In diesem Beitrag wirst du in JavaScript Arrays und alles, was du darüber wissen musst, kennenlernen. Dabei sehen wir uns an, wie man ein Array erstellt, wie man Zugriff auf Array-Elemente erhält und diese ändert. Außerdem werde ich dich mit den wichtigsten Funktionen vertraut machen, die man benötigt, um Arrays zu bedienen.
Inhaltsverzeichnis
1. Wie erstellt man in JavaScript Arrays?
Um ein Array zu erzeugen, erstellen wir im ersten Schritt eine Variable. Damit wir die Variable anlegen können, schreiben wir das Keyword let und suchen uns einen Namen dafür aus. Da wir für unser Beispiel Farben in einem Array speichern möchten, nennen wir die Variable „colors“:
let colors
Hier verwenden wir den Plural, um zu indizieren, dass es sich um mehrere Farben handelt. Nach dem Namen setzen wir ein =-Zeichen, gefolgt von einem eckigen Klammerpaar, das standardmäßig bei Arrays verwendet wird.
let colors = []
Damit wir in unserem Array Farben speichern können, verwenden wir den Datentyp String. Wir schreiben also beispielhaft zwischen die eckigen Klammern die Strings „red“, „green“ und „blue“.
let colors = ["red", "green", "blue"]
Wichtig:
Zwischen den Klammern können wir jeden beliebigen Datentyp und jede beliebige Struktur eintragen. Demnach ist es auch möglich, neben Strings noch Zahlen und komplexere Objekte in Arrays zu speichern.
Info:
Auf unserem YouTube-Kanal gibt es einen kompletten Einsteigerkurs zum Thema JavaScript, in welchem man in knapp einer Stunde alle Grundlagen zu JavaScript lernt.
Wir haben nun also unser Array mit drei Farben erstellt. An dieser Stelle können wir uns auch schon direkt ein Element des Arrays ausgeben lassen.
2. Was ist ein Index?
Wichtig zu wissen: Das erste Element des Arrays, also „red“ befindet sich auf dem Index 0.
Das bedeutet, Array-Elemente haben jeweils einen Index. Da der Computer nicht bei 1 anfängt zu zählen, sondern bei 0, sitzt „red“ auf dem Index 0.
Die Farbe „green“ ist auf dem Index 1 und „blue“ auf dem Index 2. Trotzdem handelt es sich bei „red“ um das erste Element, bei „green“ um das zweite und bei „blue“ um das dritte Element. Das heißt, das dritte Element „blue“ sitzt auf dem Index 2.
3. Auf Elemente des Arrays zugreifen
Wenn wir uns jetzt einfach mal eine Farbe ausgeben lassen möchten, können wir zum Beispiel die Konsole als Ausgabeort verwenden. Dafür schreiben wir console.log, anschließend die colors-Variable bzw. den Namen unseres Arrays und ein eckiges Klammerpaar, um zu indizieren, dass wir auf ein bestimmtes Element zugreifen möchten. Zwischen den eckigen Klammern übergeben wir einen Index wie beispielsweise 0:
let colors = ["red", "green", "blue"]
console.log(colors[0])
Nun steuert das Programm in die colors-Variable, bei der es sich um ein Array handelt und greift auf das Element bei Index 0 zu. Das ist wiederum das erste Element „red“.
Wir könnten das Ganze jetzt so speichern und im Browser testen, indem wir in Google Chrome die JS-Datei ausführen. Allerdings empfehle ich dir stattdessen, Node.js zu installieren.
