In diesem Beitrag wirst du lernen, was HTML ist und welche enorm wichtige Rolle es bei der Entwicklung von Webseiten spielt. Außerdem wirst du erfahren, wodurch eine Website ihren Charakter erhält und wie du konkret deinen Weg in die Webentwicklung beginnen kannst.
Inhaltsverzeichnis
1. Die wichtigste Gemeinsamkeit aller Websites
Das Internet ist nicht mehr aus unserem Leben wegzudenken. Dabei ist der Webbrowser auf dem PC oder dem Smartphone wahrscheinlich die Anwendung, die wir am häufigsten verwenden. Denn damit können wir unsere Lieblingswebsites wie beispielsweise YouTube, Reddit oder Twitter besuchen.
All diese Websites haben eine besondere Gemeinsamkeit: Sie bauen auf HTML auf.
Wenn du also privat oder beruflich deine eigenen Websites oder Web-Apps als Webentwickler/in programmieren möchtest, solltest du dich im ersten Schritt mit HTML vertraut machen. Und genau das werden wir in dieser Blog-Tutorialreihe tun.
2. Was ist HTML?
Die Abkürzung HTML steht ausgeschrieben für Hyper Text Markup Language. Ins Deutsche übersetzt bedeutet das so viel wie „Hypertext Auszeichnungssprache“.
Hypertexte sind miteinander verlinkte Dokumente.
In anderen Worten:
HTML ist eine Sprache, mithilfe derer wir Webseiten strukturieren können.
Bei jeder einzelnen Unterseite einer Webpräsenz handelt es sich vereinfacht gesagt um ein HTML-Dokument. Die gesamte Webpräsenz, wie beispielsweise unsere online Lernplattform programmieren-starten.de, besteht aus zahlreichen Unterseiten. Dabei handelt es sich um einzelne HTML-Seiten, die miteinander verlinkt sind.
Jede Einzelne dieser Unterseiten kann man mithilfe der Sprache HTML strukturieren. Wir geben damit also die Inhalte vor, die auf der entsprechenden Webseite existieren sollen.
Man kann damit zum Beispiel bestimmen, welcher Text eine Überschrift darstellen soll. Außerdem ist mit der Sprache möglich, zu entscheiden, welche Texte man als Abschnitt zusammenfassen und welche Bilder man einfügen möchte. Auch Links kann man mit HTML einbinden und festlegen, wo diese hinführen sollen.
HTML gibt also die komplette Struktur der Inhalte einer Website vor.
3. Ist HTML eine Programmiersprache?
Ich habe HTML in den vorherigen Absätzen bewusst als „Sprache“ und nicht als „Programmiersprache“ bezeichnet.
Denn: HTML ist keine
Programmiersprache.
Anfänger denken das häufig, aber dem ist nicht so. Denn eine Programmiersprache zeichnet sich dadurch aus, dass man damit eine gewisse Logik implementieren kann. Logik bedeutet, dass man beispielsweise innerhalb des eigenen Programmcodes Entscheidungen treffen kann.
Ein Logik-Beispiel:
Man kann festlegen, wie sich das Programm verhalten soll, wenn bestimmte Bedingungen darin wahr oder falsch sind.
HTML ist dazu nicht in der Lage und ist folglich auch keine Programmiersprache, sondern eine Auszeichnungssprache. Das hat den schönen Vorteil, dass es komplett textbasiert ist.
4. Wie kann man HTML in der Praxis verwenden?
Man benötigt grundsätzlich weder ein besonderes Programm, noch muss man etwas herunterladen, um HTML-Dokumente zu erzeugen. Ein HTML-Dokument ist nämlich nichts anderes als eine einfache Text-Datei mit der Endung .html im Namen.
Somit ist es möglich, mithilfe eines beliebigen Texteditors (bspw. Notepad auf Windows oder TextEdit auf Mac) eine solche Datei zu erstellen. Diese Dateien sind deshalb so wichtig in der heutigen Zeit, weil nahezu jede Internetseite HTML verwendet und sie innerhalb eines Webbrowsers angezeigt werden können.
