In diesem Artikel wirst du die Grundlagen der JavaScript Promises lernen und am Ende in der Lage sein, diese in deinen eigenen Programmen einzusetzen.
Inhaltsverzeichnis
1. Wann verwendet man in JavaScript Promises?
Promises werden vor allem für asynchrone Operationen, also beispielsweise beim Senden von Netzwerkanfragen verwendet. Im Grunde möchten wir vermeiden, in die sogenannte "Callback Hell" zu gelangen.
2. Wie erstellt man ein Promise?
Um ein Promise zu erstellen, schreiben wir beispielhaft die folgende Zeile Code:
let myPromise = new Promise()
Jetzt erzeugen wir innerhalb dieses Promises eine Arrow Function und arbeiten mit den beiden Argumenten resolve und reject. "resolve" steht dabei für „erfolgreich“ und "reject" für „nicht erfolgreich“. In diesem Fall können wir uns resolve und reject wie success und failure vorstellen, wobei erstere übersetzt für die Begriffe „auflösen“ und „ablehnen“ stehen.
let myPromise = new Promise((resolve, reject))
Anschließend folgt der Arrow:
let myPromise = new Promise((resolve, reject)) => {
})
Wenn du mehr über Arrow Functions wissen möchtest, kannst du dir gerne unseren Beitrag zu diesem Thema ansehen.
3. Eine Bedingung festlegen
An dieser Stelle können wir in das Promise unsere Bedingung schreiben, in der wir festlegen, was es umsetzen soll. Beispielsweise könnte es eine Netzwerkanfrage senden oder einen Timeout beinhalten.
Wir legen zunächst folgendes darin fest:
let myPromise = new Promise((resolve, reject) => {
let success = true;
if(success){
}
})
Nun müssen wir uns überlegen, was passieren soll, wenn success true ist und wir damit ein erfolgreiches Statement haben. Stell dir vor, es handelt sich bei der Zeile let success = true um eine Netzwerkanfrage, welche am Ende entweder in wahr oder falsch resultiert.
Beispielsweise möchtest du etwas auf einem Server erstellen, allerdings ist dieser nicht erreichbar oder er ist doch erreichbar gewesen und du konntest dein Vorhaben umsetzen. Die Anfrage könnte also entweder ein „success“ sein oder „kein success“. In unserem Beispiel gehen wir erst mal davon aus, dass es ein „success“ ist und schreiben resolve():
let myPromise = new Promise((resolve, reject) => {
let success = true;
if(success){
resolve()
}
})
4. resolve
Jetzt haben wir die Möglichkeit, im runden Klammerpaar von resolve etwas Beliebiges zu übergeben. Wir könnten beispielsweise die Antwort des Servers zurückgeben, also möglicherweise ein Objekt, das er erstellt hat. Oder wir geben lediglich eine simple Nachricht zurück:
let myPromise = new Promise((resolve, reject) => {
let success = true;
if(success){
resolve("The operation was successful.")
}
})
„The operation was successful.“ könnte das Objekt sein, welches wir in resolve zurückgeben.
Das heißt, wir lösen das Promise auf, das Versprechen wurde gehalten und wir haben die erfolgreiche Nachricht „The operation was successful.“ entgegengenommen.
Resolve ist also die Funktion, die wir aufrufen, um ein Promise erfolgreich abzuschließen.
5. reject
Im anderen Fall, also dann, wenn der Ausgang nicht erfolgreich ist, verwenden wir reject, welches wir in den else-Block schreiben. Auch darin können wir beispielsweise einen String oder ein anderes komplexeres Objekt übergeben:
let myPromise = new Promise((resolve, reject) => {
let success = true;
if(success){
resolve("The operation was successful.")
} else {
reject("The operation failed.")
}
})
Im nächsten Schritt sehen wir uns an, wie wir das Promise verwenden können.
6. In JavaScript Promises verwenden
Um das Promise zu verwenden, rufen wir es zunächst auf:
} else {
reject("The operation failed.")
