Heute werden wir mit der PyGame-Tutorial-Reihe starten und uns direkt ansehen, wie man PyGame installieren und initialisieren kann. In den kommenden Beiträgen wirst du lernen, mit PyGame und Python eigene Spiele zu entwickeln. Es wird also ziemlich spannend!
Inhaltsverzeichnis
1. Warum PyGame?
Bevor wir PyGame installieren, möchte ich dir aufzeigen, welche Gründe dafürsprechen.
Wenn es um die Spieleentwicklung mit Python geht, dann ist PyGame wohl die populärste Library hierzu. Diese ist zwar schon ziemlich alt, dafür jedoch Open Source und wird stetig weiterentwickelt. Außerdem ist die PyGame-Community ziemlich groß und zudem aktiv.
Falls man sich also für die Spieleentwicklung mit Python interessiert, dann ist PyGame auf jeden Fall ein sehr interessantes Framework, das man sich unbedingt ansehen sollte.
2. Wofür kann man PyGame verwenden?
Wenn man PyGame liest, denkt man natürlich zuerst an die Spieleentwicklung. Aber nicht nur dafür kann man es verwenden: Man kann mit Python auch grafische Anwendungen programmieren und Visualisierungen umsetzen.
PyGame wurde also in erster Linie für Spiele entwickelt, lässt sich aber auch in anderen Bereichen ziemlich gut einsetzen.
Es lohnt sich also auf jeden Fall, als Python-Entwickler einen Blick auf PyGame zu werfen.
3. PyGame installieren
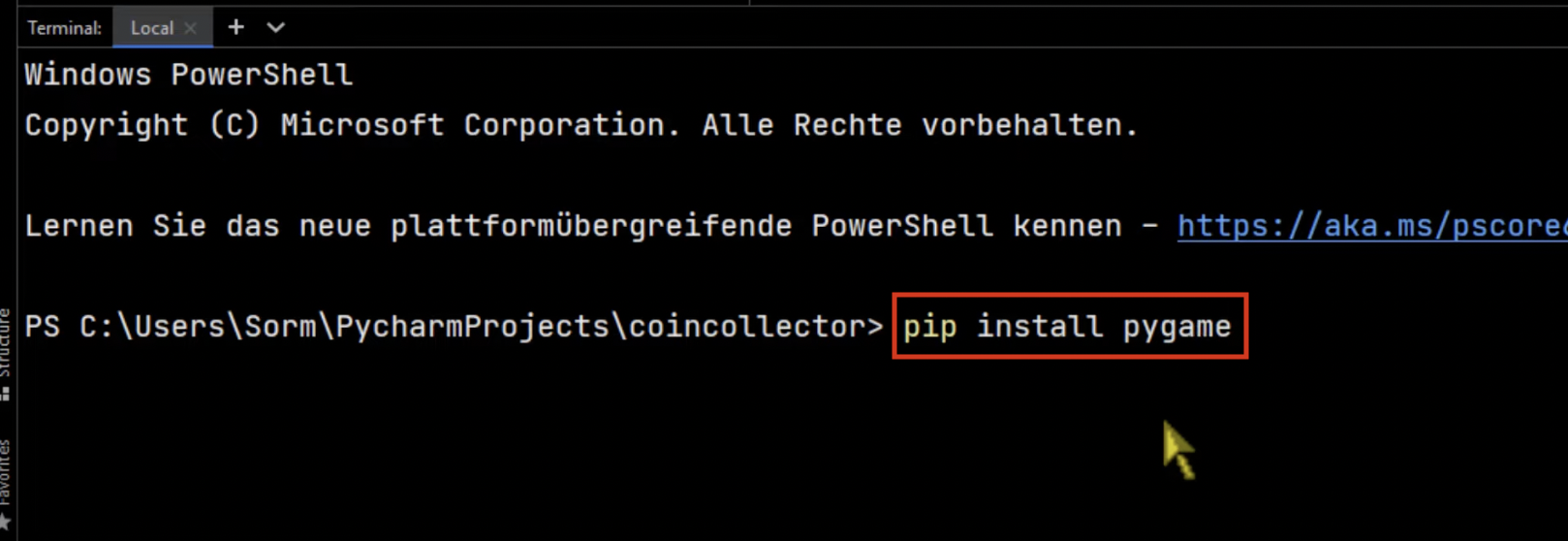
PyGame ist schnell installiert. Dafür schreibt man „pip install pygame“ in die Konsole und kann es anschließend direkt nutzen. Wie das genau funktioniert, werde ich dir gleich noch in der Praxis zeigen.
