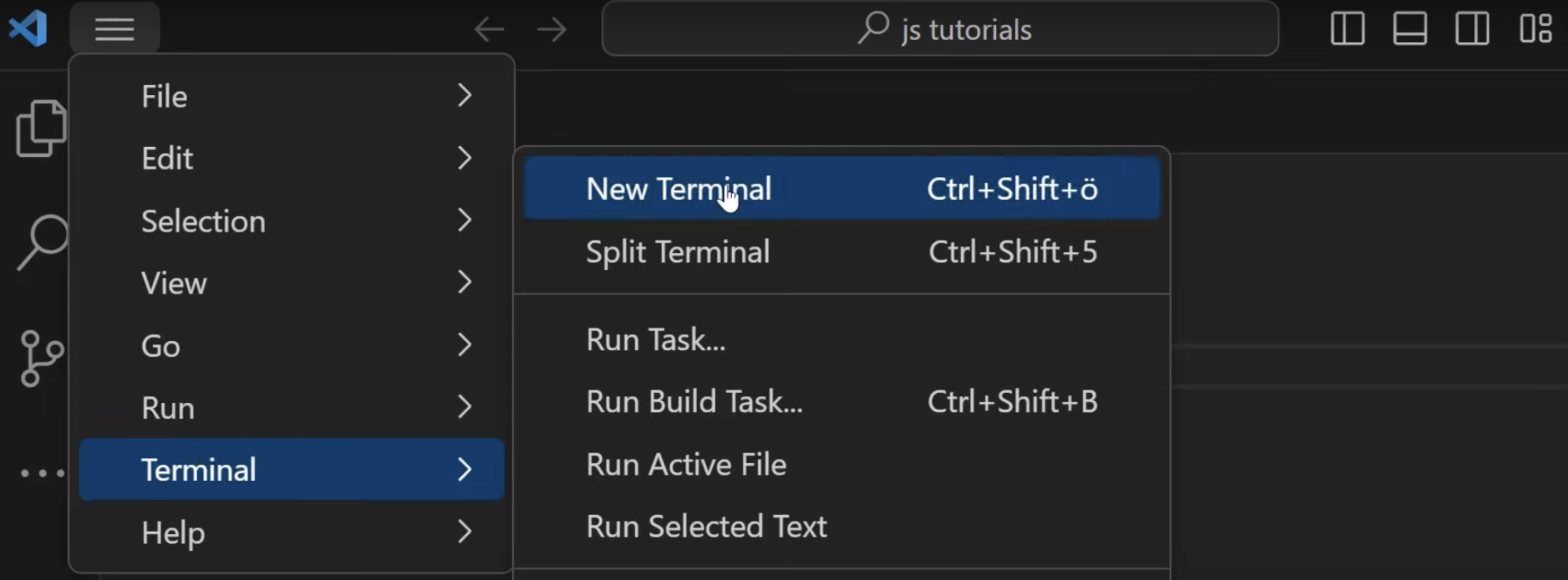
Das Ergebnis davon ist 3, was wir uns in der Praxis ansehen können, indem wir ein neues Terminal öffnen:

Damit wir den Code serverseitig ausführen können, muss node.js natürlich installiert sein. Vor dem Starten ergänzen wir console.log um die add-Funktion, speichern das Programm und schreiben node main.js in das Terminal, um den Code auszuführen:
let add = (a, b) => a + b;
console.log(add(1,2))

In der Konsole erhalten wir dann das Ergebnis 3:
Ausgabe:
3
3. Arrow Functions mit nur einem Parameter
Nun sehen wir uns in JavaScript Arrow Functions an, die nur einen Parameter besitzen. Dafür löschen wir zunächst unseren bisherigen Code. Nehmen wir an, wir erstellen eine Funktion namens square. Für diese Funktion werden wir nicht a und b, sondern beispielsweise lediglich x benötigen. Das Ergebnis von square soll sich dann aus x hoch 2 ergeben, also schreiben wir x * x:
let square = x => x * x;
In diesem Fall können wir auf die beiden runden Klammern verzichten, da wir nur einen Parameter besitzen.
Kommen hingegen zwei Parameter zum Einsatz, können wir diese nicht ohne ein Klammerpaar stehen lassen, wie es im folgenden Beispiel zu sehen ist:
let square = x,y => x * x;
Korrekt dargestellt ist diese Arrow Function folgendermaßen:
let square = (x,y) => x * x;
Bei einem Parameter können wir die Klammern aber wie gesagt weglassen:
let square = x => x * x;
Den hinteren Bereich der Funktion wirst du sehr häufig in der Praxis finden:
let square = x => x * x;
Beispielsweise beim Filtern innerhalb Arrays als eine Art von Ausdruck. Deshalb ist dieser Beitrag so wichtig, damit du verstehst, was hier im Grunde passiert.
Wir nehmen also den Parameter x, verwenden diesen weiter im Codeblock und geben automatisch etwas zurück.
Selbst ohne das Schlüsselwort return geben wir am Ende das zurück, was x * x ergibt.
4. Mehrzeilige Arrow Functions in JavaScript
Final erstellen wir noch eine letzte Arrow Function, diesmal allerdings mit geschweiften Klammern. Man sieht diese sehr häufig, wie beispielsweise bei jQuery AJAX.
Wir nennen unsere Funktion multiply, geben beispielhaft zwei Parameter an und erstellen einen Codeblock mit mehr als einer Zeile. Genau aus diesem Grund verwenden wir geschweifte Klammern:
let multiply = (a,b) => {
}
Eine Funktion dieser Art hat dich vielleicht schon öfter in JavaScript verwirrt und möglicherweise ist das auch der Grund, weshalb du diesen Blogbeitrag liest.
Innerhalb dieses Codeblocks erstellen wir eine Variable, die wir result nennen. Da unsere Funktion multiply heißt, weisen wir dieser a * b zu. Zu guter Letzt geben wir result mit dem Schlüsselwort return zurück, da wir nun mehrere Zeilen in unserem Codeblock haben.
let multiply = (a,b) => {
let result = a * b;
return result;
}
Das bedeutet im Umkehrschluss, dass bei einer einzeiligen Arrow Function der Wert hinten am Ende der Zeile zurückgegeben wird, wohingegen wir bei der mehrzeiligen Variante einen Code-Block besitzen und mit return einen selbst bestimmten Wert zurückgeben.
Damit haben wir auch mit diesem Beispiel eine Arrow Function erstellt, die wir beispielsweise mit den Werten 3 und 3 aufrufen können, um diese multiplizieren zu lassen:
let multiply = (a,b) => {
let result = a * b;
return result;
}
multiply(3, 3)
5. Zusammenfassung
Du hast in diesem Beitrag gelernt, wie man auf moderne Art in JavaScript Arrow Functions mit unterschiedlichen Stylings erstellen kann.
Diese können in einer Zeile stehen, aber auch einen Block aus geschweiften Klammern enthalten, in dem sich mehrere Zeilen befinden. Es gibt Arrow Functions, die nur einen Parameter besitzen, wodurch diese runden Klammern hinfällig sind:
let multiply = (a,b) => {
Allerdings existieren ebenso Arrow Functions, die wie im gerade gezeigten Beispiel mehrere Parameter enthalten, in welchem Fall wir nicht auf die Klammern verzichten können.
Eines haben alle Arrow Functions allerdings gemeinsam, nämlich diesen Pfeil: =>
An dieser Stelle sind wir am Ende des heutigen Artikels angekommen und ich hoffe, dass das Thema für dich jetzt um einiges verständlicher geworden ist.