}
})
myPromise
Da es asynchron ist, möchten wir anschließend darauf warten, bis wir entweder resolve oder reject zurückbekommen.
Wir können uns das Ganze nun mal so vorstellen, dass wir anstatt im Vorhinein die Zeile „let success = true“ im Code zu haben, eine http-Anfrage an einen Server schicken. Dieser Prozess dauert etwa fünf Millisekunden, die Verarbeitung der Anfrage durch den Server nimmt weitere fünf Millisekunden in Anspruch und das Zurücksenden der Nachricht ebenfalls.
Das Ganze ist also asynchron, da wir über einen undefinierten Zeitraum hinweg warten müssen. Hinter myPromise schreiben wir dann Folgendes:
myPromise.then
7. Die then-Methode
Mit then möchten wir die Antwort entgegennehmen, sobald wir sie zurückerhalten. Das kann zum Beispiel die Message von result sein, wenn das Ganze funktioniert hat. Diese Nachricht schreiben wir dann in die Konsole:
myPromise.then((message) => console.log(message))
8. Die catch-Methode bei JavaScript Promises
Darüber hinaus besteht die Option, den Code noch weiter auszubauen, indem wir einen Fehler, der eintreten könnte, mit catch abfangen:
myPromise
.then((message) => console.log(message))
.catch()
Wenn das Promise also nicht funktioniert hat, soll message in der Konsole ausgegeben werden:
myPromise
.then((message) => console.log(message))
.catch((message) => console.log(message))
Jetzt können wir natürlich den Boolean success oben im Code umlegen, das Promise starten und uns beide Fälle ansehen.
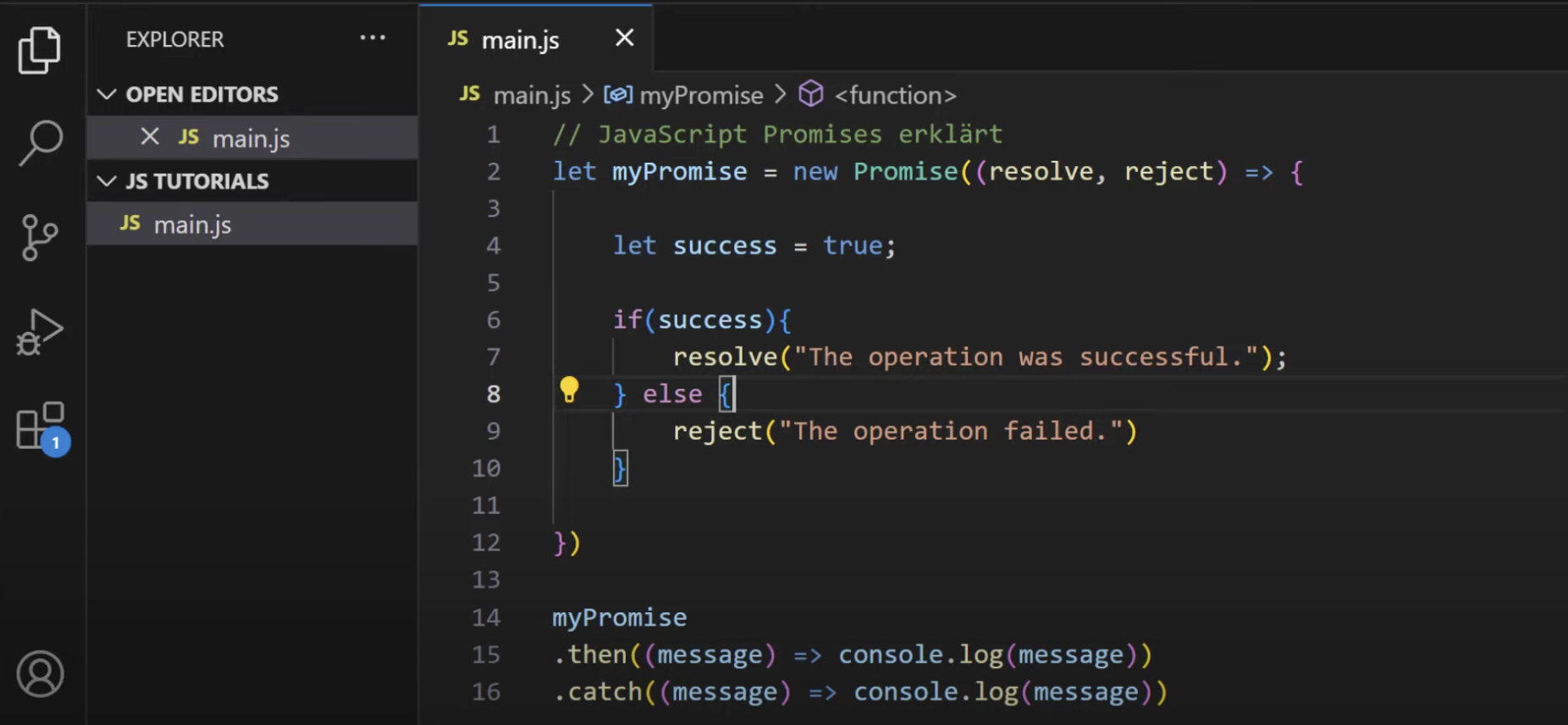
Der gesamte Code sieht aktuell folgendermaßen aus:

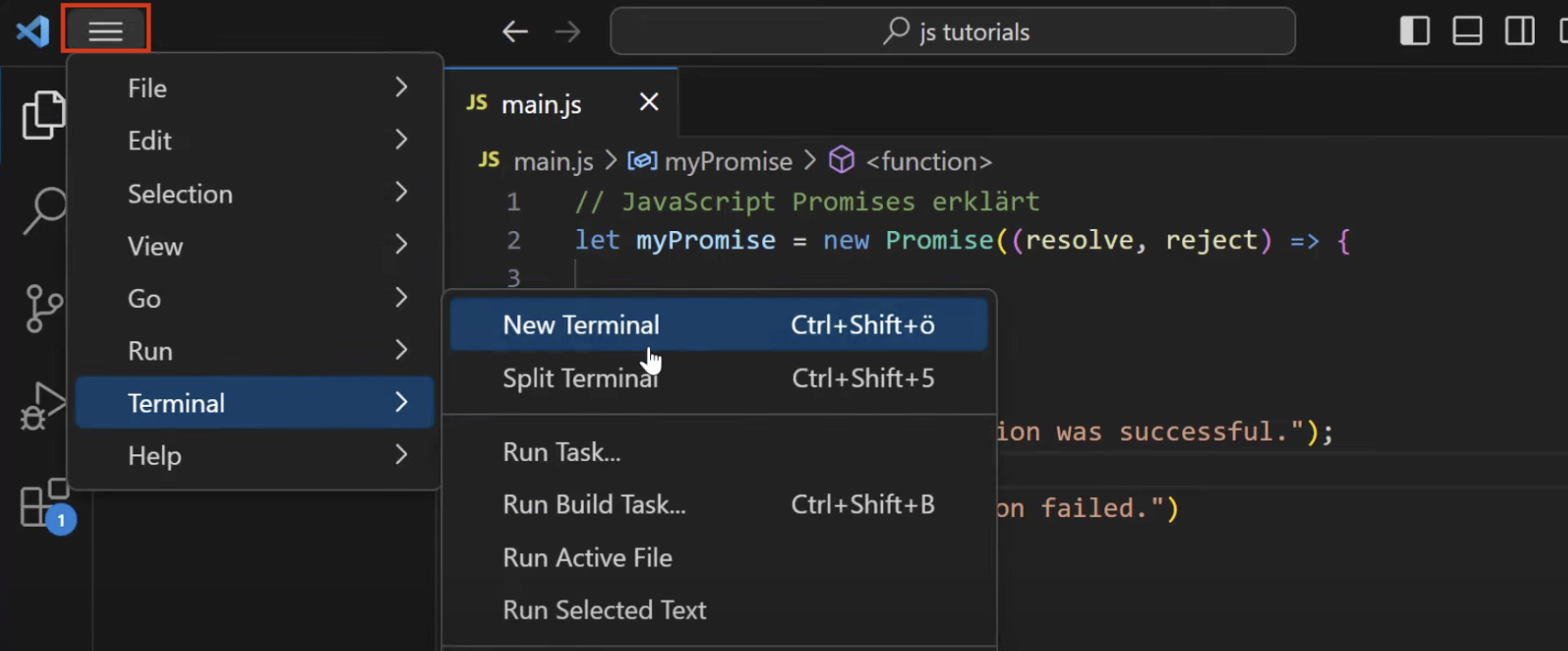
An dieser Stelle öffnen wir in Visual Studio Code ein neues Terminal:

Wenn du auch auf diese Art JavaScript Code auf deiner Maschine ausführen möchtest, anstatt das im Browser zu tun, musst du Node.js von der Website nodejs.org installieren.