Am Ende dieses Tutorial-Abschnitts werden wir ein PyGame-Fenster mit grauem Hintergrund initialisiert haben, das sich auch wieder schließen lässt:

Fangen wir also direkt an.
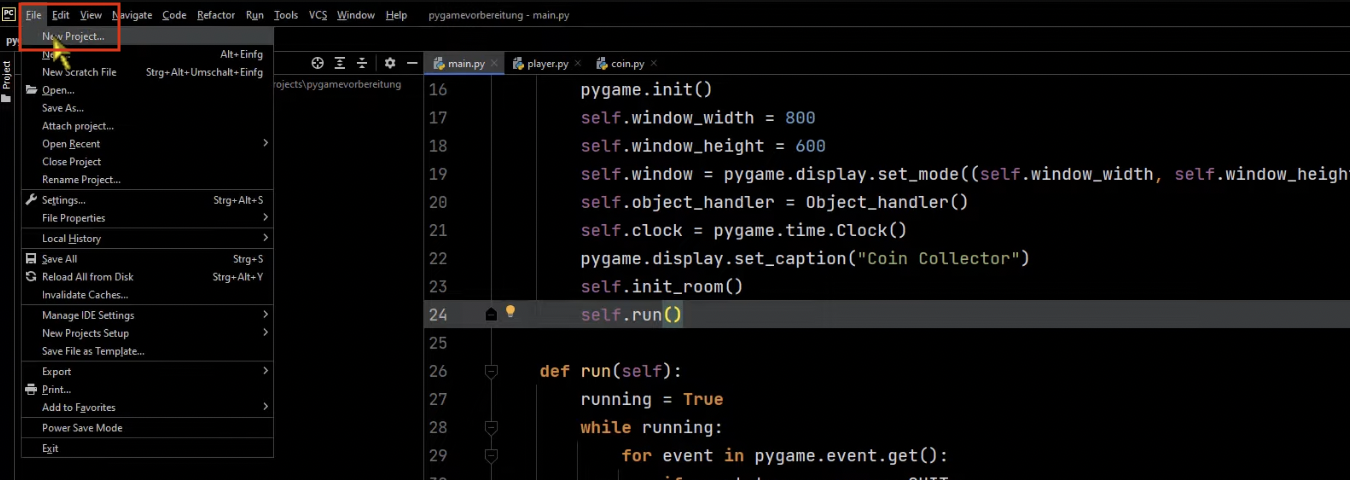
Zuerst werden wir ein Projekt für unser Tutorial anlegen. Dafür navigieren wir in PyCharm auf „File“ und anschließend auf „New Project“.

