Im letzten Beitrag hast du bereits gelernt, dass es neben den TK Widgets auch die neueren sogenannten TTK Widgets gibt. Da wir in diesem Kurs bisher nur mit dem TK Label Widget gearbeitet haben, werden wir uns nun in diesem Artikel detailliert dem TTK Label Widget widmen.
Inhaltsverzeichnis
1. Eine Einführung in die ttk Widgets
Bisher haben wir gesehen, wie man ein Label-Widget erzeugt und wie man diesem einen Text zuweist. Das geschieht, indem wir eine Variable definieren, die wir nun für unser Beispiel „label1“ nennen.
root = tk.Tk()
root.geometry("400x400")
label1 = ttk.Label(root, text="Hello World")
root.mainloop()
Anschließend packen wir das Ganze noch mithilfe von pack in die GUI.
label1 = ttk.Label(root, text="Hello World")
label1.pack()
Wenn wir das Programm ausführen, sehen wir, dass das Label erfolgreich in der GUI angezeigt wird:

2. Textzuweisung beim ttk Label
Das Erste, das ich dir direkt zu Beginn kurz zeigen möchte, ist, dass man den Text auch nach der Erzeugung des Label-Objekts setzen kann, und zwar mit Hilfe der sogenannten configure-Methode. Das heißt, wir könnten den Text "Hello World" weglassen und stattdessen weiter unten auf Label 1 die configure-Methode aufrufen. Wir übergeben also das Schlüsselwort Text diesmal der configure-Methode:
label1 = ttk.Label(root, text="Hello World")
label1.pack()
label1.configure(text="Hello World")
Wenn wir das Programm jetzt ausführen, sehen wir, dass es zur gleichen Ausgabe kommt wie zuvor. Man muss die Text-Option also nicht zwingend bei der Erzeugung des Label-Objekts setzen, sondern kann dies auch danach tun, indem man die configure-Methode auf dem Label aufruft.
Das gilt nicht nur für die Text-Option, sondern auch für jede weitere Option, die wir im Verlauf des Beitrags noch kennenlernen werden. Damit weißt du nun, dass es diese alternative Möglichkeit ebenfalls gibt. Wir ändern den Code an dieser Stelle wieder zurück auf das ursprüngliche Beispiel, in welchem wir die Text-Option direkt bei der Objekterzeugung setzen.
3. Bildintegration in ttk Labels
Als nächstes sehen wir uns an, wie wir in unser ttk Label ein Bild integrieren können. Hierzu müssen wir zunächst das sogenannte Pillow-Modul installieren.
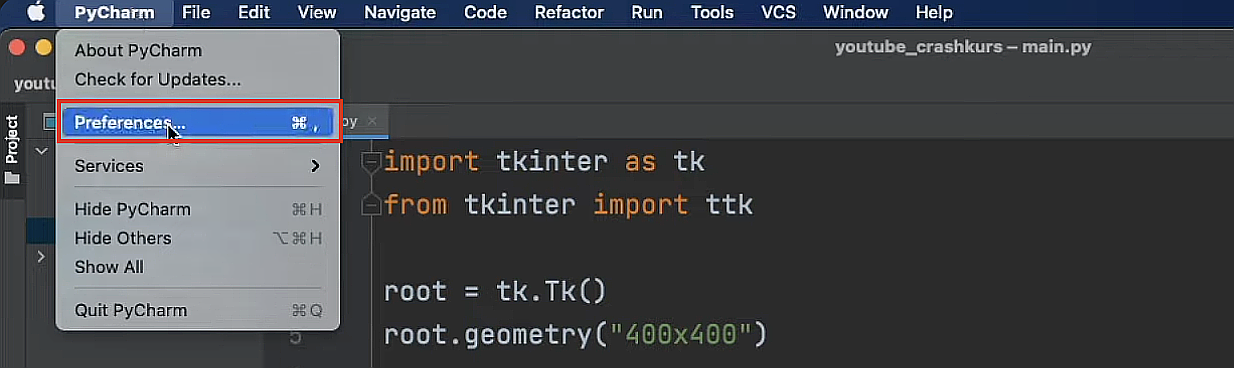
Wir bewegen uns also in die Projekteinstellungen, indem wir auf „Preferences“ klicken.