4. Node.js herunterladen
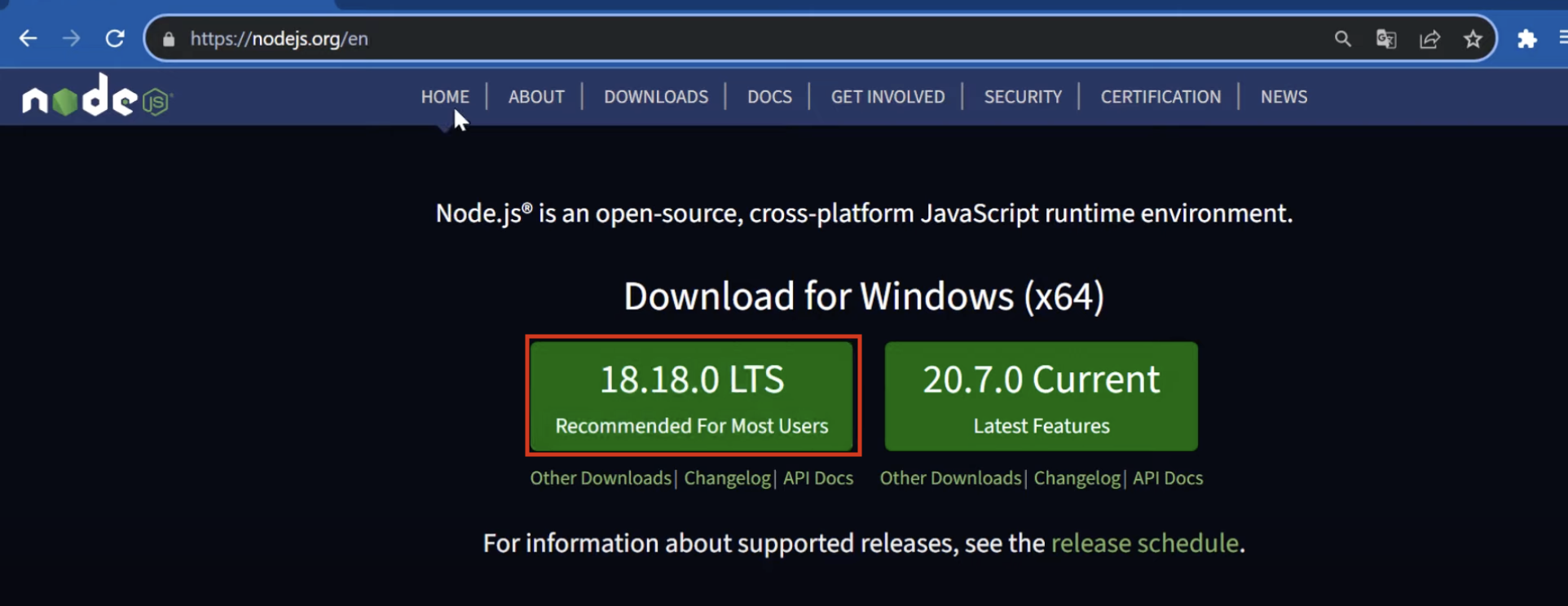
Node.js bietet uns die Möglichkeit, JavaScript-Code direkt auf unserer Maschine lokal wie auf einem Server auszuführen. Um damit fortfahren zu können, müssen wir lediglich die LTS-Version herunterladen:

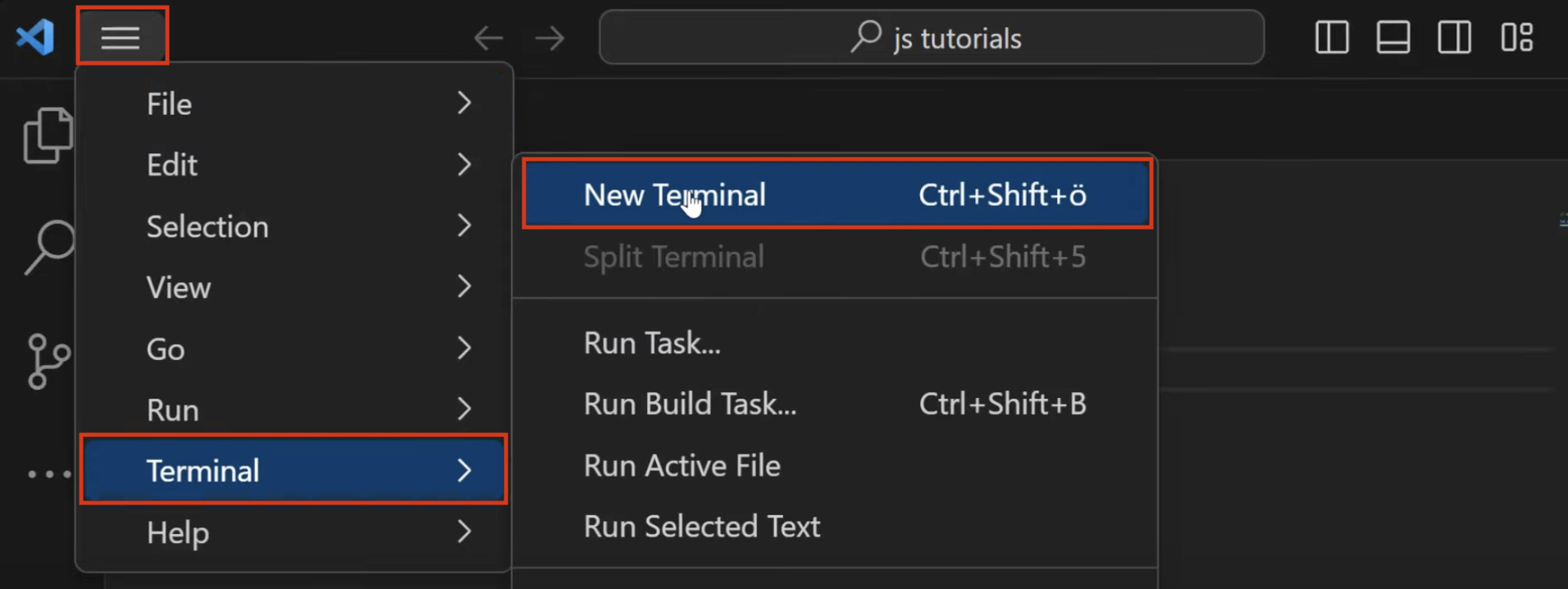
Anschließend können wir ganz einfach in Visual Studio Code ein neues Terminal öffnen:

Daraufhin befinden wir uns auch schon im richtigen Ordner, in meinem Fall ist das der JS-Tutorials-Ordner.
Die Kommandozeile
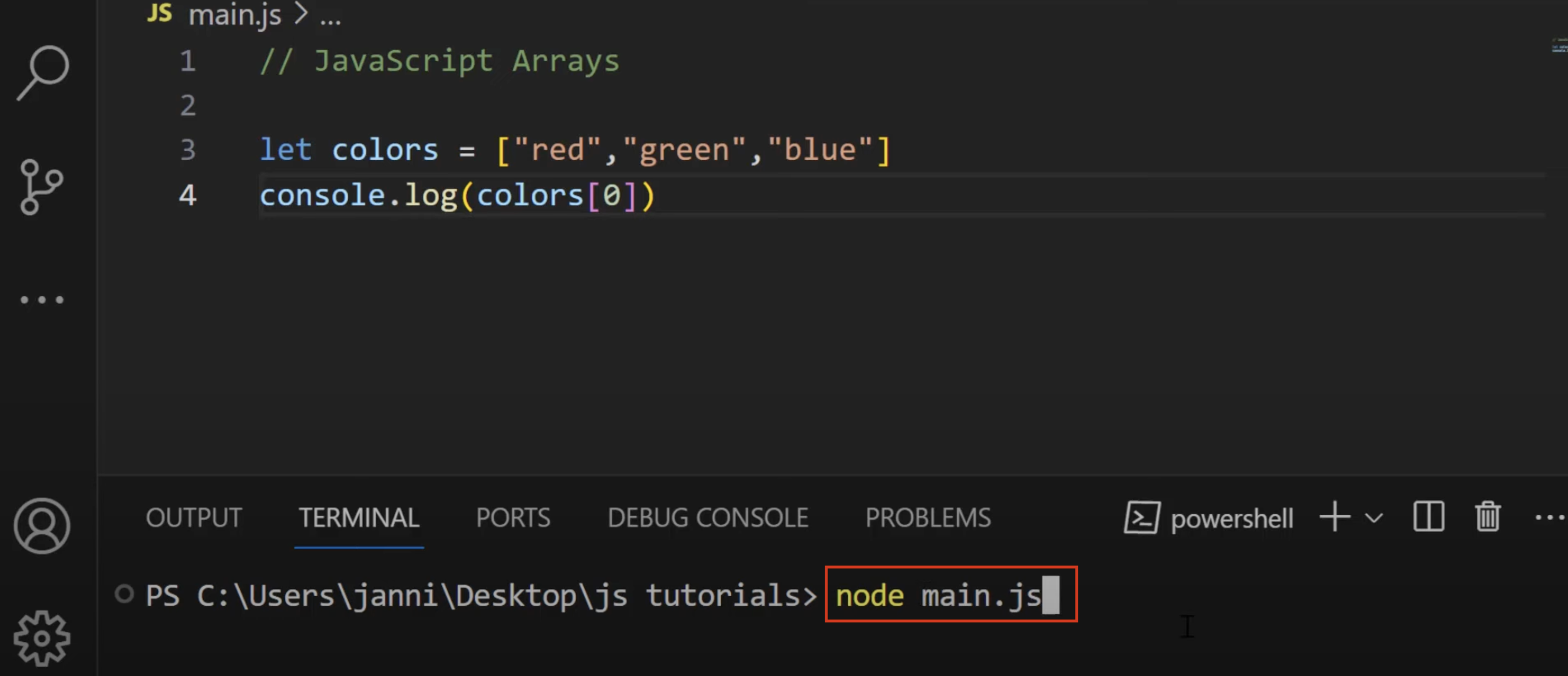
Jetzt können wir unten neben dem Ordner-Pfad ein Kommando eingeben. Wir schreiben dafür „node“ für das node-Command und anschließend main.js, um hier im Ordner die main.js-Datei auszuführen:

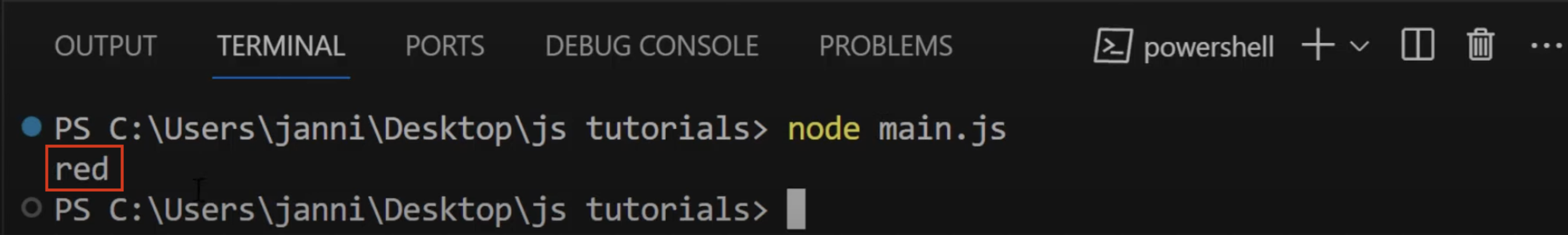
Wenn wir auf Enter drücken, sehen wir auch schon unten den Console-Eintrag „red“:

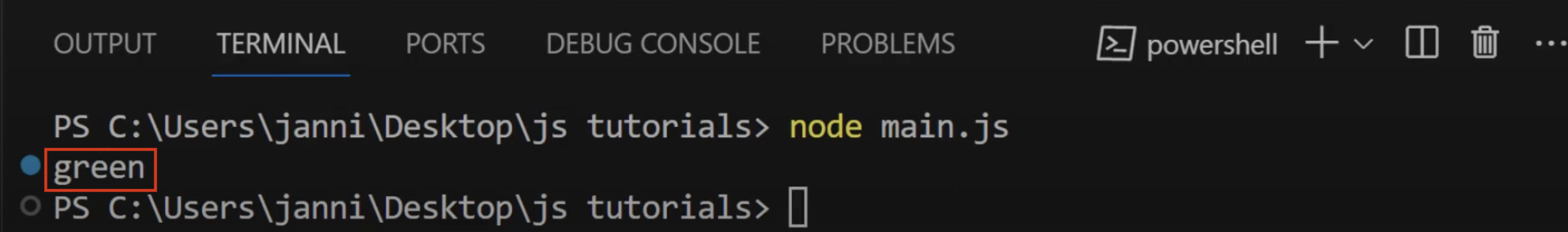
Node.js erlaubt uns also, auf unserer Maschine serverseitig JavaScript-Code auszuführen. Dementsprechend kannst du dir jetzt sicher auch vorstellen, dass wir die Farbe „green“ in der Konsole sehen, sobald wir den Index 1 zwischen den Klammern eintragen und das Programm anschließend speichern und ausführen:
console.log(colors[1])

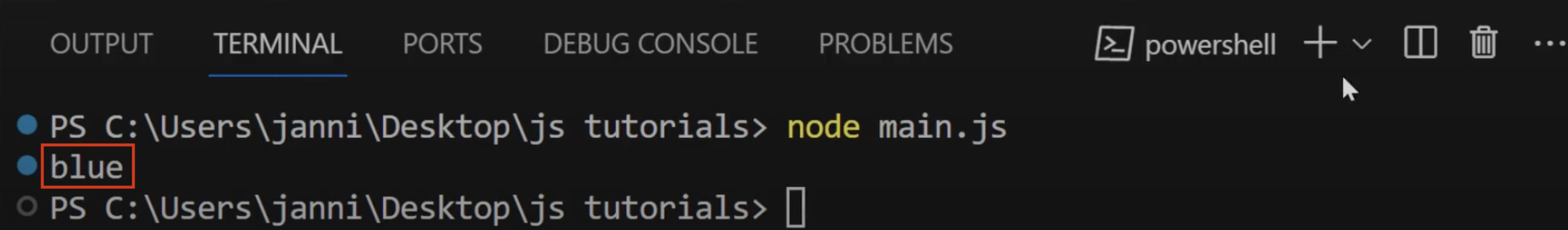
Wenn wir die Zahl 2 eintragen, sehen wir folglich „blue“:
console.log(colors[2])

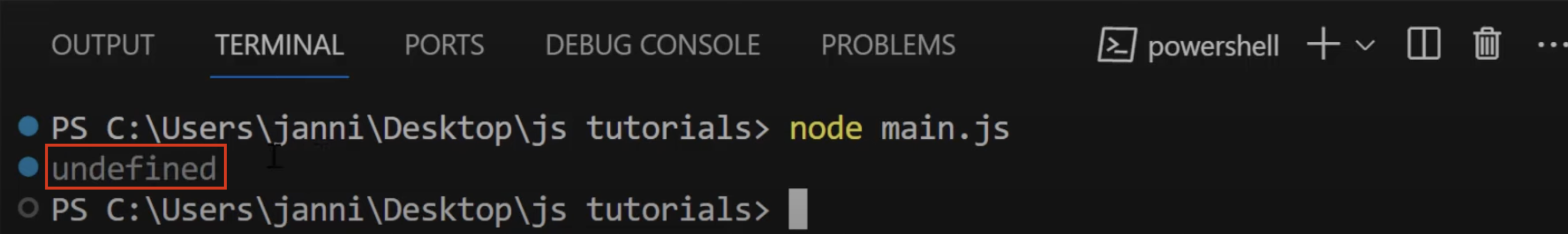
Tragen wir allerdings 3 ein und übergeben damit einen Index, für den es gar keinen Wert mehr gibt, erhalten wir „undefined“ in der Konsole:
console.log(colors[3])

Das ergibt zweifellos Sinn, weil auf diesem Index kein Wert mehr existiert.
5. Elemente des JavaScript Arrays ändern
Im nächsten Schritt werden wir uns ansehen, wie wir Elemente im Array modifizieren können, um beispielsweise „red“ gegen eine andere Farbe wie „yellow“ auszutauschen.
In der Codezeile oben haben wir bereits colors und den jeweiligen Index verwendet, um auf das Element zuzugreifen. Genauso können wir die Variable