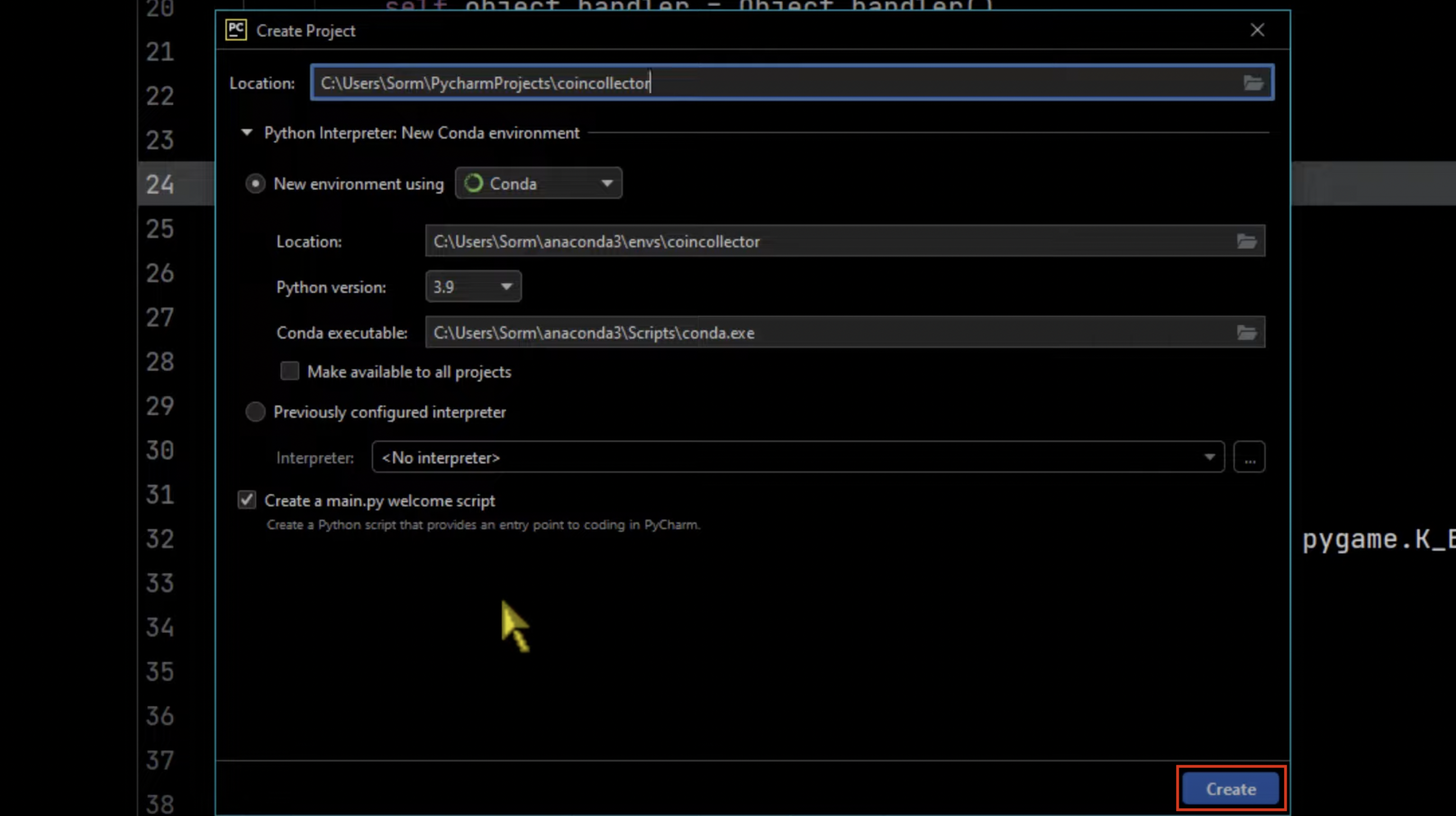
Ich nenne das Projekt beispielhaft „coin collector“. So soll das Spiel heißen, das wir in diesem Tutorial programmieren werden.
Unser Environment wird Conda sein und wir verwenden die Python Version 3.9. Damit haben wir auch schon alle Vorbereitungen getroffen!
Jetzt erstellen wir eine main.py-Welcome-Datei, die wir auch direkt benutzen können. Wir klicken also auf „Create“, wodurch unser neues PyCharm Projekt angelegt wird.