5. So sieht HTML aus
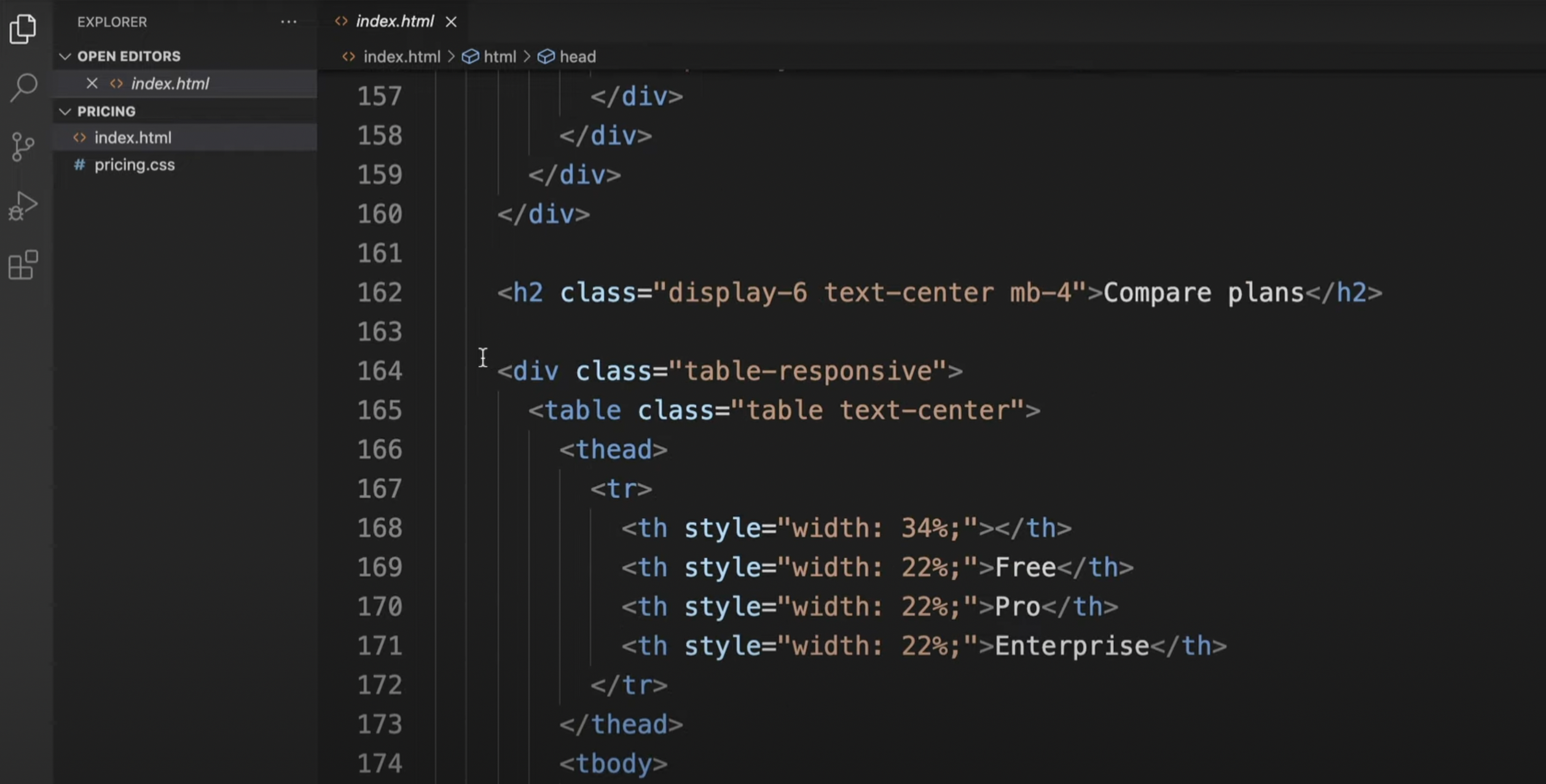
Auf der folgenden Abbildung siehst du das Beispiel einer HTML-Datei, die bereits Inhalte enthält. Dass du diese im Moment vielleicht noch nicht verstehst, ist an dieser Stelle nicht weiter schlimm. Schließlich wirst du das Ganze bei uns noch Schritt für Schritt lernen.

Wir können diese Datei über unseren Webbrowser öffnen. Ob du dafür Google Chrome, Firefox, Edge oder einen anderen Webbrowser verwendest, spielt dabei keine Rolle. Denn eines haben alle gemeinsam:
Sie können HTML-Dateien anzeigen.
