In diesem Blog-Tutorial wirst du in JavaScript Schleifen kennenlernen. Dabei werden wir die for Schleife, die for of Schleife, die while Schleife und die do while Schleife unter die Lupe nehmen.
Inhaltsverzeichnis
1. Was haben Arrays mit JavaScript Schleifen zu tun?
Auf der folgenden Abbildung siehst du bereits Visual Studio Code geöffnet mit einer main.js-Datei, in der sich ein Array befindet:

Warum starten wir direkt mit einem Array? Weil wir Schleifen häufig im Kontext mit Ansammlungen von Objekten verwenden. Das könnte zum Beispiel ein Array sein.
Nur selten verwenden wir Schleifen hartkodiert mit einer bestimmten Anzahl von Iterationen. Was das genau bedeutet, sehen wir uns direkt an.
2. Die JavaScript for Schleife
Info:
Auf unserem YouTube-Kanal gibt es einen umfangreichen Anfängerkurs zu JavaScript, mit welchem du in etwas über einer Stunde alle Grundlagen von A bis Z zur JavaScript-Programmierung lernst.
Grundsätzlich verwenden wir in JavaScript Schleifen, wenn wir Code in einer gewissen Anzahl wiederholt ausführen möchten.
Die erste der JavaScript Schleifen, mit der wir uns heute beschäftigen werden, ist die for Schleife. Um eine for Schleife zu erstellen, verwenden wir das Schlüsselwort for, erzeugen anschließend eine Zählervariable mit dem Keyword let, legen eine Bedingung fest und erhöhen beispielsweise am Ende die Zählervariable:
let colors = ["red", "green", "blue"]
for (let i = 0; i < 3; i++) {
}
Der Code innerhalb der runden Klammern legt fest: i ist zu Beginn 0 und solange i kleiner ist als 3, soll die Zählervariable um eins erhöht werden.
Die for Schleife ist übrigens die Art von Schleife, bei der Programmiereinsteiger am längsten brauchen, um deren Konstrukt zu verstehen.
3. Der Aufbau einer for Schleife
Wir erstellen also im ersten Schritt in der Schleifendefinition eine Zählervariable:
for (let i = 0;
Diese haben wir i genannt und ihr den Startwert 0 zugewiesen. Selbstverständlich könnte man die Variable auch anders benennen.
Danach folgen ein Semikolon und eine Bedingung:
for (let i = 0; i < 3;
Diese Bedingung bedeutet: Solange i kleiner ist als 3, soll sich i um eins erhöhen und den Befehl im Schleifenkörper ausführen:
for (let i = 0; i < 3; i++) {
console.log(i)
}
Wichtig:
Du solltest node.js von der Website nodejs.org installiert haben, um diesem Tutorial folgen und JavaScript vom Computer ausführen zu können.
Wenn wir uns jetzt innerhalb der Schleife im Codeblock die Zählervariable i ausgeben lassen, indem wir unten in das Terminal „node main.js“ eintragen und Enter drücken, sehen wir, dass 0, 1, und 2 ausgegeben werden:

Ausgabe:
0
1
2
Warum werden 0, 1 und 2 ausgegeben? Ganz einfach: Solange i kleiner ist als drei, führt das Programm den Code aus. Das bedeutet, dass bei der ersten Iteration i 0 ist und der Code damit ausgeführt wird. Bei der zweiten Iteration wird i um eins erhöht und hat somit den Wert 1. Da 1 noch kleiner ist als 3, führt das Programm den Code ebenfalls aus. Bei der darauffolgenden Iteration ist i 2, nachdem die Variable nochmals erhöht wurde und wird dementsprechend noch ausgegeben.
Danach wird i nochmals erhöht und hat damit den Wert 3. Da 3 nicht kleiner als 3 ist, wie es die Bedingung vorgibt, beendet das Programm die Schleife.
So können wir mit der for Schleife Code wiederholt ausführen und genau bestimmen, wie oft das geschehen soll.
Wenn wir die Bedingung so ändern, dass der Code so lange ausgeführt wird, wie i kleiner oder gleich drei ist, sehen wir nach dem Speichern und Ausführen auch die Zahl drei in der Konsole:
for (let i = 0; i <= 3; i++) {
console.log(i)
}
Ausgabe:
0
1
2
3
Das liegt eben daran, dass wir die Bedingung angepasst haben.
4. Das Array in die for Schleife integrieren
Als Nächstes werden wir die hart kodierte Zahl 3 aus der Bedingung durch colors.length ersetzen. colors.length besitzt auch den Wert 3, da das colors-Array drei Elemente enthält.
Vorher:
for (let i = 0; i <= 3; i++) {
console.log(i)
}
Nachher:
for (let i = 0; i <= colors.length; i++) {
console.log(i)
}
Info:
Falls du nicht wissen solltest, wie man Arrays in JavaScript verwendet, kannst du gerne den Beitrag über Arrays in JavaScript lesen oder das Video dazu ansehen.
Im Codeblock der for Schleife geben wir dann den Array-Namen sowie den Index an und verweisen damit auf das Element i:
let colors = ["red", "green", "blue"];
for (let i = 0; i <= colors.length; i++) {
console.log(colors[i])
}
Bevor wir den Code ausführen, müssen wir noch das =-Zeichen aus der Bedingung entfernen:
let colors = ["red", "green", "blue"];
for (let i = 0; i <= colors.length; i++) {
console.log(colors[i])
}
let colors = ["red", "green", "blue"];
for (let i = 0; i < colors.length; i++) {
console.log(colors[i])
}
Damit sagen wir: Solange i kleiner ist als colors.length, möchten wir den Codeblock ausführen.
Der Code funktioniert jetzt folgendermaßen:
Während der ersten Schleifen-Iteration hat i den Wert 0, also „red“. Danach wird i auf 1 erhöht und entspricht demnach „green“. Anschließend wird i ein letztes Mal erhöht, sodass die Variable 2 ist und der Farbe „blue“ im Array entspricht, da sich blue auf Index 2 befindet.
Wir müssen dabei beachten, dass bei Arrays das erste Element auf Index 0 ist und die anderen beiden dementsprechend auf Index 1 und 2.
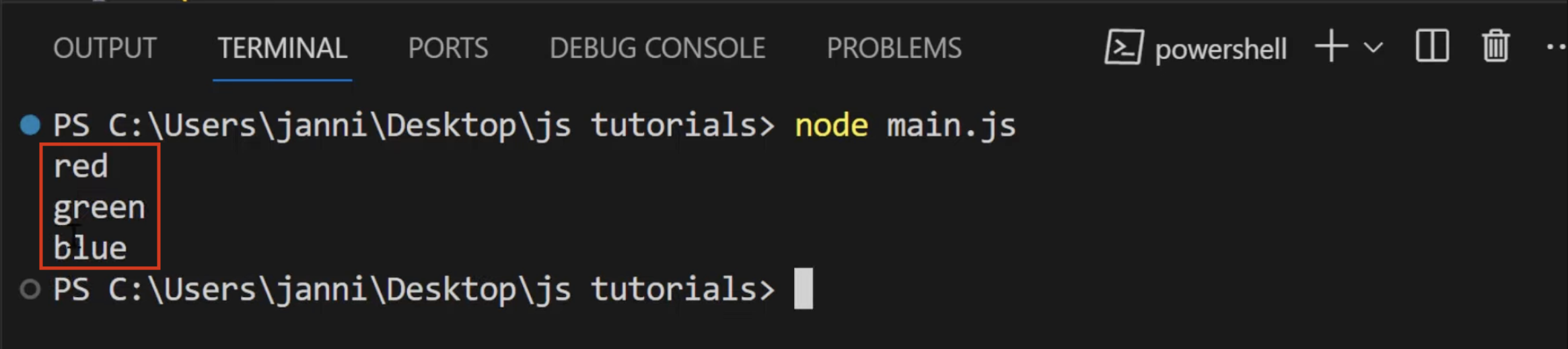
Wenn wir das Programm so speichern und ausführen, sehen wir red, green und blue in der Konsole:

Wir haben uns mithilfe der for Schleife also die Elemente red, green und blue des Arrays ausgeben lassen.
5. Die for of Schleife
Mit der sogenannten for of Schleife können wir das Ganze etwas leichter gestalten und dennoch das gleiche Resultat erzielen. Dabei haben wir keine Zählervariable, sondern iterieren direkt durch die Elemente.
Um die for of Schleife zu erzeugen, schreiben wir wieder zunächst das Schlüsselwort for und erstellen dann eine Variable, die immer auf das aktuelle Element deutet. Danach schreiben wir „of“ und anschließend „colors“. Am Ende sieht die Schleife folgendermaßen aus:
let colors = ["red", "green", "blue"];
//for of Schleife
for (let color of colors) {
console.log(color)
}
Wir erstellen mit „let color“ eine Variable, die wir color nennen. Mit „colors“ beziehen wir uns auf das obenstehende Array. Dann iterieren wir über das Array, wodurch color einmal „red“, in der nächsten Iteration „green“ und in der letzten Iteration „blue“ ist.
Jetzt speichern wir das Programm, um den Code auf der Konsole auszugeben.
Vor dem Starten schreiben wir „cls“ in die Konsole, um das Terminal wieder zu leeren.

Dann führen wir die Datei aus und sehen wieder red, green und blue in der Konsole:

Damit haben wir also wieder das gleiche Ergebnis erzielt, allerdings auf eine einfachere Art und Weise. Worauf wir allerdings bei der for of Schleife verzichten, ist der Index. Das heißt, wenn du mit dem Index arbeiten möchtest, erweist sich die normale for Schleife als sinnvoller.
Damit hast du auch die for of Schleife kennengelernt! Als Nächstes sehen wir uns die while Schleife an.
6. Die while Schleife
Bei der while Schleife erstellen wir die Zählervariable außerhalb der Schleifendefinition. Wir fangen also beispielsweise folgendermaßen an:
let i = 0;
Unter der Variable i beginnt dann die while Schleife, welche wir mit dem Schlüsselwort „while“, gefolgt von einer Bedingung und einem Codeblock einleiten. Dabei legen wir fest, dass „während i kleiner ist als 5“ i in der Konsole ausgegeben und in jedem Durchlauf um eins erhöht werden soll.
let i = 0;
//While Schleife
while (i < 5) {
console.log(i)
i++
}
Das „i++“ müssen wir bei der while Schleife in den Schleifenkörper schreiben. Würden wir i++ weglassen, befänden wir uns in einer sogenannten Endlosschleife. Das liegt daran, dass die Bedingung while (i < 5) ohne eine Änderung der Variable i immer erfüllt bleiben würde, da i den Wert 0 dauerhaft behielte. Dementsprechend würde unser Programm durch das Festhängen in der Endlosschleife abstürzen oder festfrieren.
Da wir i in der Schleife erhöhen, wird die Bedingung while(i < 5) irgendwann nicht mehr wahr sein, wodurch die Schleife verlassen wird.
An dieser Stelle speichern wir das Programm und geben erneut den Befehl „cls“ in die Konsole ein, um sie zu leeren:

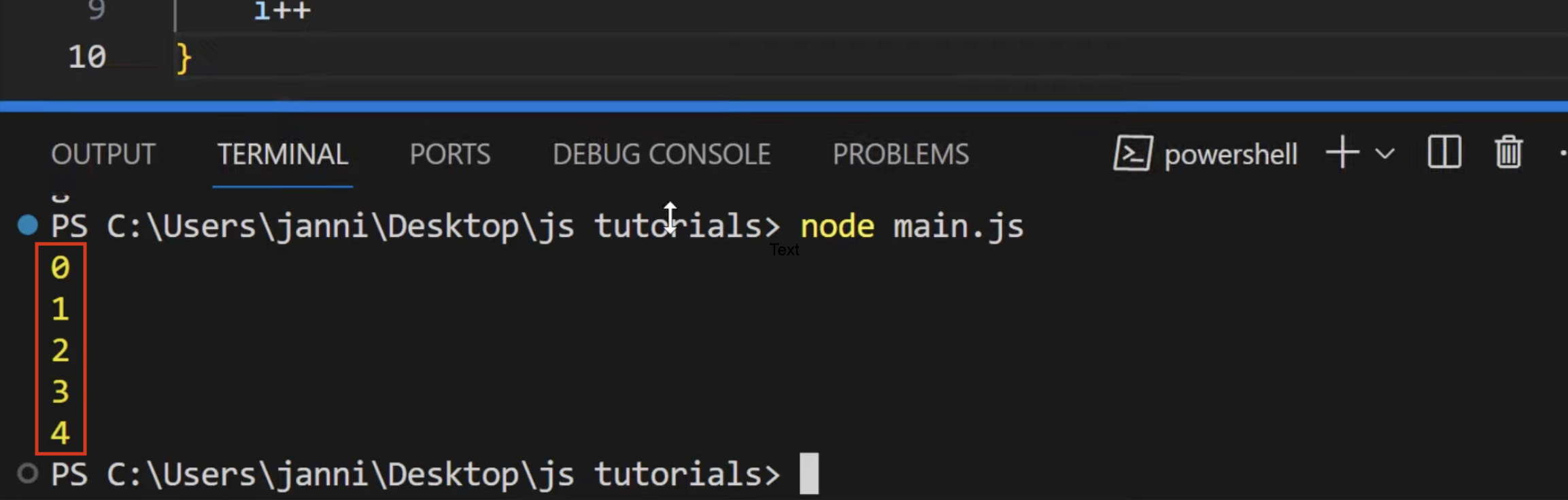
Dann führen wir den Code aus und sehen im Terminal die Zahlen 0, 1, 2, 3 und 4. Das liegt daran, dass wir bei 0 beginnen, i ausgeben und die Variable nach der Ausgabe direkt um eins erhöhen, solange i kleiner ist als 5.

Genau wie bei der for Schleife können wir mithilfe der while Schleife unseren Code in einer bestimmten Anzahl wiederholt ausführen. Auch bei der while Schleife lässt sich die hart kodierte Zahl innerhalb der Bedingung beispielsweise durch colors.length ersetzen:
while (i < colors.length)
Zu guter Letzt sehen wir uns die do while Schleife an.
7. Die do while Schleife
Auch bei der do while Schleife erstellen wir zunächst wieder eine Zählervariable außerhalb der Schleife, die zum Beispiel folgendermaßen aussehen könnte:
let i = 0;
Danach beginnen wir mit dem Keyword „do“ und setzen darunter den Codeblock. Am Ende des Codeblocks folgt das Schlüsselwort while und die Bedingung (i < 5):
do {
console.log(i)
i++
} while (i < 5)
Wir drehen bei der do while Schleife das Ganze also einfach etwas um. Dann speichern wir das Programm und geben erneut „cls“ in die Konsole ein, bevor wir den Code ausführen.

Beim Starten sehen wir wieder die Zahlen 0, 1, 2, 3, und 4 in der Konsole:

8. Wie unterscheiden sich die JavaScript Schleifen while und do while voneinander?
Doch wie unterscheiden sich die while und die do while Schleife voneinander?
Ganz einfach:
Der folgende Block wird auf jeden Fall einmal ausgeführt:
do {
console.log(i)
i++
}
Die while Schleife beginnt erst mit der Bedingung, was zur Folge hat, dass der Code erst ausgeführt wird, wenn die Bedingung stimmt. Bei der do while Schleife hingegen ist es genau andersherum. Das Programm führt den Code zuerst einmal aus und überprüft dann, ob er noch ein weiteres Mal ausgeführt werden soll.
Bei der while Schleife wird also erst überprüft, ob der Code ausgeführt werden soll und falls das der Fall ist, führt das Programm diesen aus und wiederholt den Vorgang.
Was sich ändert, ist also die Reihenfolge.
Die do while Schleife wird demnach immer dann verwendet, wenn wir mindestens einmal zu 100 % den Code der Schleife ausführen müssen. Die Anwendungsfälle dafür sind aber ziemlich begrenzt.
In den meisten Fällen verwenden wir in JavaScript die for sowie die for of Schleife.