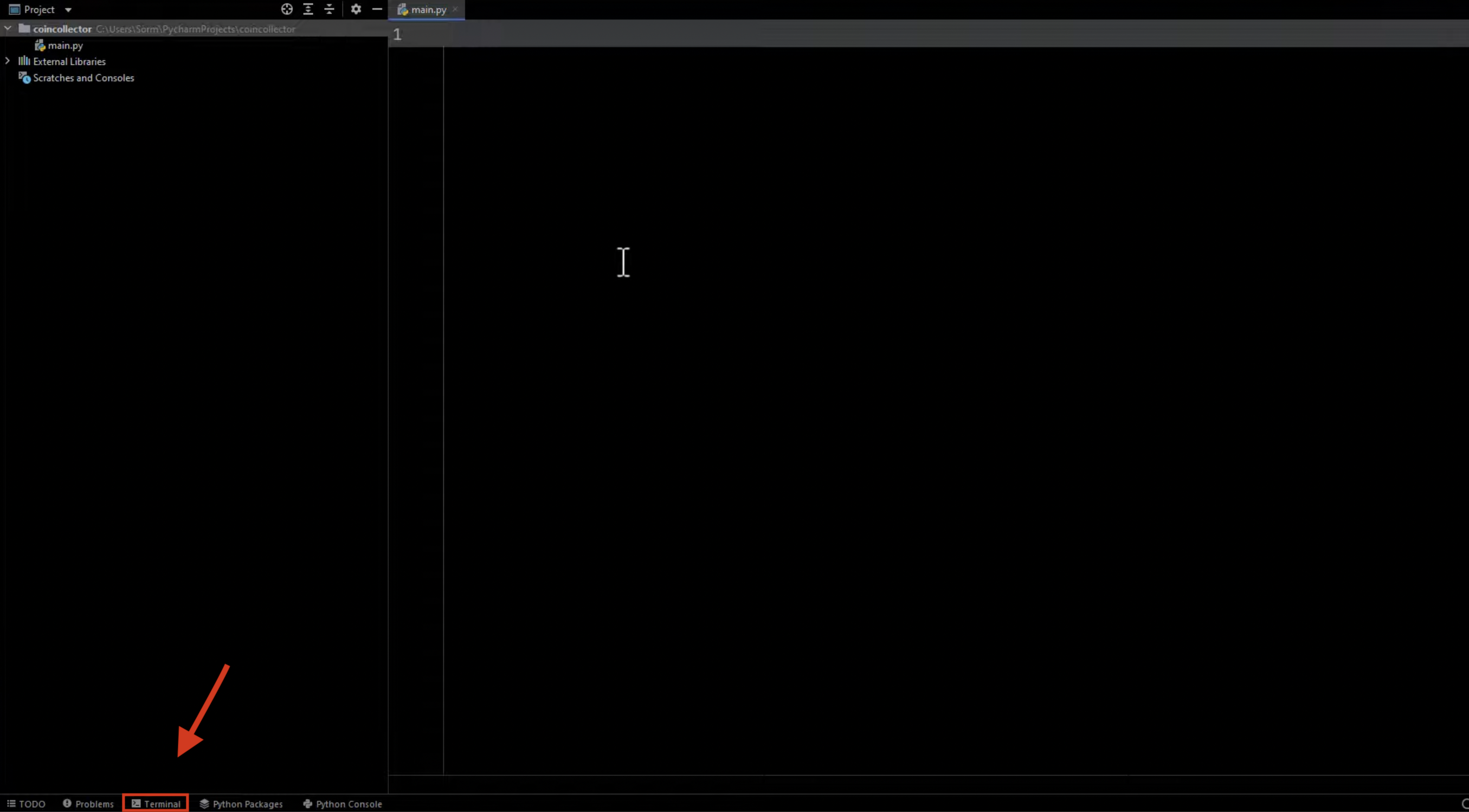
Nun sehen wir unsere main.py-Datei, in der sich bereits ein paar Zeilen vorgenerierter Code befinden.
Diesen können wir erst einmal komplett herauslöschen, um mit unserem PyGame Projekt zu starten.
Bevor wir das Ganze nutzen können, müssen wir zunächst PyGame installieren. Das machen wir, wie bereits oben erwähnt, indem wir das Terminal ganz unten öffnen und darin „pip install pygame“ schreiben.


Mit „pip install pygame“ installieren wir also das PyGame-Package. Anschließend drücken wir Enter und stoßen damit die Installation von PyGame in unser Environment an.