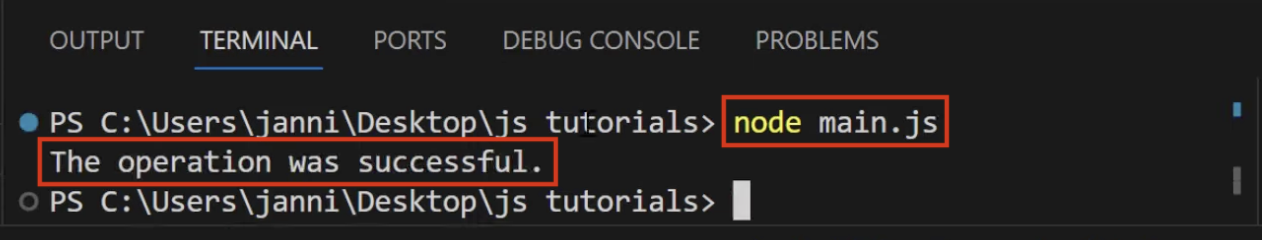
Damit hast du die Möglichkeit mithilfe des Kommandos node main.js und Drücken der Enter-Taste das Programm auszuführen. main.js deshalb, weil das der Name unserer Datei ist. In der Konsole sehen wir dann „The operation was successful.“:

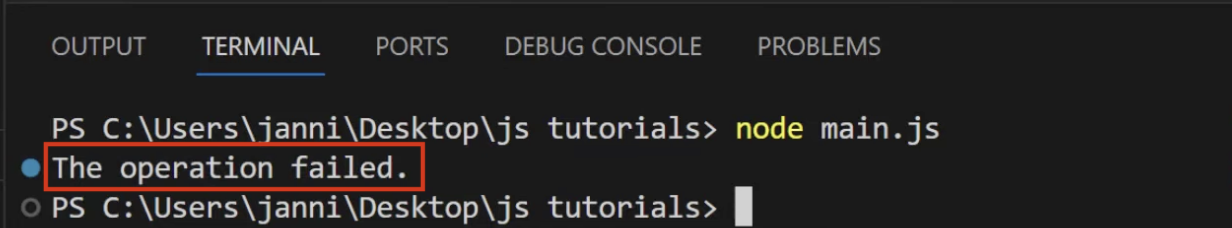
Wenn wir unseren Schalter, also die Variable success jetzt auf false setzen und damit beispielsweise davon ausgehen, dass der Server nicht erreichbar war, dann sehen wir nach dem erneuten Ausführen „The operation failed.“ in der Konsole:
let success = false;
if (success) {
resolve("The operation was successful.");

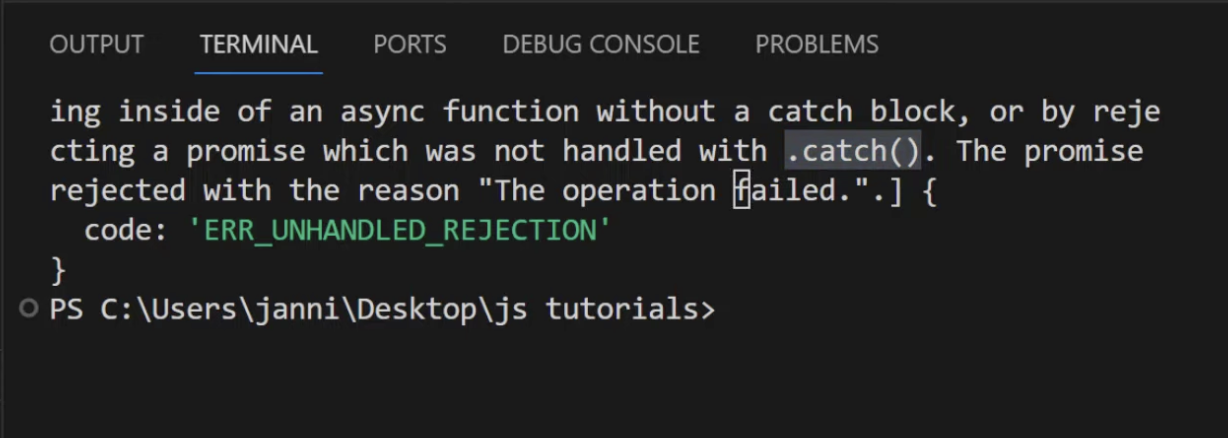
Entfernen wir an dieser Stelle zudem den catch-Block, speichern das Programm und führen es erneut aus, erhalten wir einen Fehler:
myPromise
.then((message) => console.log(message)).catch((message) => console.log(message))

Der Fehler wurde uns deshalb übermittelt, weil eine Exception nicht abgefangen werden konnte.
Aus diesem Grund sollten wir den catch-Part unserem Promise anhängen, damit wir Fehler, die wir beispielsweise von reject erhalten, abfangen können.
Andernfalls wäre das ein ziemlich schlechter Programmierstil.
9. Die finally-Methode
Wenn es noch weiteren Code gibt, den wir unbedingt ausführen möchten, verwenden wir finally:
myPromise
.then((message) => console.log(message))
.catch((message) => console.log(message))
.finally
Für das Thema try, catch und finally haben wir übrigens ein separates Video auf unserem YouTube-Kanal.