colors wieder verwenden und über den Index 0 auf das erste Element zugreifen, um diesem anschließend den neuen Wert „yellow“ zuzuweisen:
let colors = ["red", "green", "blue"]
colors[0] = "yellow"
Danach loggen wir nicht nur ein Element, sondern das ganze Array in die Konsole:
console.log(colors)
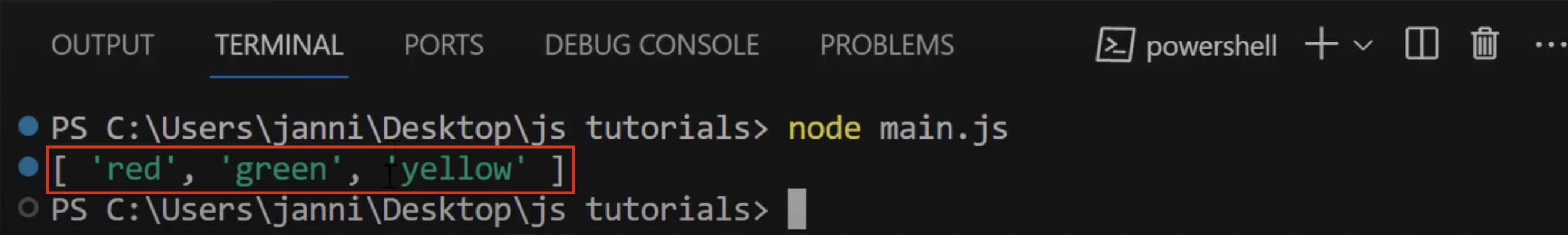
Damit übergeben wir das Array colors und sehen, was node.js uns nach dem Speichern auf der Konsole ausgibt:

Die Konsole zeigt uns das komplette Array mit „yellow“ als erstes Element. Wir haben also mit „red“ begonnen, das erste Element dann durch den String „yellow“ ersetzt und können nun die Änderung direkt in der Konsole erkennen.