Jetzt, da wir erfolgreich die PyGame Version 2.3.0 installiert haben, können wir PyGame in unserer main.py-Datei nutzen. Dafür schreiben wir ganz oben „import pygame“.

Damit haben wir auch schon unser PyGame-Package installiert und das Ganze in unsere main.py-Datei importiert.
4. PyGame initialisieren
An dieser Stelle müssen wir PyGame initialisieren. Die Initialisierung ist immer der erste Schritt, den wir in jedem PyGame-Projekt durchführen müssen. Denn: Bevor wir PyGame initialisiert haben, können wir keine PyGame-Funktionen aufrufen.
Wie machen wir das? Wir greifen auf das PyGame-Modul zu, das wir gerade importiert haben und rufen darin die init-Funktion
auf:

Die init-Funktion initialisiert alle PyGame-Module, wodurch wir erst Zugriff auf die verschiedenen Funktionen von PyGame erhalten. Wenn wir unser Programm jetzt starten, sehen wir, dass noch nicht wirklich etwas passiert.
In der Konsole sehen wir lediglich „Hello from the pygame community“, allerdings haben wir noch kein Fenster, das sich öffnet. Um das umzusetzen, definieren wir also nun unser PyGame-Fenster.
5. Das PyGame-Fenster definieren
Dazu lege ich nun zwei Variablen an. Zum einen eine window_width-Variable, welche beispielhaft einen Wert von 800 Pixel enthält, und die Breite unseres Fensters darstellt. Und zum anderen eine window_height-Variable mit einem Wert von 600 Pixel für die Höhe unseres Fensters.
window_width = 800
window_height = 600
Da wir die Dimensionen unseres PyGame-Fensters festgelegt haben, können wir dieses jetzt auch erstellen. Das lässt sich mit der folgenden Zeile Code umsetzen:
window = pygame.display.set_mode()
Darin übergeben wir jetzt ein Tupel, welches die Dimensionen des Fensters enthält.
Das heißt: Für die Breite übergeben wir die window_width-Variable und für die Höhe window_height.
window = pygame.display.set_model((window_width, window_height))
Damit haben wir auch schon unser Fenster erstellt!
Wenn wir dieses Projekt jetzt einmal ausführen, sehen wir, dass sich das Fenster mit den Dimensionen 800 x 600 Pixel kurz öffnet und sich daraufhin direkt wieder schließt.
Das liegt daran, dass wir noch keine Schleife gestartet haben, die das Fenster am Laufen halten soll.
Die Loop ist tatsächlich der wichtigste Bestandteil eines PyGame-Projekts. Erstellen wir diese also am besten direkt.
6. Das Fenster mit der while-Schleife am Laufen halten
Dafür legen wir eine Variable an, die wir „running“ nennen. Dieser weisen wir zunächst den Wert „True“ zu.
Die running-Variable sagt aus, ob unsere Anwendung noch weiterlaufen oder sich schließen soll.
Anschließend erstellen wir eine while-Schleife und schreiben darin:
while running:
„while running == true“ hat im Übrigen den gleichen Effekt wie „while running“. Damit prüfen wir, ob running True ist und solange das der Fall ist, soll die Schleife laufen.
Wenn ich an dieser Stelle testweise „pass“ schreibe, sehen wir, dass das Fenster offenbleibt, darin allerdings nichts passiert und wir es nicht schließen können. Wir haben also eine Dauerschleife und erhalten auch keine Rückmeldung mehr. Es gibt an dieser Stelle offensichtlich noch einiges zu tun.
Zunächst werden wir die Event-Schleife starten. Der Ausdruck "while running" repräsentiert jeden Durchlauf als Frame unseres Spiels. Ein Frame ist im Wesentlichen ein Bild. Später stellen wir sicher, dass unser Spiel mit 60 Bildern pro Sekunde läuft. Das bedeutet, dass diese Schleife 60-mal pro Sekunde durchlaufen wird.
Innerhalb dieser Schleife starten wir dann bei jedem Durchlauf eine Schleife, die verschiedene Events abfängt. Auf diese Events von PyGame können wir dann entsprechend reagieren.
