In diesem Artikel wirst du den JavaScript Constructor kennenlernen, der uns ermöglicht, Objekte mit Eigenschaften und Methoden zu erstellen.
Inhaltsverzeichnis
1. Einen JavaScript Constructor erstellen
Beim Erstellen von Klassen in JavaScript können wir einen Constructor erzeugen. Im folgenden Beispiel werden wir das anhand der Person-Klasse umsetzen.
class Person {
}
Dafür schreiben wir zunächst das Wort constructor, gefolgt von runden Parameterklammern und zwei geschweiften Klammern:
class Person {
constructor(){
}
}
2. Wofür benötigen wir den Konstruktor?
Vielleicht kennst du den Konstruktor bereits aus anderen Programmiersprachen, wie beispielsweise C#. Wenn wir Instanzen von einer Klasse erstellen, wie zum Beispiel eine Person, dann kann es beim Erstellen der Instanz manchmal sehr nützlich sein, bestimmte Informationen mit zu übergeben.
Das bedeutet, dass wir zunächst die folgende Zeile Code schreiben, um eine Instanz zu erzeugen:
class Person {
constructor(){
}
}
let newPerson = new Person();
Jetzt ist es allerdings so, dass in der objektorientierten Programmierung beim Erstellen von Objekten oft Bedingungen existieren, sodass beispielsweise eine Person kein leeres Objekt darstellt, sondern einen Namen, eine Körpergröße und möglicherweise noch weitere Informationen besitzt.
Bei einem Auto könnte das die maximale Geschwindigkeit sein und dessen Modell. Diese Informationen sind nicht optional, sondern notwendig.
Das heißt auf unser Beispiel bezogen, dass wir zumindest bei der Person Namen und Alter benötigen. Diese sind die Mindestanforderungen, die wir immer haben müssen, um mit dem Codeabschnitt arbeiten und sicherstellen zu können, dass diese Informationen gegeben sind.
3. Im JavaScript Constructor Informationen übergeben
Während der Instanziierung, die unter class Person mit dem Keyword new beginnt, möchten wir also Informationen übergeben, die wir in den JavaScript Constructor schreiben.
Dafür wählen wir name und age:
class Person {
constructor(name, age){
}
}
let newPerson = new Person();
Du kannst zwischen die Klammern beliebig viele Informationen schreiben, sodass es keine Rolle spielt, ob es eine oder mehrere sind. In unserem Beispiel sind das name und age, allerdings könnten es auch noch einige mehr sein.
4. Properties erstellen
Im Konstruktor verwenden wir dann die beiden gewählten Parameter und schreiben Folgendes:
class Person {
constructor(name, age){
this.name
}
}
let newPerson = new Person();
Damit erstellen wir eine Property für die Person und weisen dann den Wert aus dem Parameter name vom Constructor zu.
class Person {
constructor(name, age){
this.name = name;
}
}
let newPerson = new Person();
Anschließend schreiben wir mit this.age eine neue Property in unsere Person und weisen ebenfalls den Wert aus dem Konstruktor zu:
class Person {
constructor(name, age){
this.name = name;
this.age = age;
}
}
let newPerson = new Person();
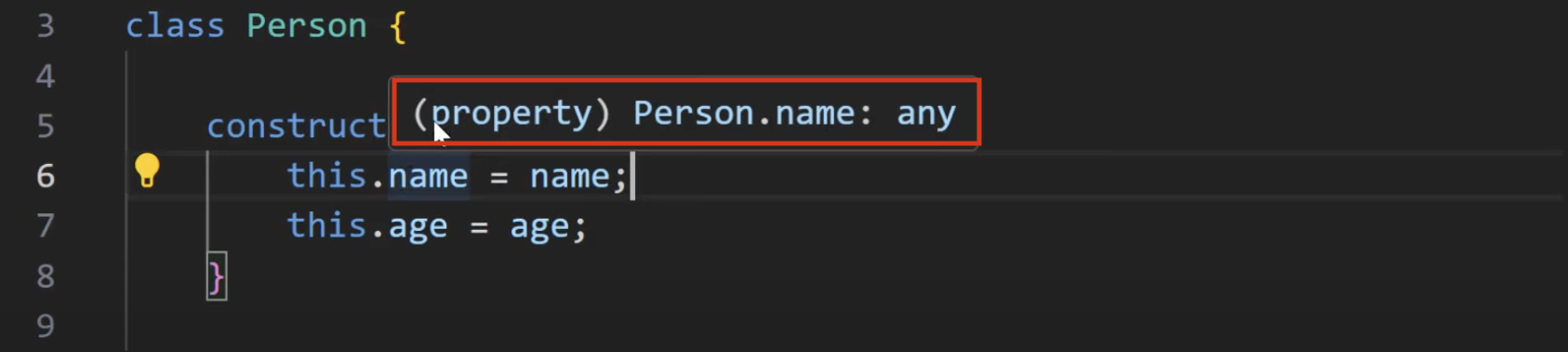
Wenn wir die Maus über this.name bewegen, sehen wir auch schon, dass wir eine Property, also eine Eigenschaft erstellt haben:

Das Gleiche zeigt uns das Programm auch bei age an, da es sich dabei ebenfalls um eine Property handelt, die wir auf der Person erstellt und deren Wert wir aus dem Konstruktor zugewiesen haben.
Wenn wir an dieser Stelle mit new Person eine neue Person erstellen würden, wären unsere Werte undefined und wir könnten dann mit einer eigenen Logik überprüfen, ob name und age überhaupt existieren und andernfalls eine Fehlermeldung ausgeben.
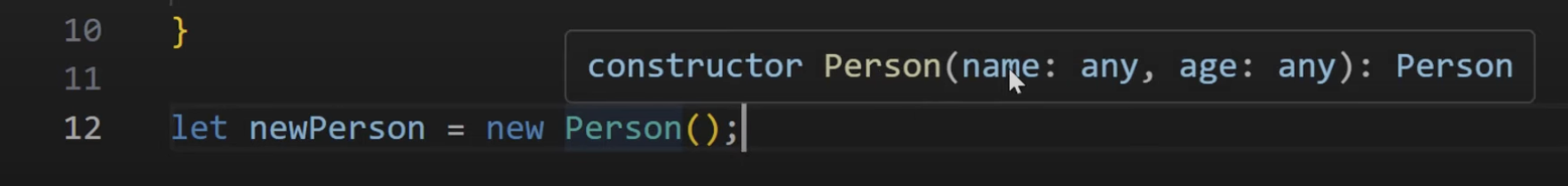
Allerdings ist noch besser, dass wir zum Beispiel in der Codedokumentation anderen Entwicklern mitteilen können, dass wir bei Person im Konstruktor name und age übergeben können, um das Objekt zu initialisieren.

5. Die Properties initialisieren
Nun schreiben wir also beispielhaft zwischen die runden Klammern „John“ und für age legen wir den Wert 30 fest:
class Person {
constructor(name, age){
this.name = name;
this.age = age;
}
}
let newPerson = new Person("John", 30);
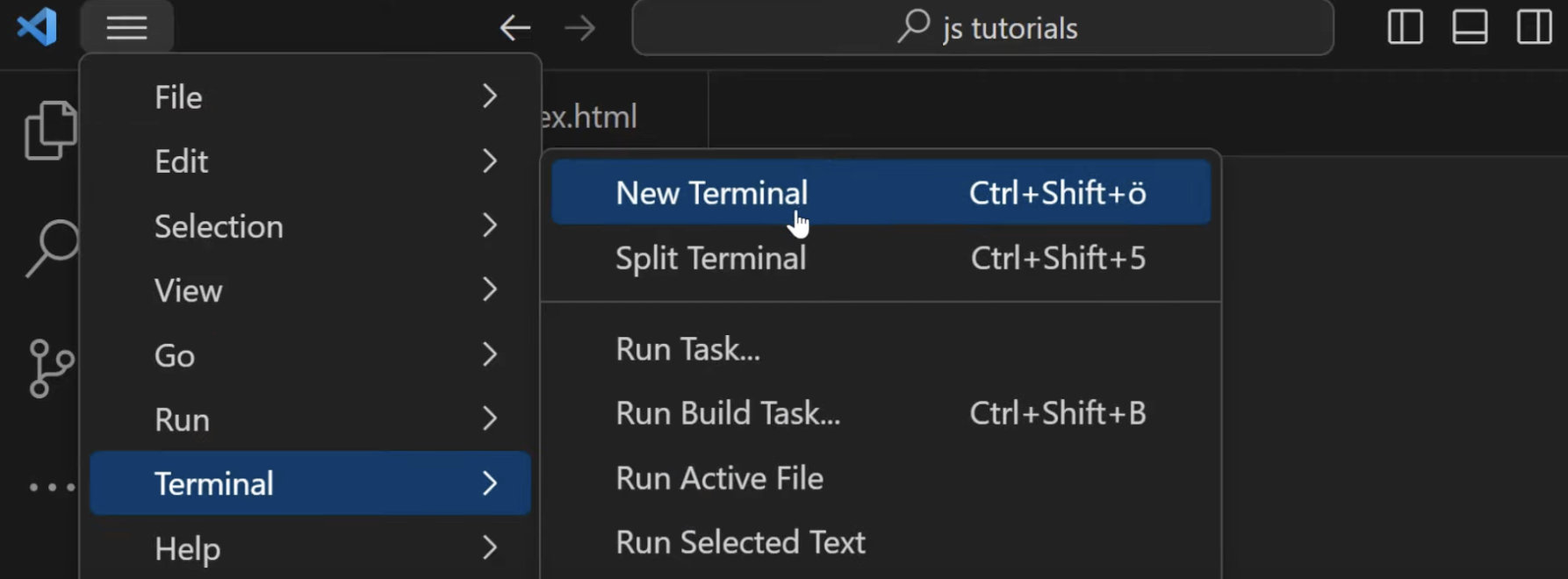
Danach loggen wir das Ganze in die Konsole und öffnen das Terminal, um uns das Ergebnis ansehen zu können:
let newPerson = new Person("John", 30);
console.log(newPerson)