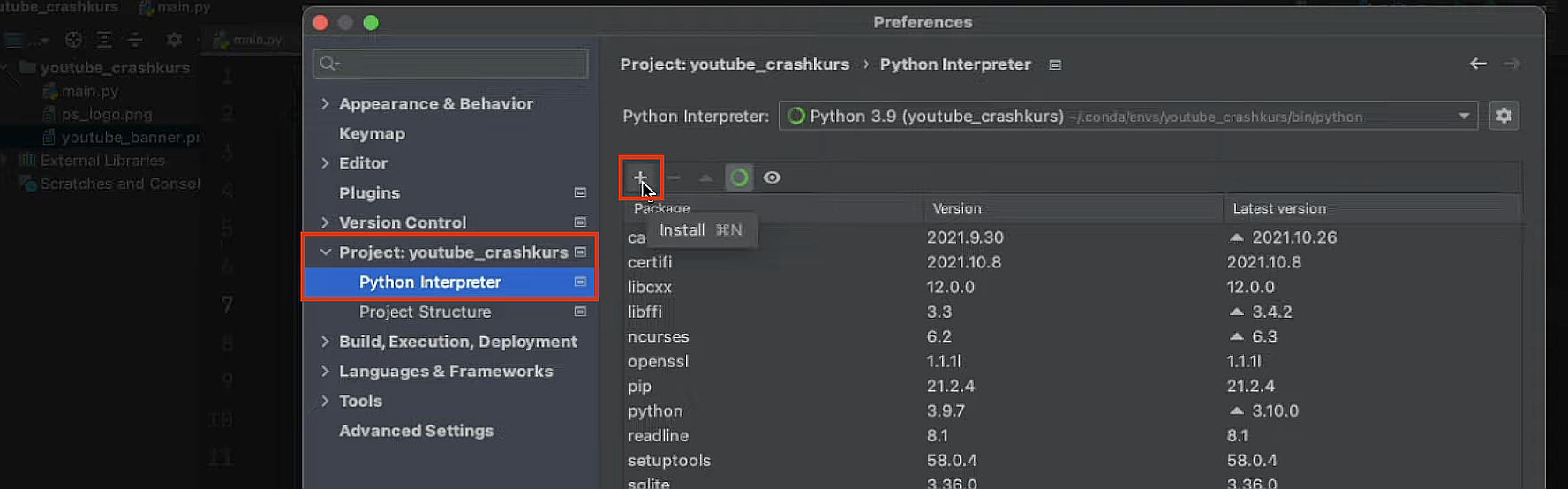
Dann wählen wir das entsprechende Projekt aus und klicken auf "Python Interpreter". Anschließend klicken wir auf das Pluszeichen.

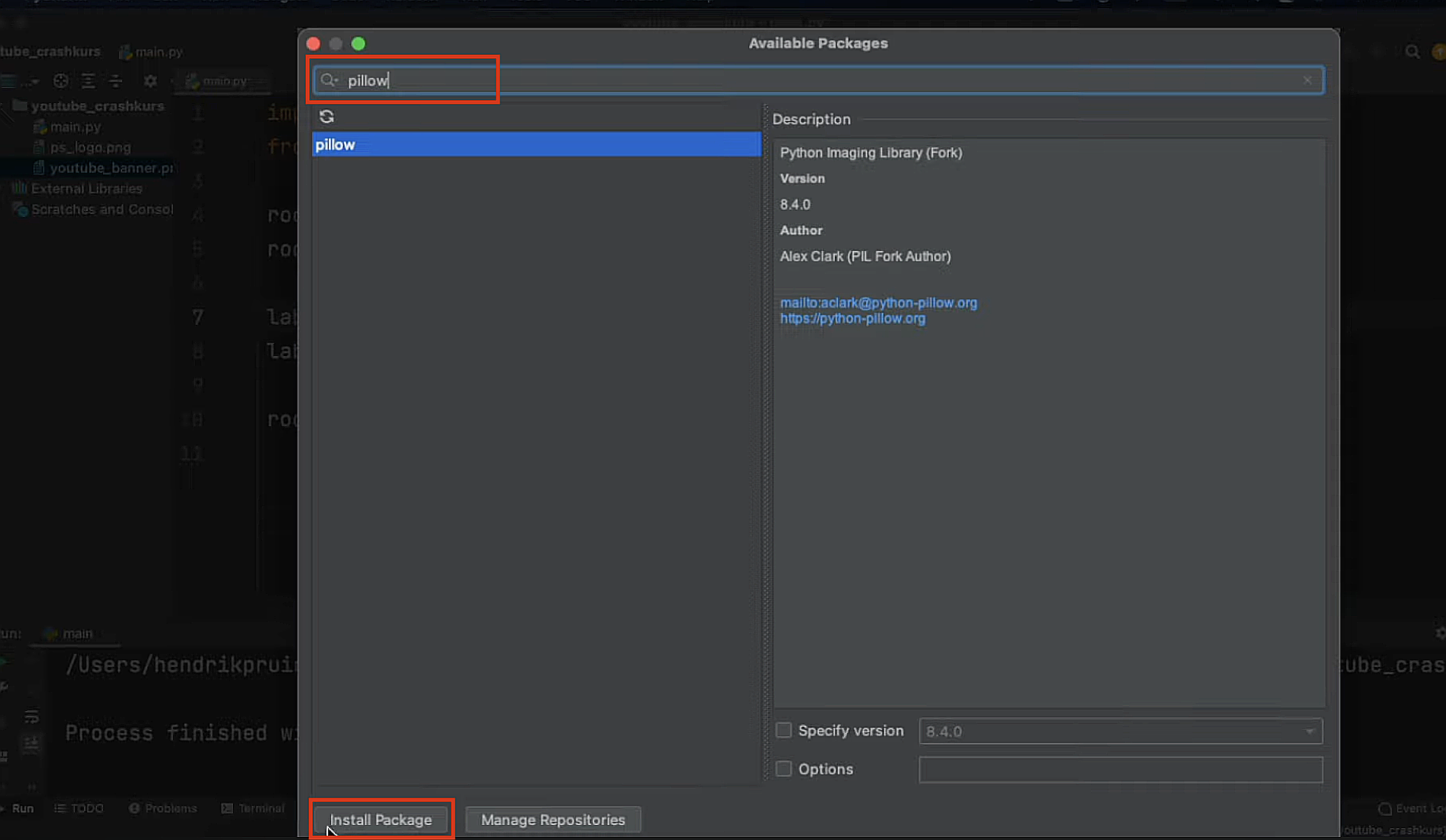
Jetzt geben wir oben den Namen "Pillow" ein.