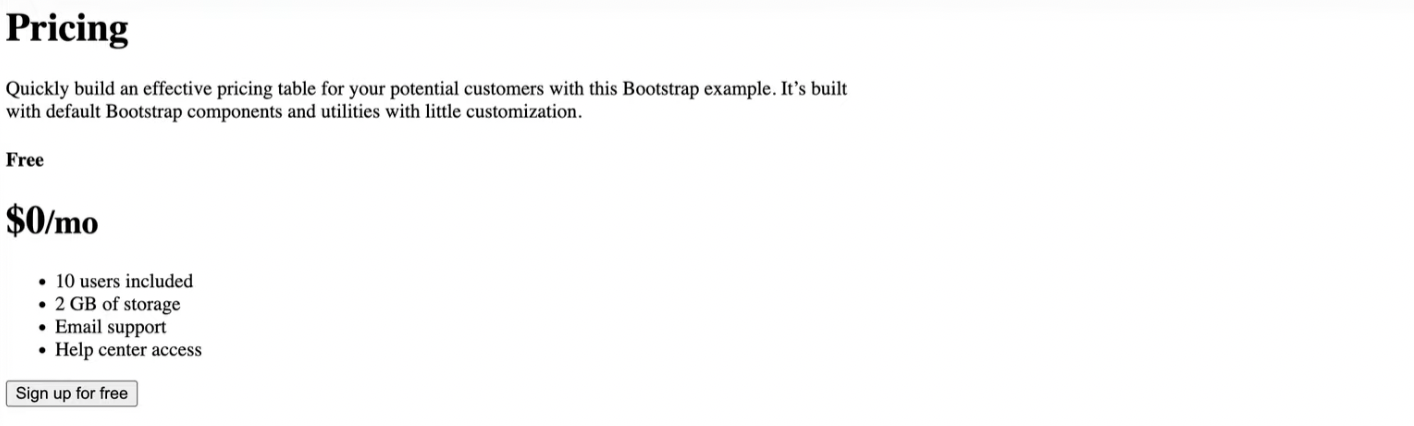
Wenn wir die Datei nun in den Webbrowser ziehen und öffnen, zeigt uns dieser auch schon deren Inhalt an bzw. auf der folgenden Abbildung einen Ausschnitt davon:

Wie du siehst, gibt HTML den Grundaufbau einer Website vor, indem es die Inhalte festlegt, die darauf erscheinen sollen. Also beispielsweise Texte, Überschriften, Paragrafen und Links.
Was aber auch sofort auffällt: HTML allein sieht ziemlich hässlich aus.
Mit einer Website, die aussieht, als wäre sie in den 90ern entstanden, kann man heutzutage wohl nicht mehr punkten. Und genau an dieser Stelle kommt CSS ins Spiel.
6. Was ist CSS?
CSS ist eine Gestaltungs- und Formatierungssprache für HTML. Die Abkürzung CSS steht für Cascading Style Sheets. Man kann damit eine Seite visuell gestalten.
Noch mal kurz zusammengefasst:
- HTML gibt die Struktur einer Website vor und definiert, was auf einer Website zu sehen ist.
- CSS gibt das Aussehen einer Website vor und stylt den Content, der durch HTML vorgegeben ist.
Dank CSS kann man den langweiligen HTML-Seiten Leben einhauchen und sie nach dem eigenen Geschmack designen und formatieren. Zu den Gestaltungsmöglichkeiten zählen unter anderem:
- das Anpassen der Farben für Wörter und Überschriften
- das Festlegen des Layouts für einzelne Textelemente
- die Einstellung der Schriftgröße
- etc.