Möchten wir „blue“ durch „yellow“ ersetzen, übergeben wir den Index 2:
colors[2] = "yellow"
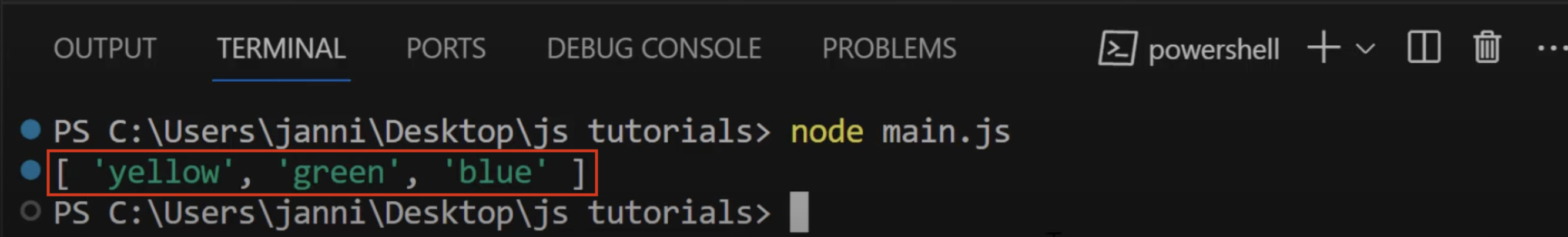
Im Anschluss daran speichern wir das Programm, führen es noch einmal aus und sehen auch schon „red“, „green“ und „yellow“ in der Konsole:

Somit können wir den Index also auch verwenden, um Elemente anzupassen.
6. Die length-Property
Eine der häufigsten Properties, also Eigenschaften, die wir bei Arrays verwenden, ist die sogenannte length.
Diese enthält die Länge bzw. die Information darüber, wie viele Elemente im Array sind.
Stell dir beispielsweise vor, du möchtest eine Excel-Datei laden, in der sich x-Zeilen an Informationen befinden. Jetzt würdest du gerne wissen, wie viele Zeilen an Informationen denn genau darin enthalten sind. Sind es 300? Oder doch eher 30.000?
Aus diesem Grund kann es vorteilhaft sein, zu wissen, wie man die Länge eines Arrays abfragt.
Die Länge unseres colors-Arrays ist drei, weil es die drei Elemente "red", "green" und "blue" enthält. Wir finden die Länge heraus, indem wir wie gewohnt die Variable des Arrays aufrufen, einen Punkt setzen und das englische Wort für „Länge“ also length schreiben:
let colors = ["red", "green", "blue"]
console.log(colors.length)
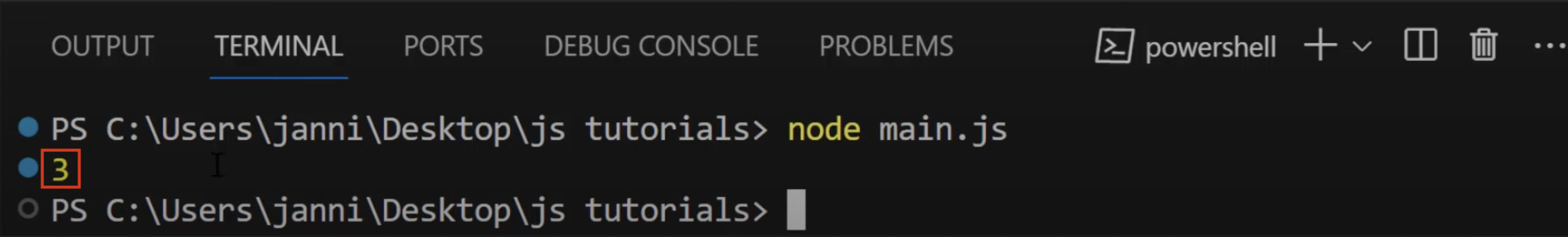
Diese Eigenschaft gibt uns am Ende aus, wie viele Elemente sich in unserem Array befinden. Dementsprechend sehen wir also 3 in der Konsole:

Zum Schluss kommen wir noch zu sehr wichtigen und fundamentalen Array-Methoden, die wir aufrufen können, um Arrays zu bedienen, zu verändern und andere nützliche Dinge damit anzustellen.