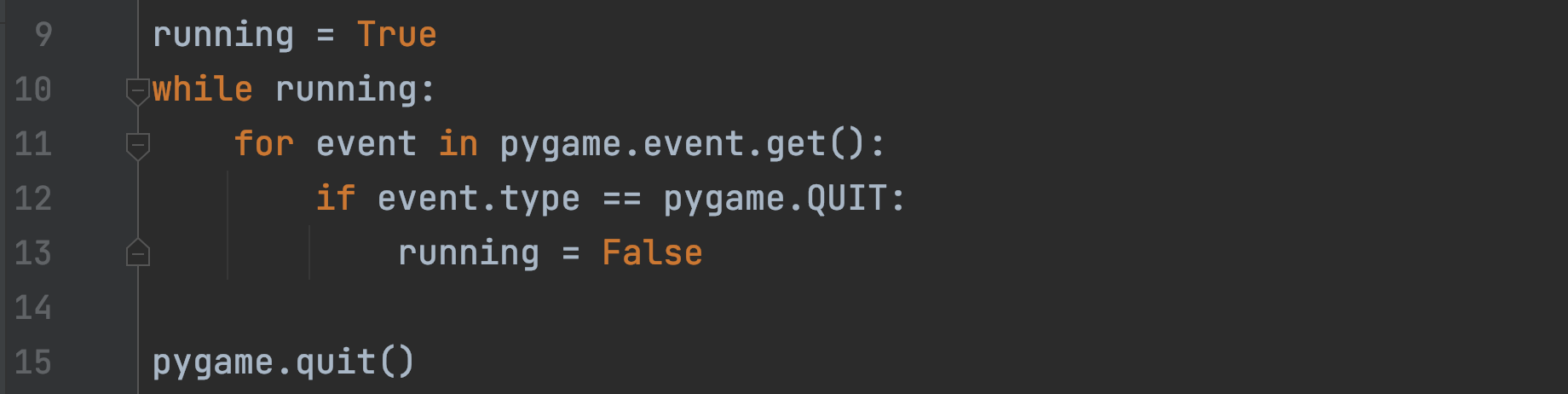
In der folgenden Abbildung siehst du den Code für diesen Prozess:

Das ist die Event-Schleife. Wie bereits erwähnt, soll die „running“-Schleife 60-mal pro Sekunde ausgeführt werden. Bei jedem einzelnen Frame werden wir überprüfen, welche Events aufgetreten sind. Diese Events werden wir dann durchlaufen und entsprechend darauf reagieren. Derzeit fangen wir nur ein bestimmtes Event ab, nämlich das Event pygame.QUIT.
Das Event pygame.QUIT
Wenn das Event pygame.QUIT in unserer Event-Schleife enthalten ist, setzen wir die Variable "running" auf "False" (Zeile 12 + 13), was dazu führt, dass auch diese while-Schleife verlassen wird. Abschließend führen wir die Methode pygame.quit() aus, um das Projekt wieder zu schließen.
Beim Ausführen dieses Codes, wirst du feststellen, dass wir das Problem mit "keine Rückmeldung" nicht mehr haben. Klicken wir auf das Kreuz oben rechts, dann schließt sich das Fenster auch wieder.
Das bedeutet, dass wir jetzt eine einfache Schleife erstellt haben, die unsere Anwendung am Laufen hält. Wir erhalten diese Events praktisch immer mit der Methode pygame.event.get(), die uns eine Liste der Events zurückgibt, die in diesem Frame stattgefunden haben.
Jedes einzelne Event durchlaufen wir und prüfen, ob das aktuelle Event vom Typ pygame.QUIT ist. Dieses wird ausgelöst, wenn wir auf das Kreuz klicken. In diesem Fall setzen wir die Variable "running" auf "False".
Wenn wir aus der while-Schleife herauskommen, möchten wir die Funktion "quit" aufrufen, um unsere Anwendung zu schließen.
Damit haben wir schon ein grundlegendes Setup für unser Pygame-Fenster erstellt!