Mit finally können wir sicherstellen, dass wir am Ende auf jeden Fall einen bestimmten Code ausführen. In unserem aktuellen Beispiel benötigen wir finally allerdings nicht und können es deshalb wieder entfernen.
10. Zusammenfassung
Das Einzige, das du dir für den Start mit Promises merken solltest, ist, dass man mit der Zeile let myPromise = new Promise() ein neues Promise erstellt und dieses einen resolve sowie einen reject State besitzt. Das heißt, wir lösen mit resolve und reject das Promise entweder auf oder lehnen es ab. Dabei steht resolve für „erfolgreich“ und reject für „nicht erfolgreich“:
let myPromise = new Promise((resolve, reject) => {
let success = true;
if(success){
resolve("The operation was successful.")
} else {
reject("The operation failed.")
}
})
Mit myPromise rufen wir das Ganze auf und weil der Prozess asynchron stattfindet, warten wir mit then auf eine Antwort. Wenn der Vorgang erfolgreich war, geben wir mit then eine Nachricht auf der Konsole aus.
let myPromise = new Promise((resolve, reject) => {
let success = true;
if(success){
resolve("The operation was successful.")
} else {
reject("The operation failed.")
}
})
myPromise
.then((message) => console.log(message))
.catch((message) => console.log(message))
Wir könnten natürlich auch noch andere Dinge umsetzen, nachdem wir etwas auf dem Server erstellt haben. Allerdings hast du in diesem Artikel bereits alle wichtigen Details erfahren, um in JavaScript Promises einsetzen zu können.