7. Die push-Methode
Um ein Element zu einem Array hinzuzufügen, verwenden wir die push-Methode:
let colors = ["red", "green", "blue"]
colors.push("purple")
Damit fügen wir am Ende des Arrays beispielsweise ein Element wie „purple“ hinzu. Anschließend geben wir das Ergebnis wieder auf der Konsole aus:
colors.push("purple")
console.log(colors)
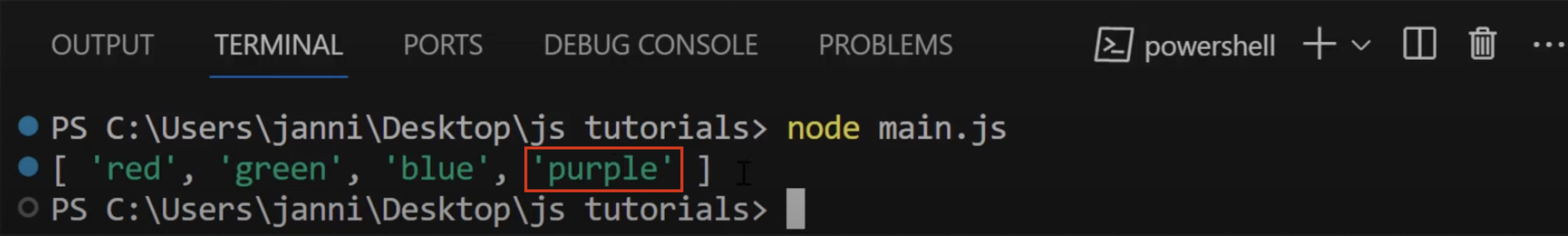
Nachdem wir das Programm gespeichert haben, können wir nun auch „purple“ in der Konsole sehen:

Wir haben also mit der push-Methode eine Farbe am Ende des Arrays hinzugefügt.
8. Die pop-Methode
Um das gegenteilige Ergebnis zu erzielen, setzen wir die pop-Methode ein:
let colors = ["red", "green", "blue"]
colors.pop()
console.log(colors)
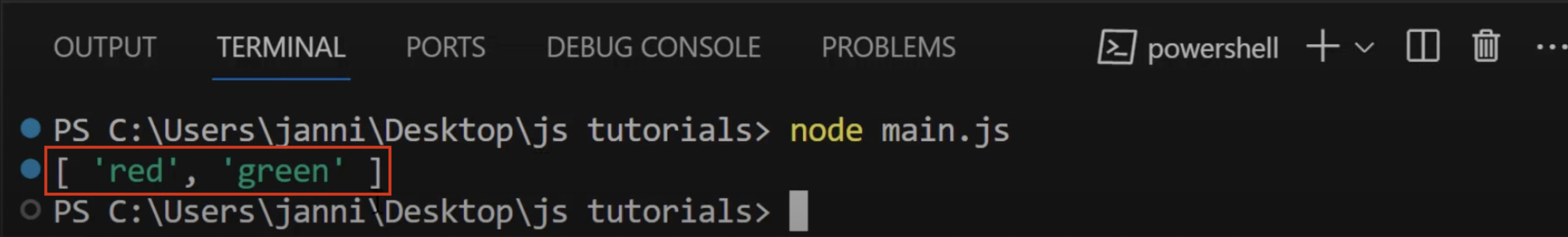
Dabei übergeben wir diesmal keinen Wert, sondern schreiben lediglich colors.pop(), speichern das Programm, führen es aus und stellen fest, dass ein Element weniger in der Konsole erscheint:

Die pop-Methode hat damit das letzte Element des Arrays entfernt. Im Fall unseres Beispiels war das „blue“.
Das sind auch schon die wichtigsten Methoden für den alltäglichen Umgang mit den JavaScript Arrays gewesen. Selbstverständlich gibt es noch weitere Methoden, wie beispielsweise join(), slice(), splice(), filter() und forEach(). Diese gehören allerdings zu den etwas fortgeschritteneren Themen und verdienen deshalb einen eigenen Blogbeitrag.
