Heute wirst du in JavaScript lernen, wie du Objekte zu JSON konvertierst und im Anschluss daran, wie du einen JSON String in ein JavaScript Objekt umwandeln kannst.
Inhaltsverzeichnis
1. Die stringify-Methode: Objekt in JSON String konvertieren
Im folgenden Codeabschnitt sehen wir ein Objekt mit dem Namen person, in welchem sich drei Properties befinden: name John, age: 30 und isStudent: false.
let person = {
name = "John",
age: 30,
isStudent: false
};
Wenn wir dieses Objekt nun in das JSON (JavaScript Object Notation) Format bringen möchten, verwenden wir dazu die sogenannte stringify-Methode. Stellen wir uns beispielsweise vor, wir befinden uns in unserem Code an einem Punkt, an dem wir das person-Array oder auch nur die einzelne Person im JSON-Format benötigen. Zum Beispiel, um sie auf dem Computer zu speichern oder in ein Storage hochladen zu können. In diesem Fall schreiben wir beispielhaft folgendes:
let jsonStr = JSON
JSON ist ein Interface, in welchem eine Methode namens stringify existiert. Im Grunde sagt uns diese, dass wir ein Objekt wie etwa person in ein JSON-Format „stringifizieren“ können. Wir übergeben also zwischen den runden Klammern das Objekt person, das wir in das JSON-Format umwandeln möchten:
let jsonStr = JSON.stringify(person)
Anschließend loggen wir den Code in die Konsole, um die Person am Ende als einfach zu lesenden JSON-String zu erhalten.
console.log(jsonStr)
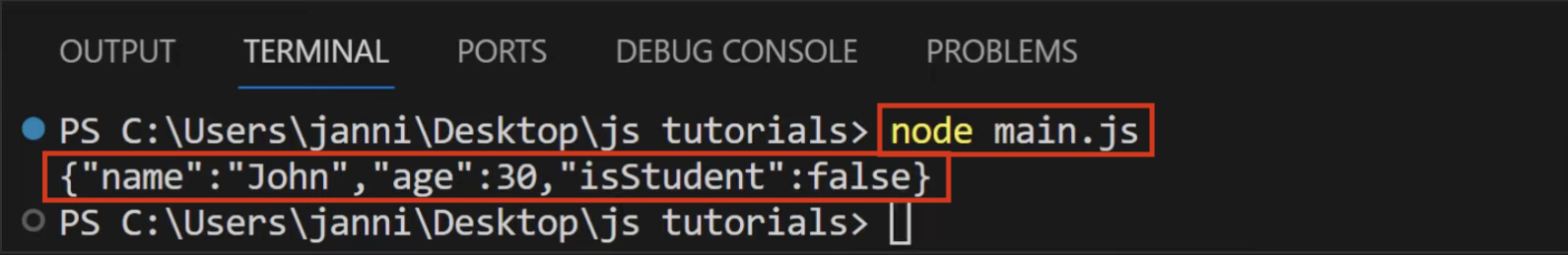
Möchtest du den Code auf deiner Maschine, also deinem Computer ausführen, musst du dafür Node.js installieren. Damit kannst du ganz einfach den Befehl node main.js eingeben und aufrufen. Auf der folgenden Abbildung sehen wir dann auch bereits den JSON String:

2. Einen JSON String in ein JavaScript Objekt umwandeln
Das Ganze funktioniert aber auch genau andersherum. Nehmen wir beispielsweise an, wir sprechen eine externe API über einen http-Request an, um uns davon Informationen wie etwa Studentendaten zu beschaffen. In diesem Fall senden APIs häufig JSON-Informationen, also Daten im JSON-Format, die wir für den weiteren Gebrauch umwandeln müssen. Dafür konvertieren wir den erhaltenen JSON String zu einem JavaScript Objekt.
Möchten wir jetzt also den JSON-String unseres Beispiels wieder in ein Personen-Objekt konvertieren, dann verwenden wir dafür nicht die stringify-Methode, sondern die sogenannte parse-Methode.
3. Die parse-Methode
Bevor wir die parse-Methode einsetzen, entfernen wir im ersten Schritt das Array:
let person = {
name = “John“,
age: 30,
isStudent: false
};
Anschließend erstellen wir eine Variable für den JSON String:
let json = " "
console.log(jsonStr)
Diesem weisen wir den folgenden Wert zu:
let json = "{"name":"John", "age":30, "isStudent":false}"
console.log(jsonStr)
Da der String jetzt zu viele doppelte Anführungszeichen enthält, ersetzen wir das erste und letzte durch „single quotes“, also einfache Anführungszeichen:
let json = '{"name":"John", "age":30, "isStudent":false}'
console.log(jsonStr)
An dieser Stelle werden wir aus dem String wieder ein JavaScript-Objekt machen, denn die Information '{"name":"John", "age":30, "isStudent":false}' ist beispielsweise das Ergebnis, welches wir beim Einlesen einer JSON-Datei erhalten oder als Antwort über eine RESTful-API bekommen.
Da wir mit der Person aus diesem String in unserem Code noch weiterarbeiten möchten, konvertieren wir ihn nun zurück:
let json = '{"name":"John", "age":30, "isStudent":false}'
let person = JSON.parse(json)
Mit der parse-Methode wandeln wir das JSON-Format in ein Objekt um und können damit auch schon die Person, die wir zurückkonvertiert haben, in die Konsole loggen:
let json = '{"name":"John", "age":30, "isStudent":false}'
let person = JSON.parse(json)
console.log(person)
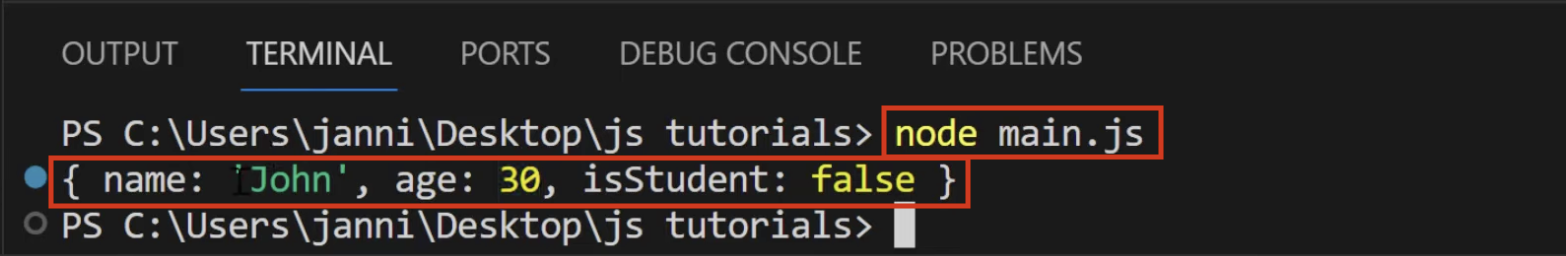
Vor dem Starten speichern wir das Programm, geben den Befehl node main.js im Terminal ein und sehen dann in der Konsole ein JavaScript-Objekt:

Das erkennen wir vor allem am Syntax Highlighting, welches beispielsweise den String John in Grün darstellt.
4. Die age-Property ändern
Im nächsten Schritt könnten wir beispielsweise für age den Wert 100 festlegen und damit 30 ersetzen:
let json = '{"name":"John", "age":30, "isStudent":false}'
let person = JSON.parse(json)
person.age = 100
console.log(person)
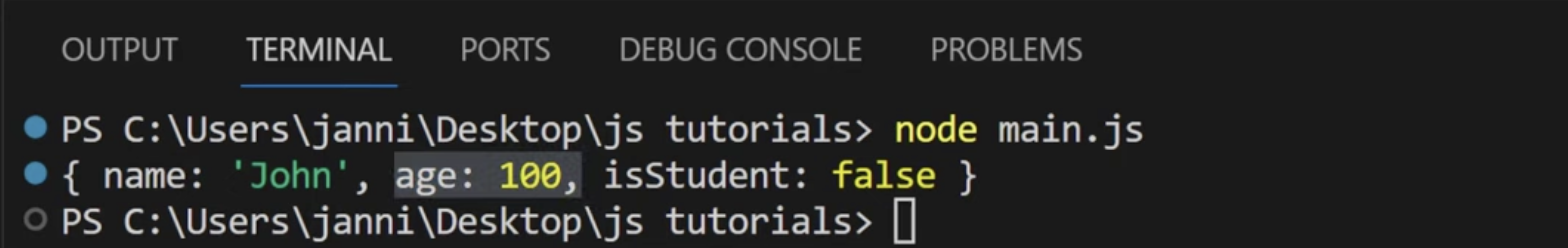
Daraufhin speichern wir das Programm erneut, führen es aus und sehen in der Konsole den Beweis für die Änderung und die erfolgreiche Konvertierung eines JSON Strings in ein JavaScript-Objekt:

Auf diesem Weg können wir also von JSON zu JavaScript und von JavaScript zu JSON sowohl serialisieren als auch deserialisieren.