7. Die Farbe des Fensters ändern
In diesem Beitrag werde ich noch eine weitere Anpassung vornehmen. Ich möchte sicherstellen, dass der Hintergrund beim Starten des Programms, nicht komplett schwarz ist. Stattdessen soll er in einem helleren Grau dargestellt sein. Außerdem soll sich das Display in jedem Frame aktualisieren, sodass das angezeigte Bild in jedem Frame neu gerendert wird.
Diese Aufgabe können wir ganz einfach erledigen, indem wir zwei Funktionen aufrufen.
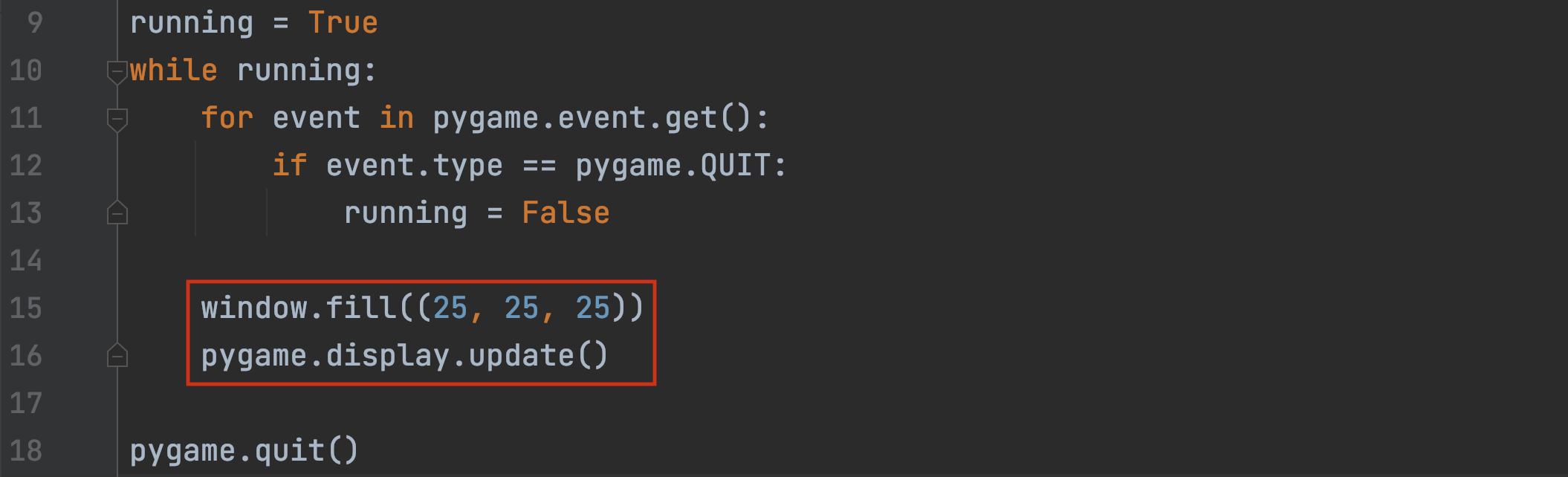
Zunächst einmal können wir den Bildschirm in Grau einfärben. Wir haben also unsere Surface, die wir als "Window" bezeichnen. Diese können wir verwenden, um darauf etwas zu zeichnen. Unser Window ist praktisch das Display, das wir zuvor erstellt haben, auf dem unser Spiel stattfindet. Auf dieser Surface können wir nun die Funktion "fill()" aufrufen und ihr einen Tupel mit einer Farbe übergeben. In diesem Fall setze ich die Werte für Rot, Grün und Blau jeweils auf 25.
Das bedeutet, indem ich die Werte 25, 25, 25 in den Farbtupel einfüge, erhalten wir ein helleres Grau. Anschließend möchte ich nach jedem Frame die Funktion "pygame.display.update()" aufrufen, um den Bildschirm zu aktualisieren und das Bild neu zu rendern. Dadurch erhalten wir in jedem Frame ein aktuelles Bild unseres Pygame-Fensters.