Das Modul wird uns vorgeschlagen und wir klicken auf "Install Package". Wie wir sehen, wird das Modul erfolgreich installiert und wir erhalten die Meldung "Package Pillow installed successfully". An dieser Stelle können wir das Fenster schließen und die Änderungen mit OK bestätigen. Damit steht uns das Paket ab sofort in unserem Projekt zur Verfügung.
Nun fügen wir den folgenden zusätzlichen Importbefehl oben in unserem Code ein:
import tkinter as tk
from tkinter import ttk
from PIL import Image, ImageTk
Um jetzt ein Bild in das Label zu integrieren, müssen wir zunächst eine neue Variable definieren, die wir „image“ nennen.
image =
Dieser weise ich eines der beiden Bilder zu, die ich bereits in das Projektverzeichnis eingefügt habe. Wie du hier sehen kannst, habe ich einmal unser Logo als PNG-Datei und zusätzlich den YouTube-Banner, den wir auf unserem YouTube-Kanal verwenden:

4. Einfügen und Öffnen von Bildern
Du kannst jedes beliebige Bild einfügen, indem du die Bilddatei in den Projektordner ziehst:

Nachdem die Frage aufgetaucht ist, ob du das wirklich umsetzen möchtest, bestätigst du diese. Daraufhin liegt die Datei zusätzlich in deinem Projektverzeichnis. Das Bild können wir jetzt öffnen, indem wir in unserem Programm die open-Methode von Image aufrufen.
Dabei müssen wir den Pfad zum Bild als Argument an die open-Methode übergeben. Da sich das Bild im gleichen Verzeichnis wie unser Python-Skript befindet, genügt es, den Dateinamen als String anzugeben. Andernfalls müsstest du den relativen oder absoluten Pfad zum Bild angeben.
image = Image.open("ps_logo.png")
Falls du noch Nachholbedarf darin hast, wie man mit Dateien arbeitet, beispielsweise beim Öffnen von Dateien über den relativen oder absoluten Pfad, solltest du dir unseren Python-Masterkurs ansehen. Dort haben wir ein eigenes Modul zum Thema „Arbeiten mit Dateien“ integriert, in welchem du dieses Thema ausführlich lernen wirst.
Mit diesem Code haben wir jetzt Zugriff auf die Bilddatei. Damit wir das Bild in ein Label integrieren können, müssen wir die Klasse ImageTk verwenden und aus der Bilddatei ein sogenanntes „photo“ erstellen. Hierzu schreiben wir folgenden Code:
image = Image.open("ps_logo.png")
photo = ImageTk.PhotoImage(image)
Wir rufen PhotoImage auf und übergeben darin die Variable image, in der wir die Bilddatei gespeichert haben. Nun können wir das erstellte Foto über ein Label in der GUI anzeigen lassen.
Hierzu erzeugen wir ein ttk Label, wie wir es bereits mit label1 getan haben. Diesmal weisen wir jedoch keinen Text zu, sondern ein Bild. Daher löschen wir die Textzuweisung und weisen stattdessen das eben generierte Foto zu. Das heißt, wir schreiben image=photo:
photo = ImageTk.PhotoImage(image)
label1 = ttk.Label(root, image=photo)
label1.pack()
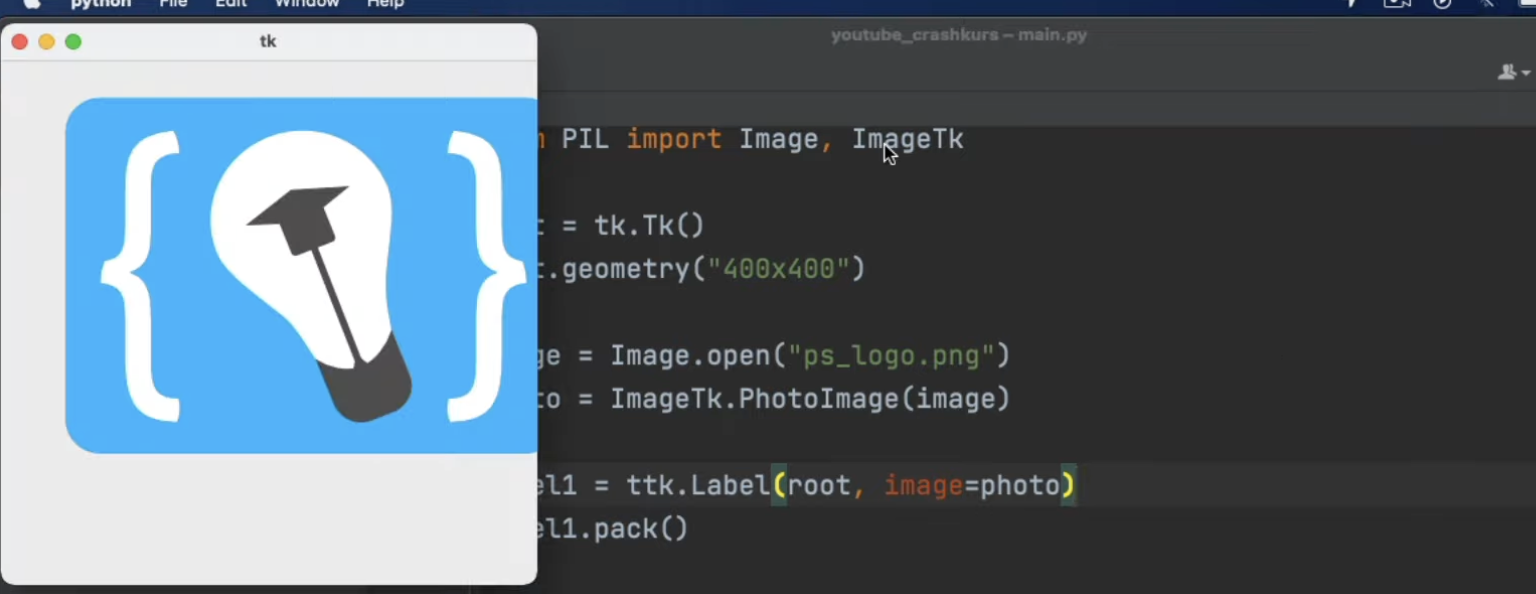
Wenn wir das Programm jetzt ausführen, kannst du sehen, dass das Bild in der GUI angezeigt wird.