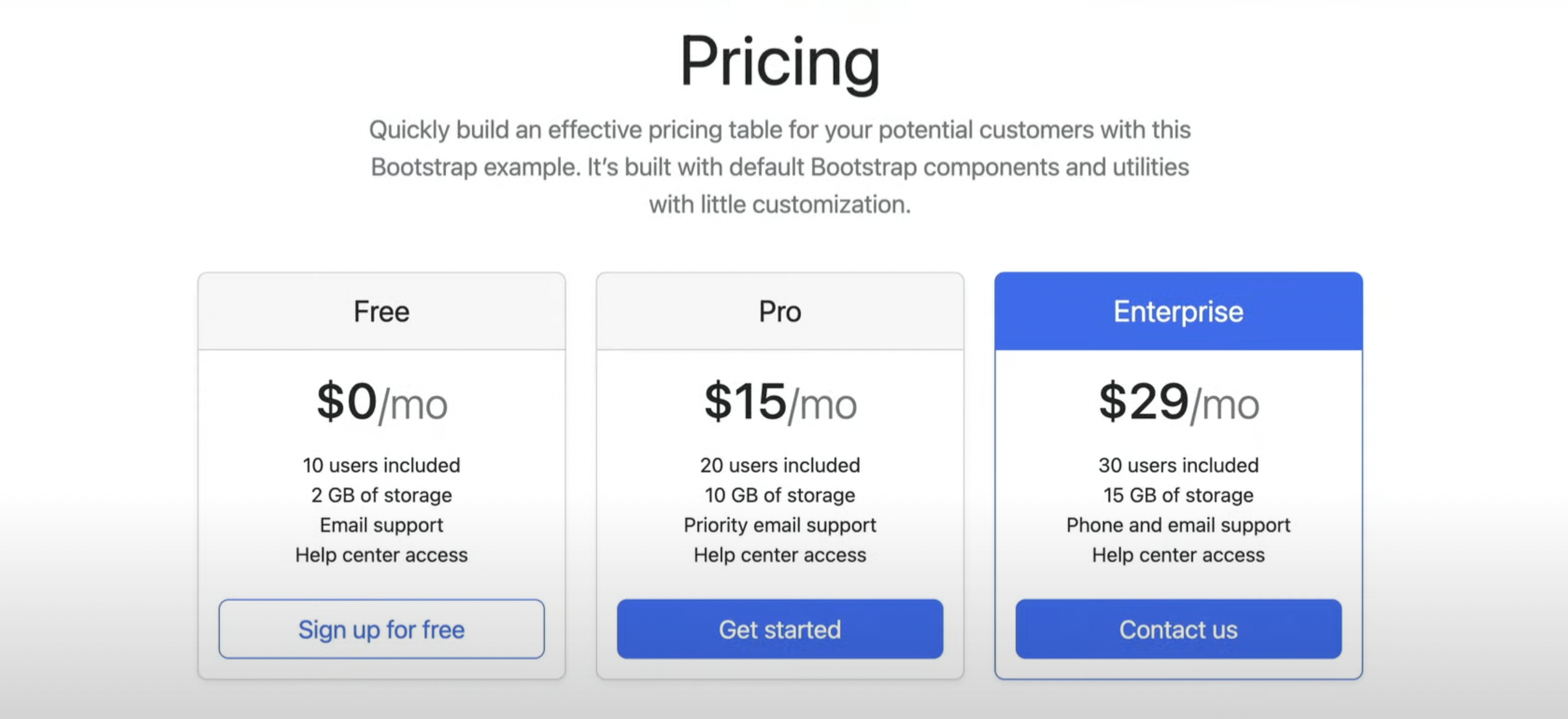
Weiter oben haben wir bereits den Ausschnitt eines Beispiels für eine HTML-Seite gesehen. Dieses Beispiel kann man jetzt mithilfe von CSS stylen. Das Ergebnis kann zum Beispiel folgendermaßen aussehen:

Wie durch Magie hat sich die langweilige Seite aus den 90ern mithilfe von CSS in eine moderne und professionelle Website der heutigen Zeit verwandelt! Wie das genau funktioniert, wirst du noch in den kommenden Blogbeiträgen dieser Serie erfahren.
HTML- und CSS-Kenntnisse sind für jeden Programmierer wichtig.
Schließlich sind das die Grundpfeiler von allem, was mit dem Web zu tun hat. Aus dem Grund ist es schon mal super, dass du auf diesen Blogbeitrag gestoßen bist und dich mit dem Thema auseinandersetzt.
7. Wie starte ich am besten in die Webentwicklung?
Jetzt, wo du weißt, wie eine Website aufgebaut ist, stellt sich womöglich die Frage:
Wie und wo fange ich an?
Wenn du eigene Webseiten entwickeln möchtest, könntest du nach dem folgenden Plan vorgehen:
- Schritt 1: Arbeite diese HTML-Reihe vollständig durch
- Schritt 2: Sobald du HTML verstanden hast, ist es an der Zeit, CSS zu lernen und deine Inhalte damit zu stylen
- Schritt 3: Beschäftige dich mit JavaScript
8. Wofür benötigt man JavaScript?
Mit der Programmiersprache JavaScript kann man Logik auf der eigenen Website implementieren.
Dadurch lässt sich beispielsweise ein Log-in-System oder eine Warenkorb-Funktion auf einer Webseite einbauen. Zudem können über simple JavaScript Code Snippets auch unterschiedlichste Webanalyse und Tracking Tools (z.B. der Google Tag Manager) auf Webseiten eingebunden werden. Im Endeffekt gibt es tausende Anwendungsbereiche für JavaScript.
Mehr dazu wirst du aber noch grundlegend der Reihe nach in den kommenden Beiträgen lernen.