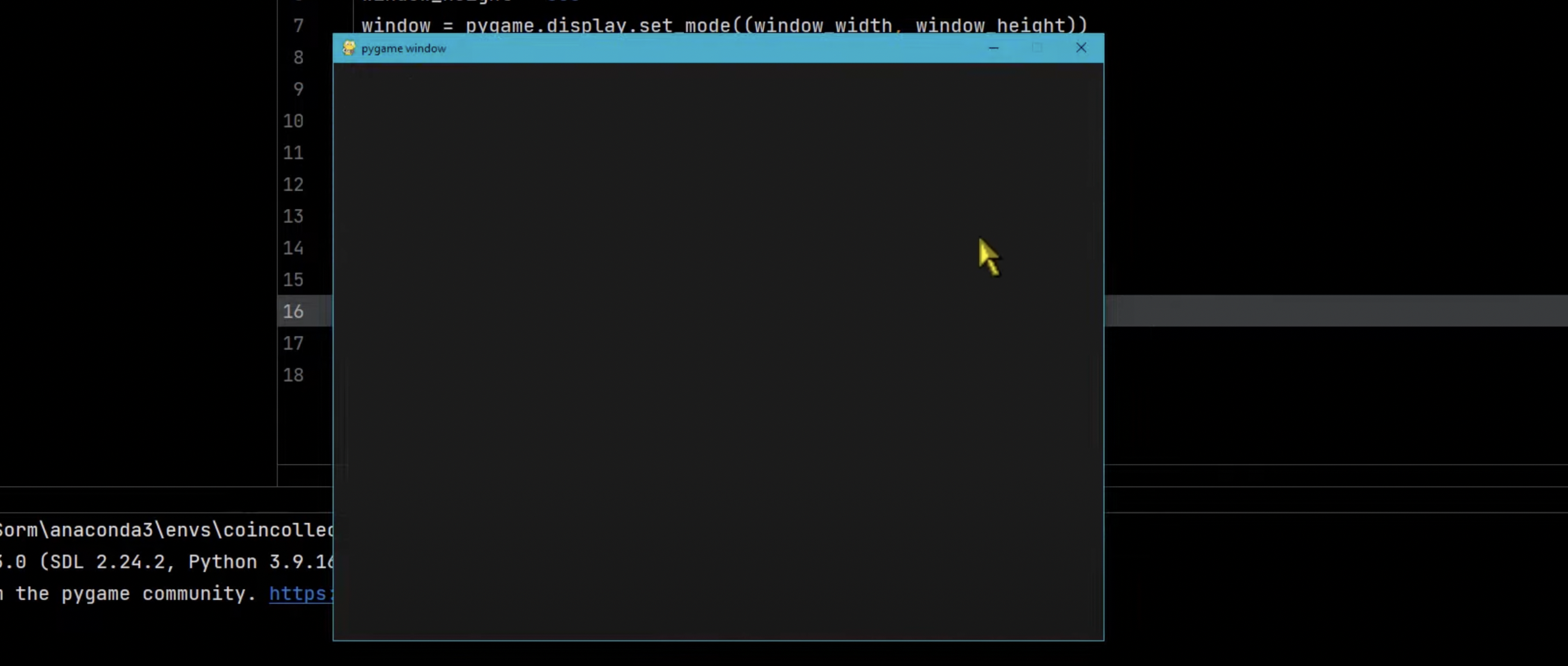
Wenn wir jetzt das Programm starten, stellen wir fest, dass der Hintergrund in einem Grauton erscheint. Das finde ich persönlich ansprechender als das reine Schwarz, das wir zuvor hatten.
Damit haben wir erfolgreich unser Pygame-Fenster initialisiert! Wenn ich die Konsole schließe, kann ich dir das Ergebnis noch einmal zeigen:

Das ist im Grunde alles, was wir tun müssen, um ein Pygame-Fenster zu initialisieren. Im nächsten Artikel werden wir uns ansehen, wie man auf Events wie user-Input reagieren kann.