5. Bildgrößenanpassung mit resize
Wie du auch sehen kannst, ist es aktuell sehr groß. Das bedeutet, ich müsste das GUI-Fenster vergrößern, um das Bild komplett sehen zu können. Wenn das bei dir auch der Fall sein sollte und du das Bild lieber kleiner hättest, kannst du die sogenannte resize-Methode verwenden, die ebenfalls über das Pillow-Modul zur Verfügung gestellt wird.
Wir schließen das Programm also und bewegen uns dann zurück in den Code. Nun rufen wir die resize-Methode auf:
image = Image.open("ps_logo.png").resize()
photo = ImageTk.PhotoImage(image)
Dabei müssen wir ein Tupel übergeben, das die Breite und Höhe des Bildes angibt. Ich nehme dafür beispielhaft 300 x 100 Pixel.
image = Image.open("ps_logo.png").resize((300, 100))
photo = ImageTk.PhotoImage(image)
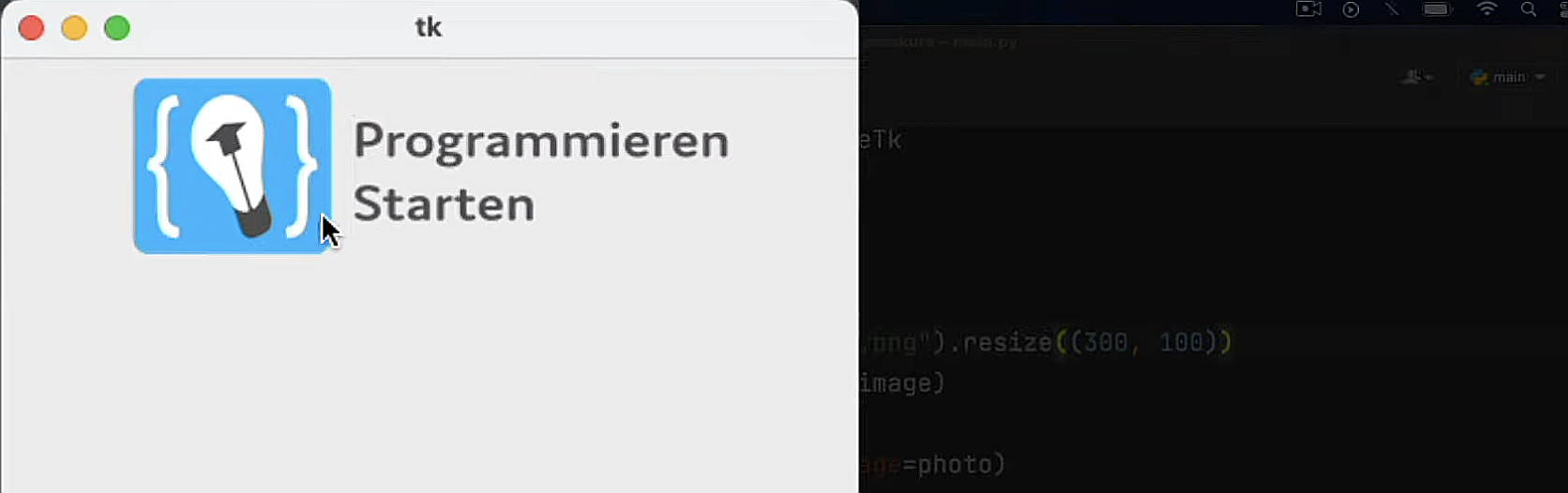
Wenn wir das Programm erneut ausführen, sehen wir, dass das Bild nun wesentlich kleiner ist:

6. Dynamische Bildänderung
Der Vorteil dabei ist, dass wir das Bild auch zu einem späteren Zeitpunkt noch verändern können, indem wir entweder die configure-Methode verwenden oder als weitere Möglichkeit über den Schlüssel „image“ einfach ein neues Foto zuweisen.
Dazu müssen wir natürlich zunächst wieder ein neues Foto erzeugen. Hierzu kopieren wir einfach die beiden zuletzt geschriebenen Zeilen und fügen sie direkt darunter ein. Die Variable nenne ich beispielhaft image2 und das Foto photo2:
image = Image.open("ps_logo.png").resize((300, 100))
photo = ImageTk.PhotoImage(image)
image2 = Image.open("ps_logo.png").resize((300, 100))
photo2 = ImageTk.PhotoImage(image)
Jetzt werden wir eine andere Bilddatei öffnen, in meinem Fall den YouTube-Banner, den ich ebenfalls bereits zum Projekt hinzugefügt habe.
image = Image.open("ps_logo.png").resize((300, 100))
photo = ImageTk.PhotoImage(image)
image2 = Image.open("youtube_banner.png").resize((300, 100))
photo2 = ImageTk.PhotoImage(image)
Damit haben wir jetzt zwei Fotos von zwei unterschiedlichen Bildern. Aktuell hat das Label das erste Foto, nämlich unser Logo. Jetzt möchten wir den Banner zu einem späteren Zeitpunkt diesem Label zuweisen. Das werden wir über die sogenannte Schlüssel-Schreibweise umsetzen. Wir schreiben also label1, öffnen ein eckiges Klammerpaar, schreiben image hinein und setzen es gleich photo2:
label1.pack()
label1["image"] = photo2
Wenn wir das Programm jetzt ausführen, sehen wir, dass nicht mehr das Logo angezeigt wird, sondern der entsprechende Banner.
7. Optionen mit der Schlüsselschreibweise ändern
Du kannst übrigens alle Optionen, die du als Schlüsselwort-Argumente bei der Objekterzeugung eines Widgets setzt, auch mit der Schlüssel-Schreibweise ändern. Demnach könntest du also auch den Text eines Labels ändern, indem du anstelle von „image“ die Option „text“ schreibst und dann einen entsprechenden String zuweist, wie beispielsweise "Das ist ein Text":
label1.pack()
label1["text"] = "Das ist ein Text"
Du hast damit insgesamt drei Möglichkeiten, Optionen zu setzen:
1. Direkt bei der Objekterzeugung, indem du die Optionen als Schlüsselwort-Argumente setzt.
2. Über die Schlüssel-Schreibweise, wie gerade gezeigt.
3. Indem du die configure-Methode verwendest, die du bereits kennengelernt hast.
Bei dieser müssten wir folgendes schreiben:
label1["text"] = "Das ist ein Text"
label1.configure(text="Das ist ein Text")
Das sind alles drei valide alternative Möglichkeiten, die ich dir zeige, damit du sie einmal gesehen hast, denn jeder setzt das in seinem Programm etwas anders um. Du solltest alle drei Wege kennen, da jeder Weg zum gleichen Ziel führt. Das wird besonders interessant, wenn wir noch andere Widgets wie zum Beispiel Buttons in unsere GUIs einbauen. Dann können wir beispielsweise sagen, dass der Text geändert wird, wenn man den Button klickt. Allerdings werden wir uns das später noch ansehen, weshalb ich den Code wieder entferne:
label1["text"] = "Das ist ein Text"
label1.configure(text="Das ist ein Text")
…
image2 = Image.open("youtube_banner.png").resize((300, 100))
photo2 = ImageTk.PhotoImage(image)
8. Text und Bild im ttk Label kombinieren
Jetzt wissen wir also, dass wir über unser Label-Widget sowohl normalen Text als auch Bilder darstellen können. Darüber hinaus können wir aber auch innerhalb eines Label-Widgets Bild und Text miteinander vereinen und damit beides gleichzeitig darstellen.
Hierzu kannst du bei der Erzeugung des Label-Widgets zusätzlich zum „image“ auch das text-Schlüsselwort-Argument übergeben. Das heißt, wir können im Code noch folgendes ergänzen:
photo = ImageTk.PhotoImage(image)
label1 = ttk.Label(root, text="Das ist unser Logo",image=photo)
label1.pack()
Wenn wir das Programm an dieser Stelle ausführen, sehen wir, dass nach wie vor nur das Bild angezeigt wird. Von dem Text, den wir als Schlüsselwort-Argument übergeben haben, fehlt allerdings jede Spur.
9. Die compound-Option nutzen
Das liegt daran, dass beim gleichzeitigen Einfügen von Text und Bild in ein Label, beides nur dann angezeigt wird, wenn zusätzlich auch ein Wert für die Option „compound“ gesetzt wird. Über diese Option können wir dem Label-Widget mitteilen, wie es das Bild in Kombination mit dem Text darstellen soll. Wir müssen also noch zusätzlich beispielsweise compound="right" angeben, was für rechts steht:
label1 = ttk.Label(root, text="Das ist unser Logo",image=photo, compound="right")
label1.pack()
Wenn wir das Programm jetzt noch einmal ausführen, sehen wir, dass das Bild nun rechts vom Text angezeigt wird und beides sichtbar ist:

Genauso könnten wir jetzt auch festlegen, dass das Bild über dem Text angezeigt werden soll. Dazu geben wir bei compound „top“ an:
label1 = ttk.Label(root, text="Das ist unser Logo",image=photo, compound="top")
label1.pack()
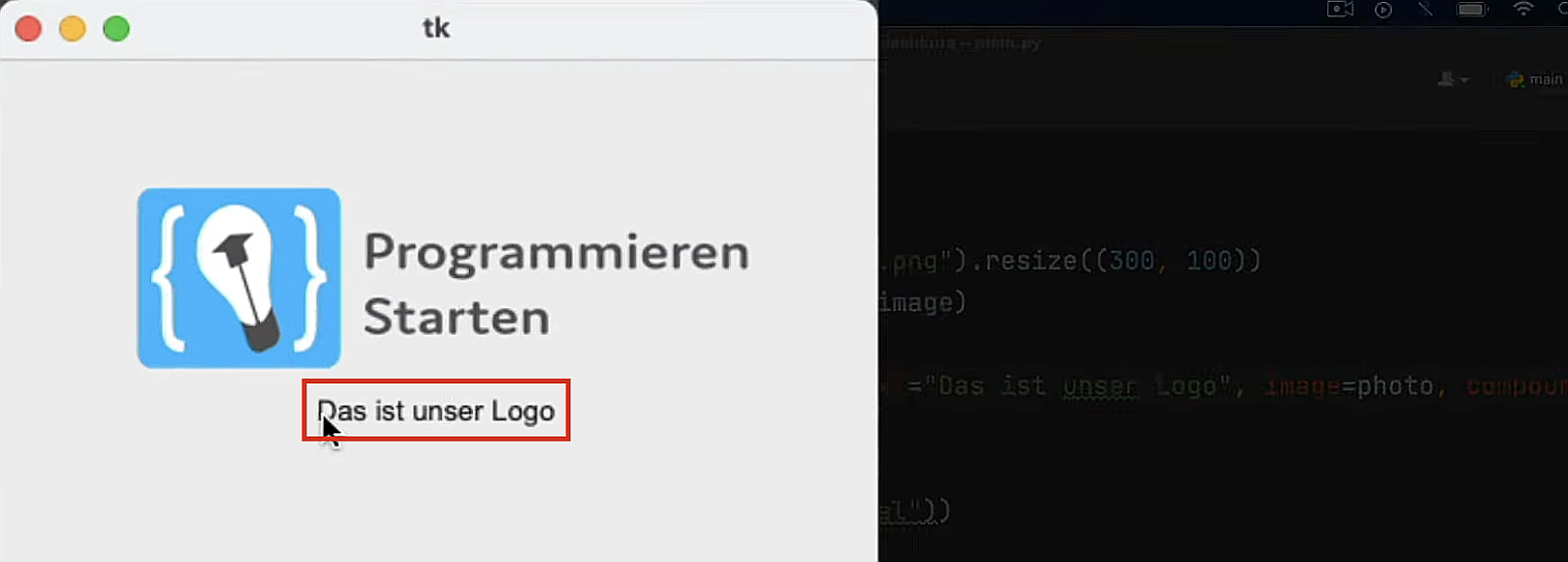
Jetzt wird das Bild über dem Text angezeigt:

Wir können aber auch bestimmen, dass es links davon angezeigt werden soll, indem wir „left“ angeben. Wenn wir „bottom“ verwenden, wird das Bild unter dem Text angezeigt und auch „center“ steht uns zur Auswahl:
label1 = ttk.Label(root, text="Das ist unser Logo",image=photo, compound="center")
label1.pack()
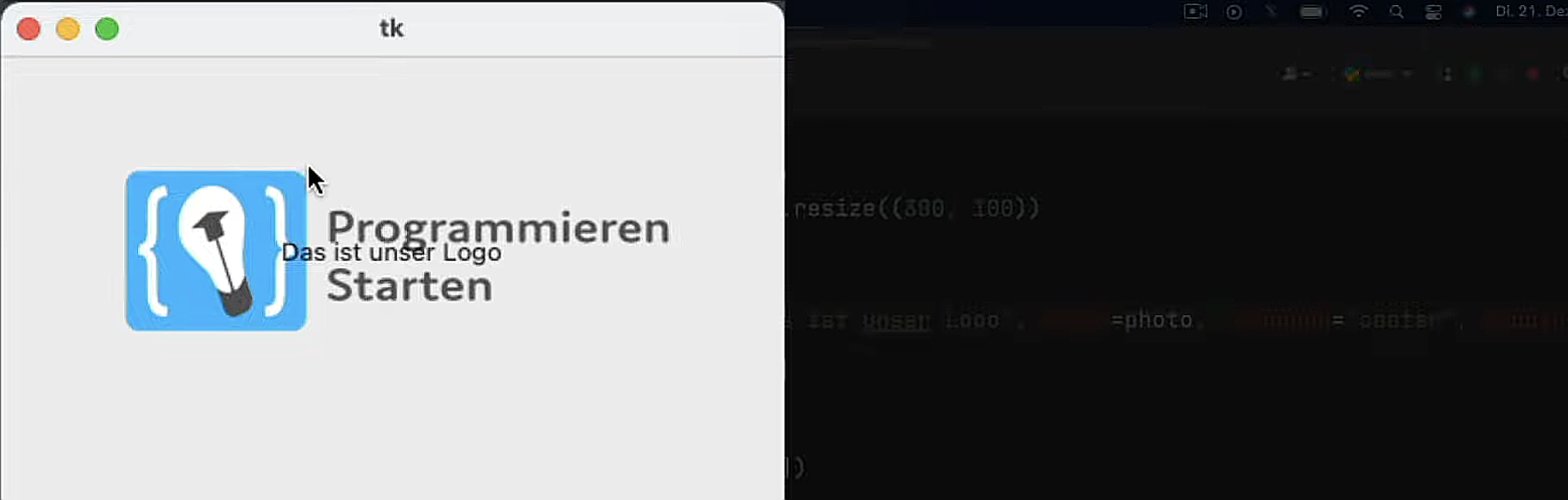
Wenn wir das Programm so ausführen, wird das Bild mittig dargestellt und der Text liegt darüber:

10. ttk Label Optionen ändern
Damit weißt du jetzt, wie man in Label-Widgets auch Bilder integrieren kann. Zudem hast du gelernt, dass man sowohl Bilder als auch den Text und alle anderen Optionen, die man bei der Widget-Objekterzeugung als Schlüsselwort-Argumente setzt, nachträglich verändern kann. Nämlich entweder über die configure-Methode oder über den entsprechenden Schlüssel.
Bei der Methode mit dem Schlüssel würde man beispielsweise folgendes schreiben:
label1.pack()
label1["text"] = "…"
Wir geben damit zwischen den eckigen Klammern den Schlüssel an und weisen einen String zu.
Wenn man ein Bild ändern möchte, gibt man nicht den Schlüssel “text“ an, sondern “image“. Diese Schlüssel-Schreibweise zeigt, dass die zahlreichen Optionen, die man bei den einzelnen Widgets setzen kann, als Key-Value-Paare hinterlegt sind. Wenn wir also wissen möchten, welche Optionen uns für ein Widget zur Verfügung stehen, dann können wir das ganz einfach mit Hilfe der keys-Methode ermitteln, die man im Übrigen ausführlich im Python-Masterkurs kennenlernt, der als Grundlage für den Python-Tkinter-Masterkurs dient.
11. Verfügbare Optionen ermitteln
Wir rufen im Code also die keys-Methode auf:
label1.pack()
print(label1.keys())
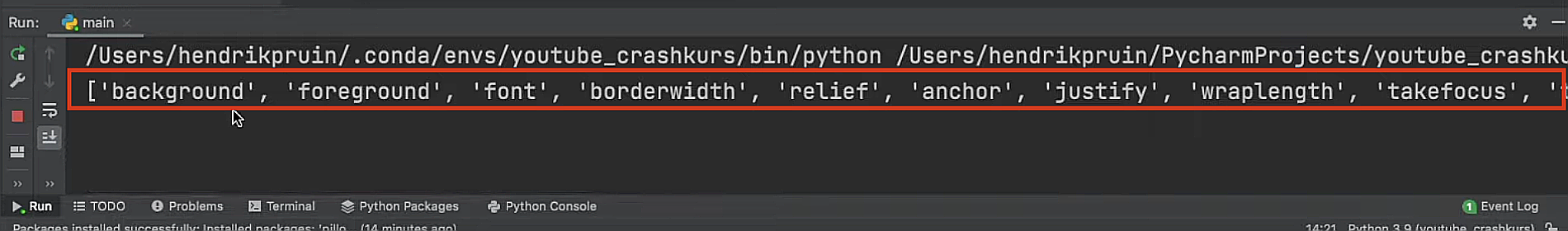
Wenn wir den Code jetzt ausführen, siehst du, dass uns alle möglichen Optionen sauber in der Konsole ausgegeben werden:

Mit folgendem Code können wir die Ausgabe noch konkretisieren, sodass wir auch sehen, welche Optionen aktuell mit welchem Wert belegt sind:
label1.pack()
for item in label1.keys():
print(item, ": ", label1[item])
Wenn wir das Programm so ausführen, sehen wir wie gerade eben die Optionen, die ein ttk Label besitzt, allerdings werden uns jetzt zudem die aktuellen Werte dieser Optionen ausgegeben:

Bei „text“ sehen wir zum Beispiel "Das ist unser Logo", weil wir das oben so festgelegt haben. Bei „image“ haben wir das entsprechende Bild hinterlegt, „compound“ haben wir aktuell auf „center“ gesetzt, und so weiter. Das wird uns jetzt alles übersichtlich dargestellt.
12. Padding bei ttk Labels
Immer wenn du bei einem beliebigen Widget in Zukunft wissen möchtest, welche Optionen überhaupt gesetzt werden können, kannst du dir mit diesem Trick ganz einfach Abhilfe schaffen und dir alle Optionen anzeigen lassen.
Angenommen, wir möchten beispielsweise die Option „padding“ mit dem Wert 50 setzen, dann können wir bei der Objekterzeugung des Label-Widgets einfach zusätzlich „padding“ folgendermaßen ergänzen:
label1 = ttk.Label(root, text="Das ist unser Logo",image=photo, compound="center", padding=50)
label1.pack()
Beim Ausführen des Programms sehen wir, dass das Padding gesetzt wurde:

Dadurch haben wir zu jeder Seite einen Abstand von 50 Pixeln hinzugefügt, sodass der Text nicht direkt am Rand angezeigt wird. Wenn wir das Padding auf 5 setzen, scheint es etwas zu nah am Rand zu sitzen. Bei 50 ist der Text weiter vom Rand entfernt. Wir sehen das Padding zum einen in der GUI und zum anderen auch in der Konsole, da wir uns dort die Werte ausgeben lassen:

Die Klasse Label arbeitet so, dass das Padding intern hinterlegt wird. Auch wenn die Ausgabe etwas kryptisch aussieht, erkennen wir, dass es dort gesetzt wurde.
13. Die Schriftart ändern
Wir könnten uns noch weitere Optionen ansehen und diese ändern. Zum Beispiel gibt es die Option „font“, mit der wir die für den Label-Text verwendete Schriftart ändern können, indem wir ihr einen entsprechenden Wert zuweisen. Das können wir bei der Objekterzeugung oder nachträglich mit der configure-Methode umsetzen.
Dabei übergeben wir ein Tupel, in dem der erste Wert die gewünschte Schriftart als String angibt. Wir wählen dafür nun beispielhaft Arial:
label1.pack()
label1.configure(font=("Arial"))
Damit die Schrift direkt über dem Bild angezeigt wird, geben wir bei compound „top“ an:
label1 = ttk.Label(root, text="Das ist unser Logo",image=photo, compound="top", padding=50)
label1.pack()
Wenn wir das Programm nun ausführen, sehen wir den Text in der Schriftart Arial:

An dieser Stelle könnten wir auch eine andere Schriftart wie beispielsweise Courier verwenden:
label1.pack()
label1.configure(font=("Courier"))
Wie man eindeutig erkennt, hat sich die Schriftart tatsächlich geändert:

Wichtig ist, dass man nur Schriftarten setzen kann, die auch auf dem eigenen System verfügbar sind. Darüber hinaus lässt sich auch die gewünschte Schriftgröße angeben. Hierzu fügt man innerhalb des Tupels noch ein Komma hinzu und kann dann die gewünschte Größe als Zahl angeben. Ich gebe jetzt zum Beispiel einmal 30 an:
label1.pack()
label1.configure(font=("Courier", 30))
Führen wir das Programm nun aus, sehen wir, dass die Schriftart jetzt natürlich wesentlich größer ist:

14. Der Einfluss von Themes auf das ttk Label
Ich denke, du hast gesehen, dass man mit diesen Optionen einiges anstellen kann. Wie du vielleicht schon gemerkt hast, handelt es sich bei diesen ganzen Änderungen um designtechnische Aspekte.
Im Beitrag zuvor hatte ich erwähnt, dass das Design bei den TTK-Widgets von den funktionalen Aspekten weitestgehend entkoppelt sein sollte. Das ist zumindest der Hauptgrund, weshalb die TTK-Widgets überhaupt eingeführt wurden.
Wie wir sehen, kann man die designtechnischen Aspekte auch bei den TTK-Widgets direkt über Optionen setzen. Allerdings funktioniert das auch über eine sogenannte Style-Klasse. Die Option „style“, der man den entsprechenden Style zuweisen kann, wird uns auf der Konsole weiter unten ausgegeben.
Wie wir eine entsprechende Style-Klasse zuweisen und wie das alles im Detail funktioniert, wirst du umfassend im Python-Tkinter-Masterkurs lernen. Denn dort haben wir ein eigenes Modul integriert, das nur auf das Thema Styling eingeht. Sollte dir diese Tutorial-Reihe also bereits dabei helfen, Tkinter besser zu verstehen, dann solltest du dir unbedingt den Python-Tkinter-Masterkurs ansehen. In diesem werden wir tief in die Materie eintauchen und zahlreiche Praxisprojekte gemeinsam von Grund auf programmieren. Dazu gehören ein Bitcoin-Preisrechner, ein Nachrichtenverschlüsselungsprogramm, eine To-Do-Listen-App und vieles mehr.
15. Die Besonderheit der background-Option
An dieser Stelle weißt du also, wie du ein TTK-Label-Widget erzeugen und die unterschiedlichen Optionen dieses Objekts setzen kannst, um beispielsweise ein Bild, einen Text und gewisse designtechnische Aspekte umzusetzen.
Jetzt möchte ich dich noch auf eine Option hinweisen, die Einsteiger oftmals verwirrt. Angenommen, du wirfst in der Konsole weiter einen Blick auf die Auflistung, um herauszufinden, welche Optionen es noch gibt. Direkt am Anfang siehst du dann den Punkt „background“.
Die Hintergrundfarbe von normalen TK-Label-Widgets hatten wir bereits zuvor schon mal geändert. Beim Anblick von „background“ könntest du nun möglicherweise denken, dass diese Option bei TTK-Label-Widgets nicht „bg“, sondern „background“ heißt.
16. Die Hintergrundfarbe und das Theme anpassen
Dadurch könntest du auf die Idee kommen, den Hintergrund des Labels beispielsweise auf Rot anzupassen. Das würdest du entweder nachträglich über die „configure“-Methode tun oder direkt bei der Objekterzeugung. Für welche Vorgehensweise du dich dabei entscheidest, spielt keine Rolle. Beispielsweise würdest du demnach folgendes schreiben:
label1.configure(background="red")
Wenn du das Programm jetzt so ausführst, wirst du eventuell feststellen, dass die Farbe Rot nicht übernommen wird.
Wieso sage ich eventuell? Weil es darauf ankommt, welches Theme standardmäßig bei dir verwendet wird. Ich arbeite gerade auf einem Mac, und dort wird standardmäßig, wenn ich das Theme nicht explizit setze, das Theme mit dem Namen Aqua verwendet. Dieses spezielle Theme hat die Besonderheit, dass es die Änderung der Hintergrundfarbe bei einem Label-Widget nicht zulässt. Deshalb sehe ich die Änderung hier jetzt auch nicht.
Aus diesem Grund ändere ich nun mit zwei Zeilen Code das Theme:
root.geometry("400x400")
style = ttk.Style()
style.theme_use("clam")
image = Image.open("ps_logo.png").resize((300, 100))
Diese beiden Zeilen Code werden im Detail im Python-Tkinter-Masterkurs erklärt. Grob gesagt, initialisieren wir mit der ersten Zeile die Style-Datenbank und ändern mit der zweiten Zeile das Theme entsprechend, indem wir den Namen des gewünschten Themes angeben. Du musst allerdings noch nicht verstehen, was an dieser Stelle genau passiert. Ich möchte dir nur zeigen, dass beim Ausführen des Programms die Hintergrundfarbe des Labels nun tatsächlich auf Rot gesetzt ist:

17. Einschränkungen durch Themes
Es gibt also sogenannte Themes und wenn du mit TTK-Widgets arbeitest, ist standardmäßig eines gesetzt. Welches gesetzt ist, hängt davon ab, auf welchem Betriebssystem du aktuell arbeitest.
Bei manchen Themes funktionieren bestimmte Optionen, die wir bei den Widgets setzen können, nicht. Diese werden durch das Theme blockiert. Wichtig ist, das bereits vorneweg zu wissen, um nicht daran zu verzweifeln, dass sich die Hintergrundfarbe nicht verändern lässt. Das hängt dann in der Regel mit den Themes zusammen.
Bis hierher ist also nur wichtig zu verstehen, wie du TTK Label Widgets erzeugst und wie du den Großteil der Optionen setzen kannst. Wir sehen in unserer Konsole beispielsweise auch noch die Option „textvariable“. Diese ist ebenfalls sehr wichtig und wird im nächsten Beitrag im Detail erklärt.