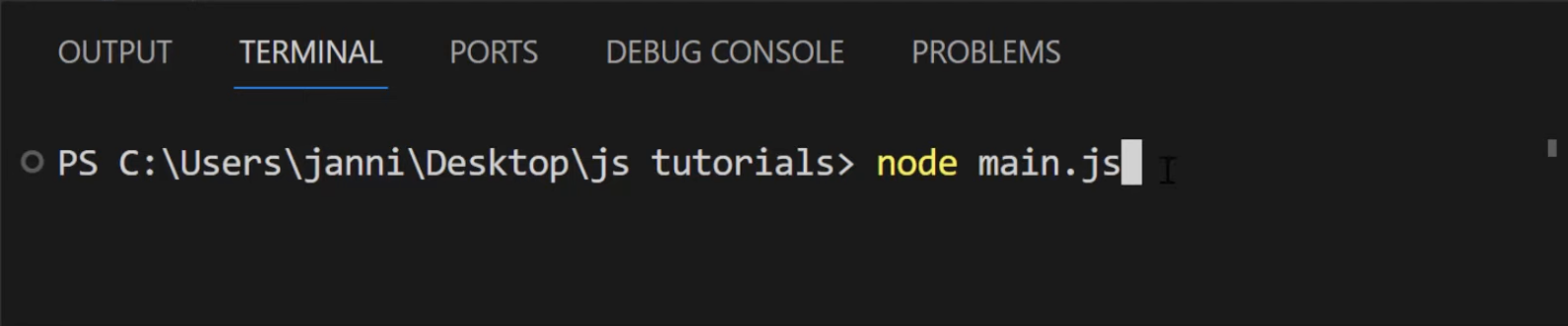
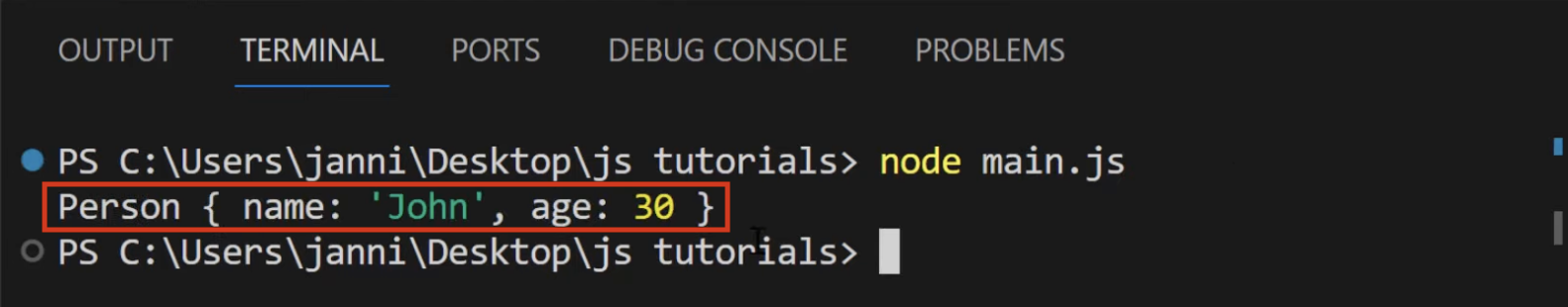
Darin schreiben wir anschließend node main.js:

Um das Programm mit dem Befehl node main.js auszuführen, benötigst du Node.js, das ganz einfach von der Webseite nodejs.org installiert werden kann. Nach node folgt main.js, weil das der Name der Datei ist.
Anschließend drücken wir die Enter-Taste und sehen dann in der Konsole ein Objekt der Klasse Person mit den initialisierten Properties:

6. Zusammenfassung
Das hat funktioniert, ohne dass wir noch etwas bei der Erstellung des Objekts hinzufügen mussten. Wenn wir an dieser Stelle keinen Constructor hätten, würden wir mit new Person eine neue Person erstellen und dann die Werte manuell zuweisen:
let newPerson = new Person("John", 30);
newPerson.age = 30;
…
console.log(newPerson)
Diesen Schritt können wir uns allerdings sparen und den Code sowohl sicherer als auch einfacher für andere Entwickler gestalten, indem wir einen JavaScript Constructor verwenden. Diesen füllen wir bei der Initialisierung des Objekts mit Werten und erstellen dann dementsprechend die Properties in den Zeilen this.name = name und this.age = age.
Wenn du noch mehr über JavaScript lernen möchtest, sieh dir gerne unseren JavaScript-Komplettkurs auf YouTube an.
